
기술의 발달로 많은 그래픽 디자이너가 UX/UI 디자인으로 전환했다. 나는 아트 디렉션을 공부했기 때문에 그래픽 디자인의 베이스라인 그리드에 더 익숙하다. 약 6년 전 UI 디자인 일을 시작했을 때, 특정한 가이드라인을 따르지 않았다. 그래서 주로 다른 앱과 웹 사이트에서 어떤 간격을 사용하는지 살펴보았고, 곧 모든 사람이 다르게 하고 있다는 것을 알게 되었다. 온갖 다양한 수치를 봤다. 12px, 13px, 15px, 20px.. 당시에 그것은 중요해 보이지 않았었다.
몇 년 전, 나는 Spec.fm에서 Bryn Jackson이 쓴 8포인트 그리드와 두 가지 방법론 "소프트 그리드"와 "하드 그리드"에 대한 글을 읽었다. 디테일을 추구하는 나에게 이곳은 지상낙원이었다. 이후 모든 디자인에 8-Point 그리드를 적용하기 시작했고, 다른 사람들이 이 방법을 따르지 않는 것에 불만이 있었다. 그러나 곧 텍스트, 텍스트 필드, 하이퍼링크, 테이블 및 버튼이 있는 인터페이스 등에서 상당한 제약이 있다는 것을 발견했다. 나는 그것에 대해 실제로 조사하지 않고, 4-Point 그리드로 변경하기 시작했다. 하지만 다행스럽게도 이 4-Point 그리드를 사용하는 사람이 나뿐만은 아니었다.

8px 그리드는 끝났고, 4px 그리드가 대체할 것이다.
- Ben Cline
그렇다면 8포인트 그리드는 무엇인가?
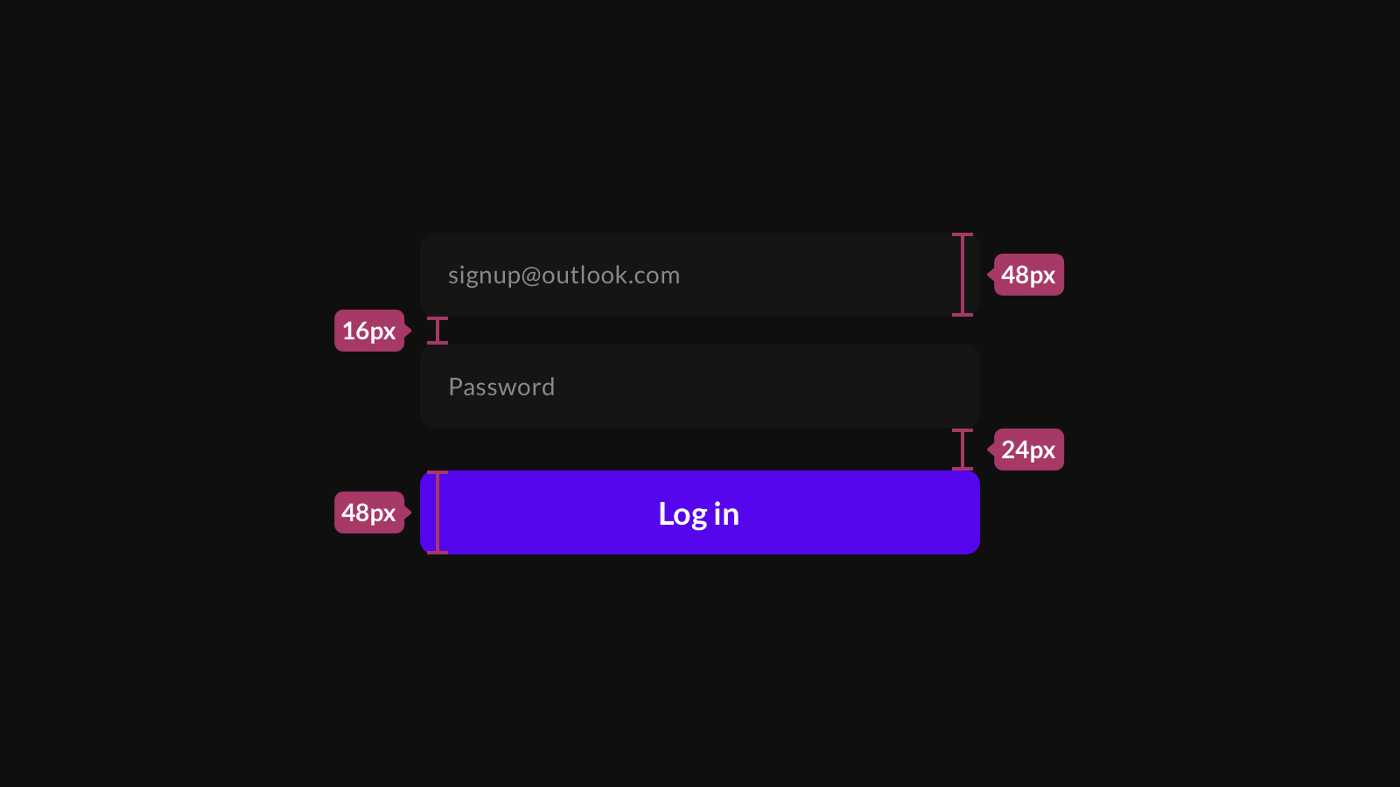
기본 원칙은 모든 요소가 8의 배수라는 것이다 (8 , 16, 24, 32, 40, 48,…80,…96,…). 예를 들어, 입력 필드의 높이가 48px, 다른 입력 필드 와의 공간은 16px이다.

