
"디자인 시스템은 전체 플랫폼을 연결하는 결합 조직 역할을 한다." - Drew Bridewell, Invision
디자인 시스템 구축
디자인 시스템은 디자이너와 개발자를 위한 근간이며, 프로덕트의 새 화면을 구축하는 것에 필요한 모든 스타일과 컴포넌트를 찾을 수 있는 실시간 핵심 문서이다.
디자인 시스템은 팀의 가이드라인이 되어주는 시각적 컴포넌트와 스타일로 구성된다. 디자인 시스템의 목표는 모든 사람, 특히 고객을 위한 응집력 있는 경험을 만드는 것이다.
디자인 시스템이 작동 중이며 새로운 스타일과 컴포넌트가 추가되거나 이전 항목이 업데이트된다. 한 사람 또는 팀이 새로운 항목을 승인하고 디자인 시스템이 생성되면 변경 사항을 문서화하고, 게시하는 일을 담당하는 것이 정말 중요하다.
문제는 — 우리는 디자인 시스템이 없었다 —
기존 프로덕트에 일관된 디자인 시스템이 없고, 디자이너와 개발자가 다른 위치에서 리소스를 추출함에 따라 때때로 사이트 전체에서 불일치가 발생했다. 디자이너와 개발자가 리소스에 액세스할 수 있는 중앙 집중식 시스템이 없었다.
디자인 시스템을 만들려면 디자이너에서 개발자, 이해 관계자, 브랜드에 이르기까지 팀의 모든 사람의 노력이 필요하다. 디자인 시스템을 담당하는 디자이너의 역할은 이 모든 정보를 수집하고, 모든 정보를 보관할 수 있는 장소를 디자인하는 것이다.
(기존 프로덕트의) 디자인 시스템 구축 작업
- 첫 번째 스프린트: 기존 프로덕트의 모든 스타일과 컴포넌트를 탐색
- 두 번째 스프린트: Figma에서 최종 스타일과 컴포넌트를 빌드 / 다음은 레이아웃 과 간격을 정의
- 세 번째 스프린트: 이해 관계자 및 개발자와 공유하기 위해 Confluence 또는 기타 문서화 소프트웨어에서 정보를 문서화
- 네 번째 스프린트: Figma 의 새로운 디자인 시스템 스타일, 컴포넌트 및 규칙을 사용하여 프로덕트의 다양한 화면을 제작
*스프린트는 2주간의 작업으로 구성됐다.
읽을 수 있듯이 디자인 단계는 우리가 찾고 있는 레벨에 도달할 때까지 4개의 스프린트를 지속했다. 그 단계가 끝나면 프론트엔드 개발자와 짝을 이루어, 모든 컴포넌트와 스타일이 포함된 스토리 북을 만들고 마지막으로 앱과 웹 사이트에 적용한다.
10단계 프로세스
디자인 및 개발 단계:
1. 기존 프로덕트의 모든 스타일 탐색
2. 기존 프로덕트의 모든 컴포넌트 탐색
3. 레이아웃 과 간격 정의
4. 스타일 생성: 색상, 텍스트 스타일, 그림자 등
5. 컴포넌트 생성: 입력 필드, 드롭다운, 버튼, 모달 등
6. 빌드 화면: 모바일, 태블릿 및 반응형 데스크톱 (디자인 시스템의 적절한 부분은 아니지만 새로운 접근 방식으로 현재 화면을 업데이트하는 것이 중요하다).
7. 스타일 및 컴포넌트의 사용을 문서화
8. 개발자가 스토리북에 스타일 및 컴포넌트를 제작
9. 개발자는 기존 프로덕트에 스타일과 컴포넌트를 구현
10. 테스트하고 실행
디자인 시스템 해부
스타일