4배수가 8배수보다 확실히 나은 점은 무엇인가?
세분화
아이콘 크기, 요소 사이의 간격, 텍스트와 아이콘 사이의 가로 간격 등 모든 요소를 세분화시킬 수 있다. 선택할 수 있는 옵션이 많아진다. 8 또는 16 중 하나를 선택하는 대신 12를 선택할 수 있다.

더 나은 타이포그래피
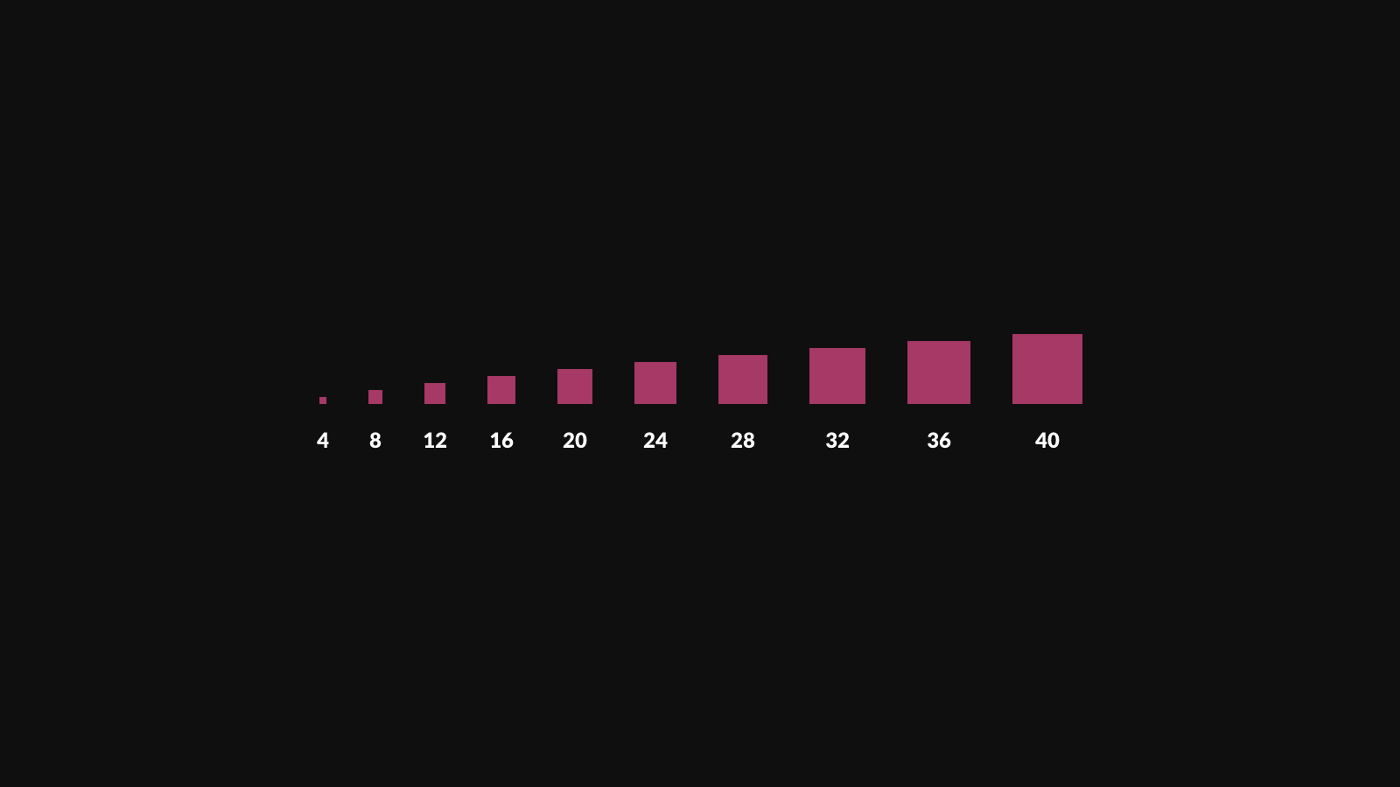
나는 내 텍스트를 8의 기준 그리드에 맞추곤 했고, 항상 여러 글줄의 텍스트가 너무 빡빡하거나 크다는 문제가 있었다. 이제 줄 높이가 4의 배수인 4의 베이스라인 그리드에 텍스트를 정렬한다. 글줄 높이 작업은 프란 페레즈가 만든 도구를 추천한다. 이것을 위해 몇 가지 예를 들어 설명하려고 한다.



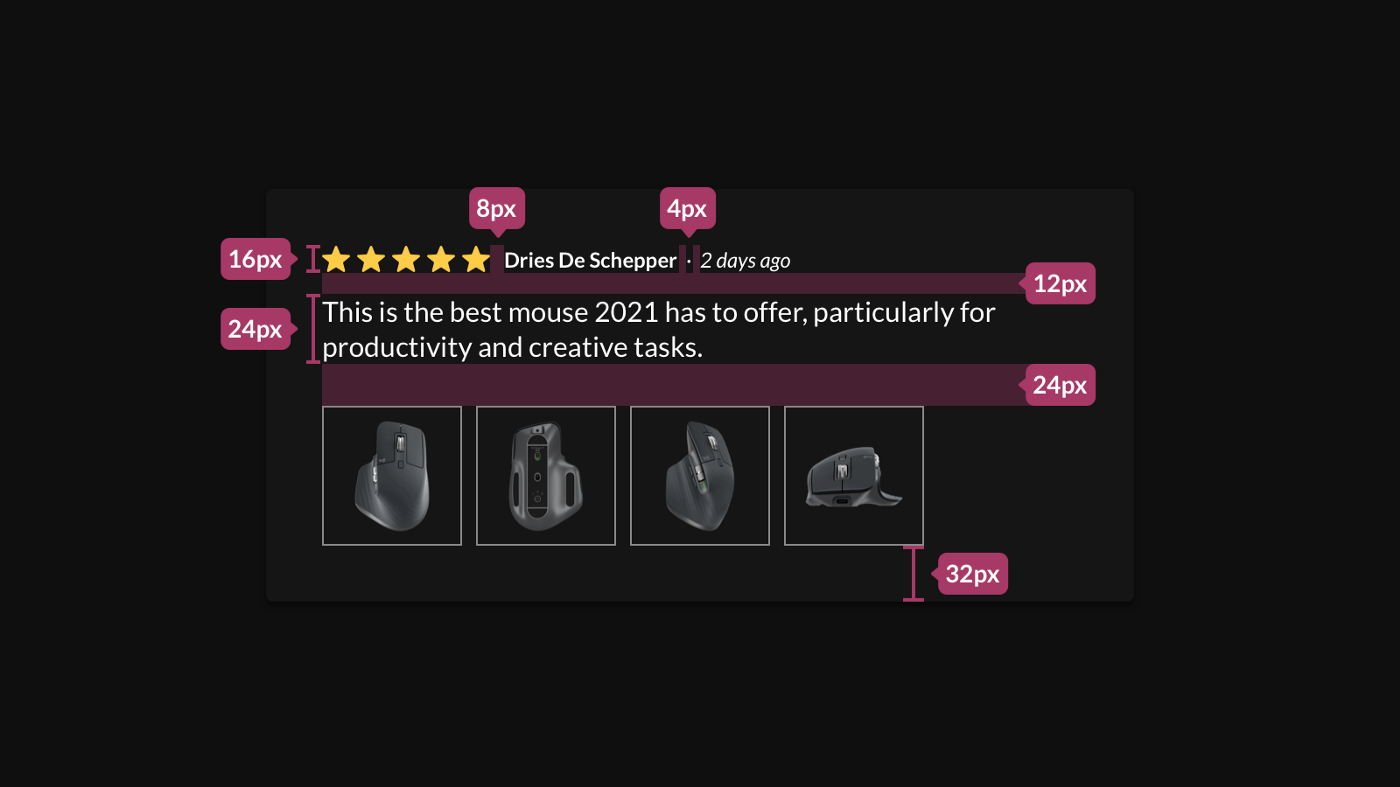
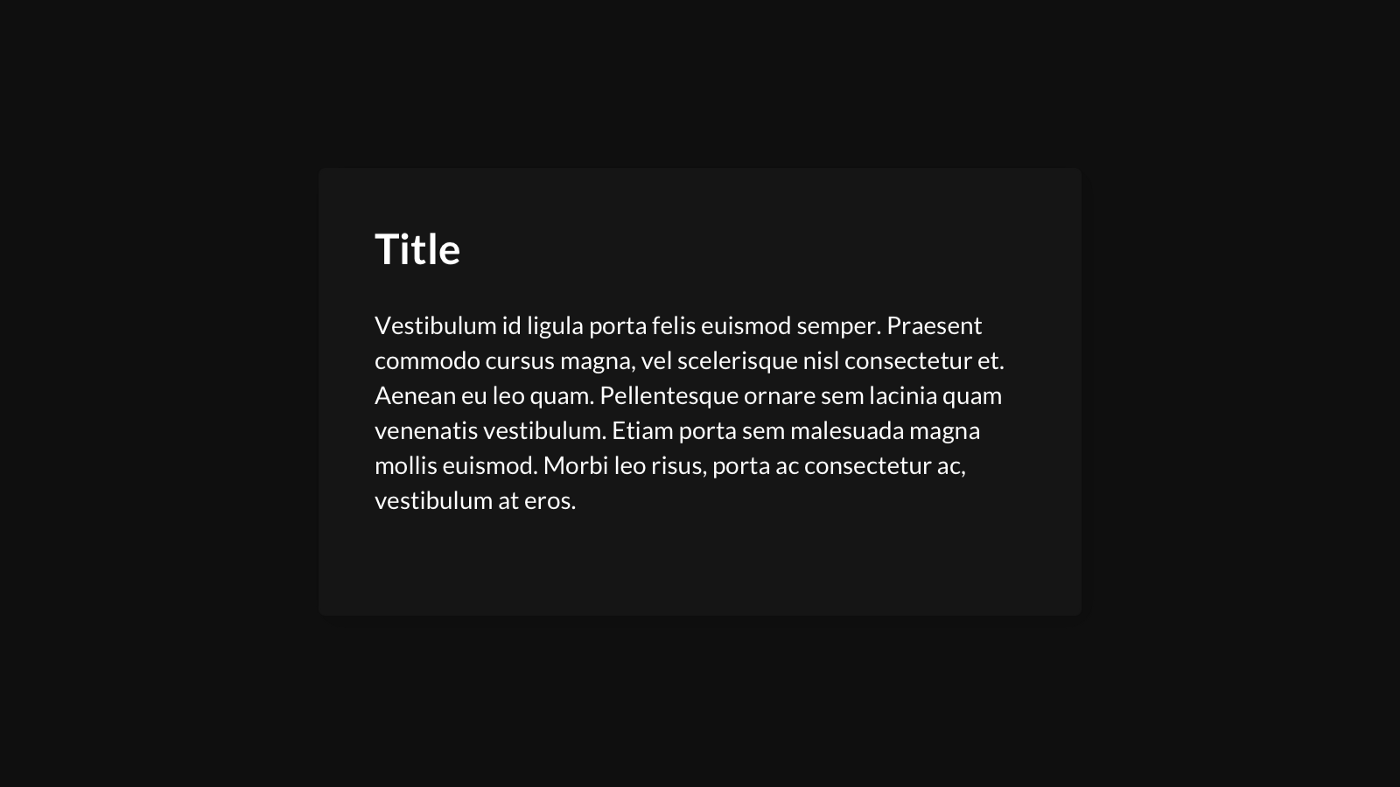
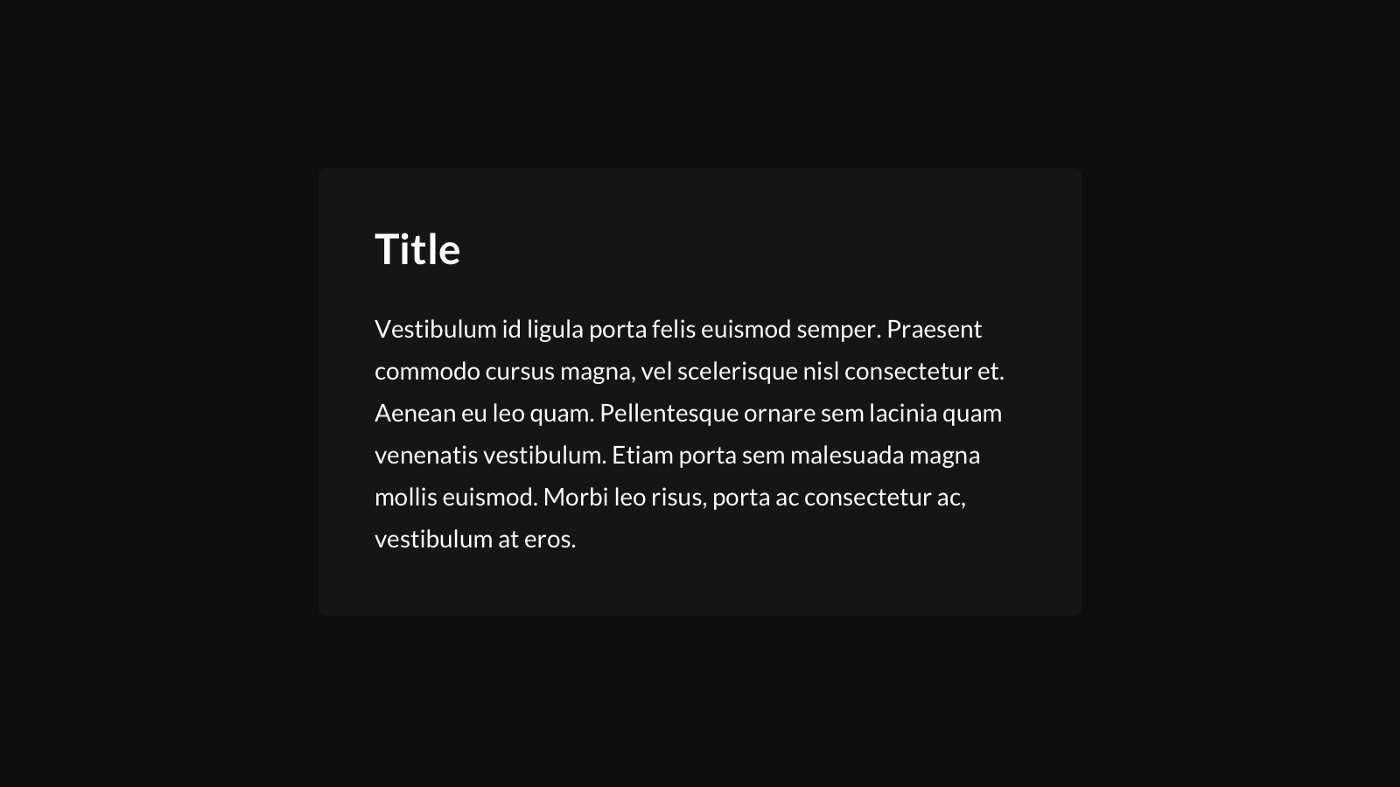
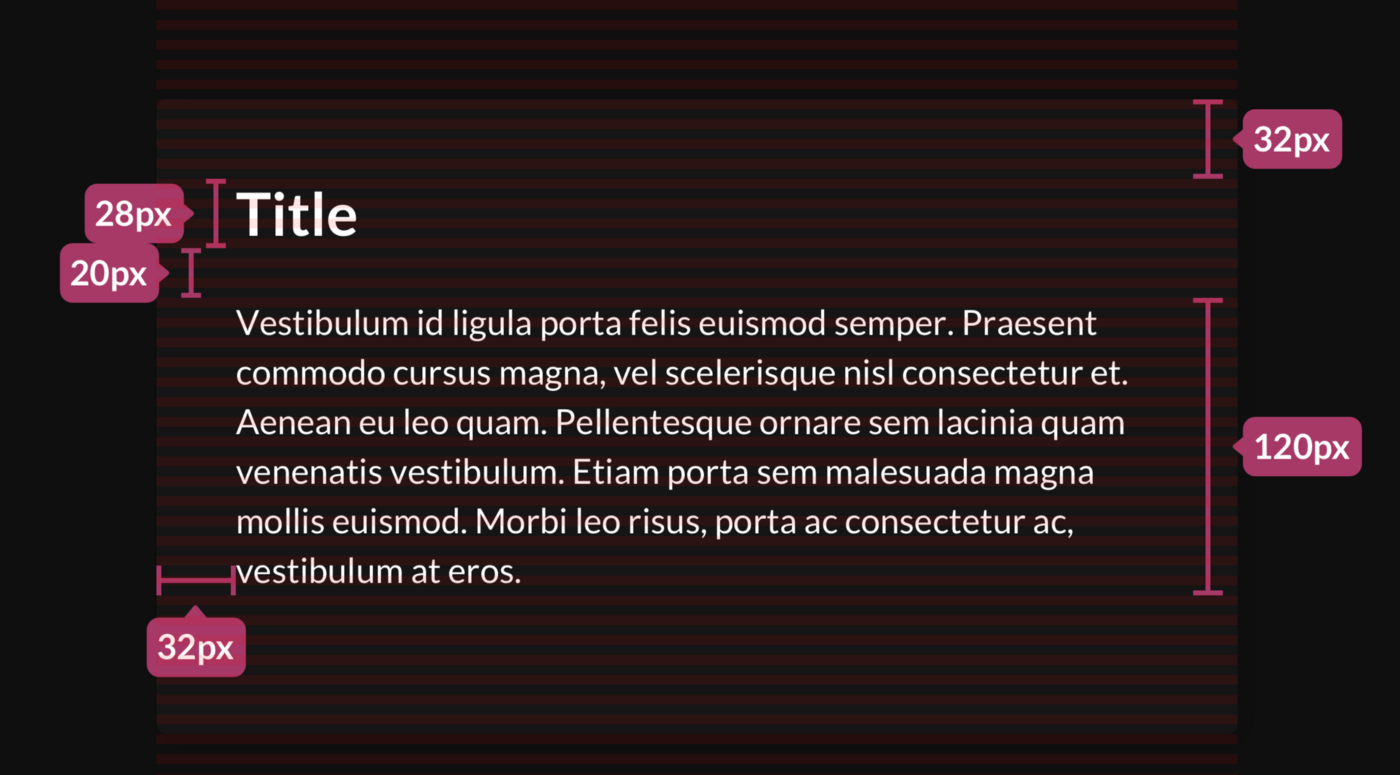
이 경우 20px의 줄 높이가 완벽하다고 생각한다. 16px 줄 높이의 예는 너무 빡빡하고 24px 줄 높이는 내 취향에 너무 넓다. 4배수 그리드가 없으면 첫 번째와 마지막 예시 중 하나를 선택해야 한다. 아래에서 두 번째 예에 사용한 간격을 찾을 수 있다.

보이는 것과 같이, 바운딩 박스를 텍스트의 베이스 라인이 아닌 그리드에 정렬한다. 이것이 텍스트가 CSS에서 구현되는 방식이기 때문이다. 그리고 많은 디자이너가 시각적 여백을 위해 바운딩 박스가 아닌 베이스 라인 격자에 텍스트를 정렬한다는 것을 알고있다.
이러한 그리드를 깨도 될까?
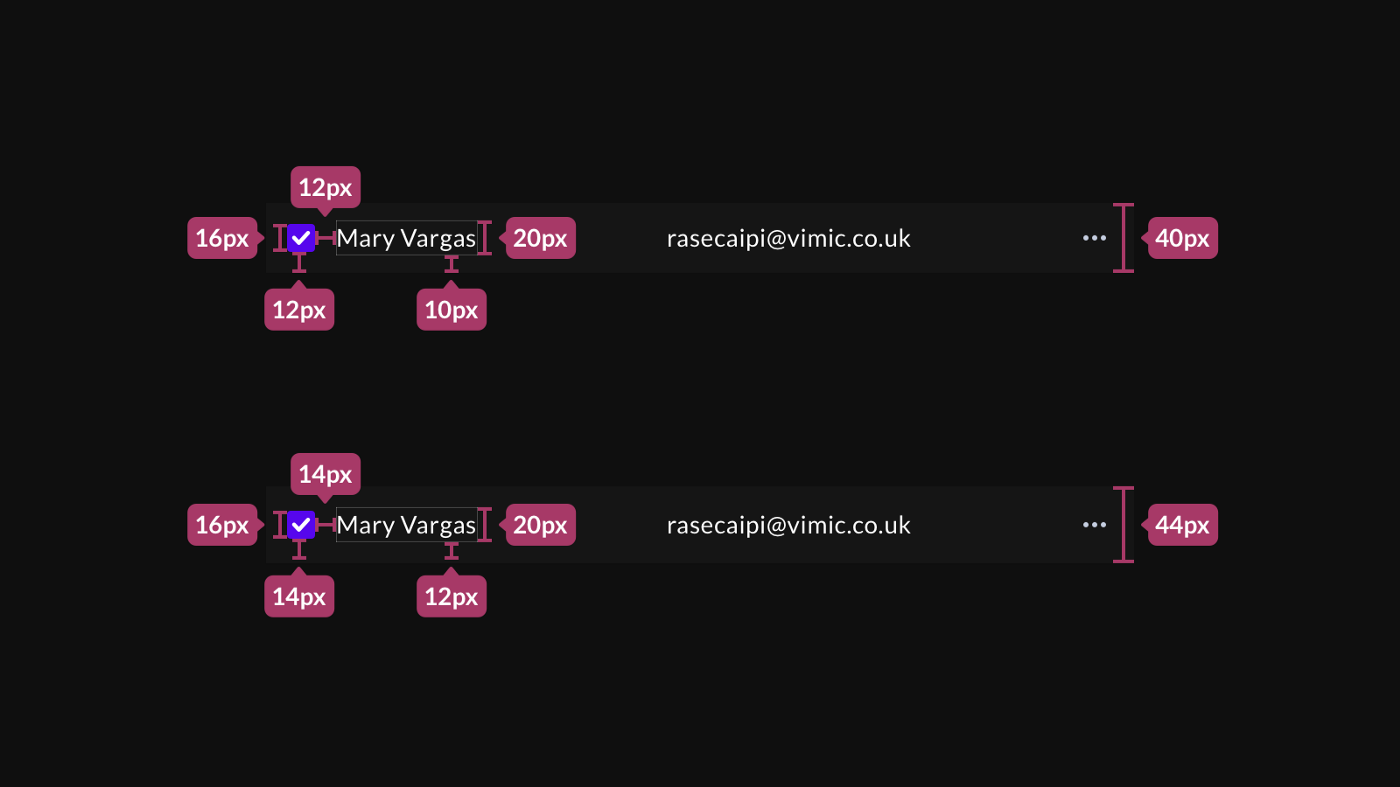
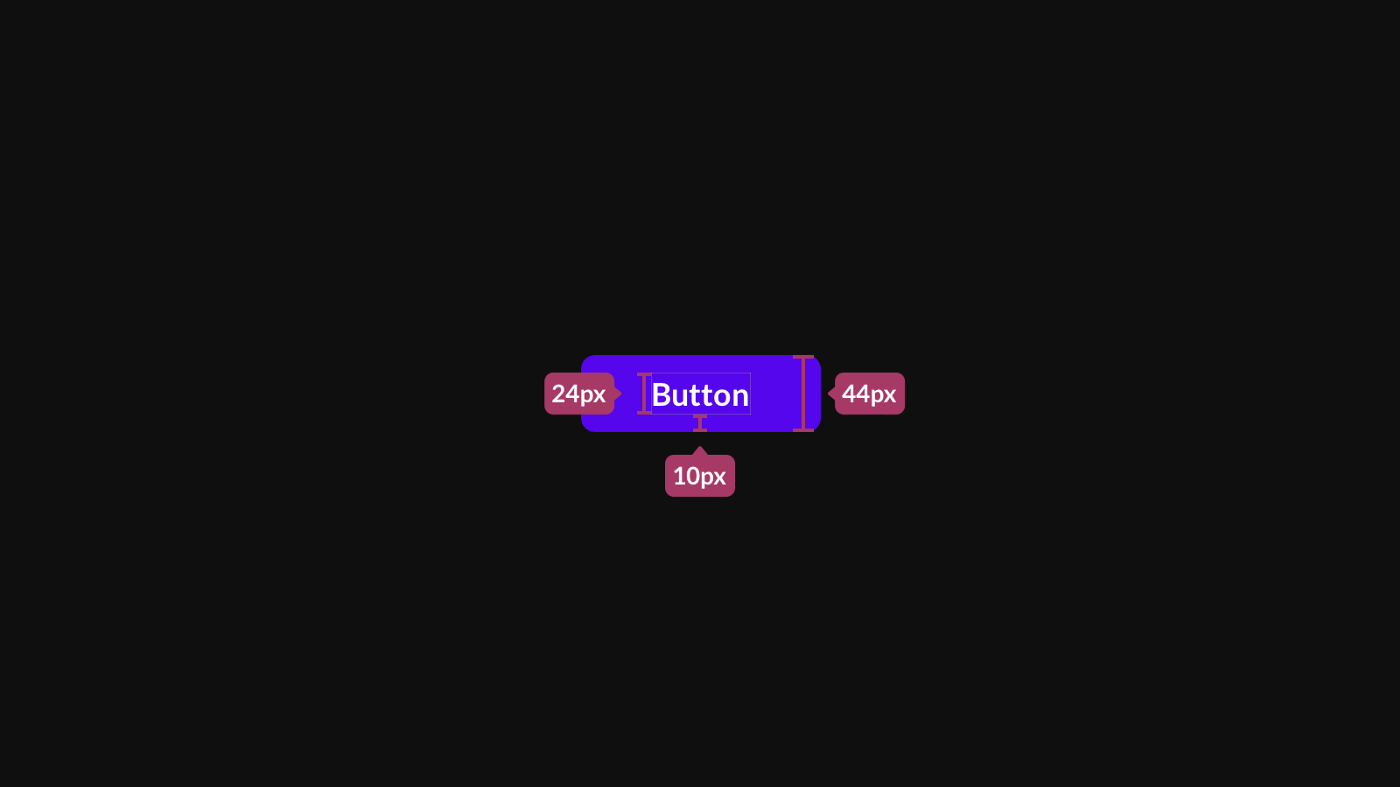
아래 예는 4의 배수가 아닌 몇 가지 숫자를 보여준다. 테이블 행 내부에 줄 높이가 20px인 14px 텍스트는 텍스트의 상단과 하단에 10px의 간격이 생긴다. 두 번째 예에서와 같이 테이블 행의 높이를 44px로 만들 수 있지만, 확인 표시 아이콘과 동일한 '문제'가 발생하여 상단에 14px, 하단에 14px의 간격이 생긴다. 두 예에서 모두 그리드를 깨는 것은 괜찮다.


“텍스트는 버튼이나 리스트와 같은 구성 요소 내 중앙에 있을 때 4dp 그리드 외부에 배치할 수 있다. 그리드 외부에 배치되지만, 컴포넌트 내부의 중심에 배치될 때 텍스트는 여전히 수직으로 중앙 정렬되어 나타날 수 있다." —구글 머티리얼 디자인
결론
제약 조건은 보편적이고 때로는 필요하다. 하지만 디자이너로서 더 적은 제약을 원하지 않는가? 4-point 그리드는 UI작업에서 훨씬 더 많은 유연성을 제공한다. 4배수를 적용하여, 간격 값으로 8px 또는 16px 대신 12px를 몇 번이나 사용하게 되는지 놀랄 것이다.
-
저자 : Dries De Schepper
원문 링크: https://uxdesign.cc/goodbye-8-point-grid-hello-4-point-grid-1aa7f2159051
'ᴜx > ᴀʀᴛɪᴄʟᴇ' 카테고리의 다른 글
| 아토믹 2.0 - 디자인 시스템을 위한 아토믹 디자인 재검토 (0) | 2022.04.16 |
|---|---|
| 4개의 스프린트로 기존 프로덕트에 대한 디자인 시스템 구축 (0) | 2022.04.08 |
| 디자인 시스템, 컬러 네이밍 정하기 (0) | 2022.03.31 |
| 우버 디자이너가 Figma에서 256개의 새로운 디자인 시스템 구성 요소를 프로그래밍 방식으로 구축한 방법 (0) | 2022.03.30 |
| 고정 UI 요소를 디자인할 때 고려해야 할 사항 (1) | 2022.03.11 |




댓글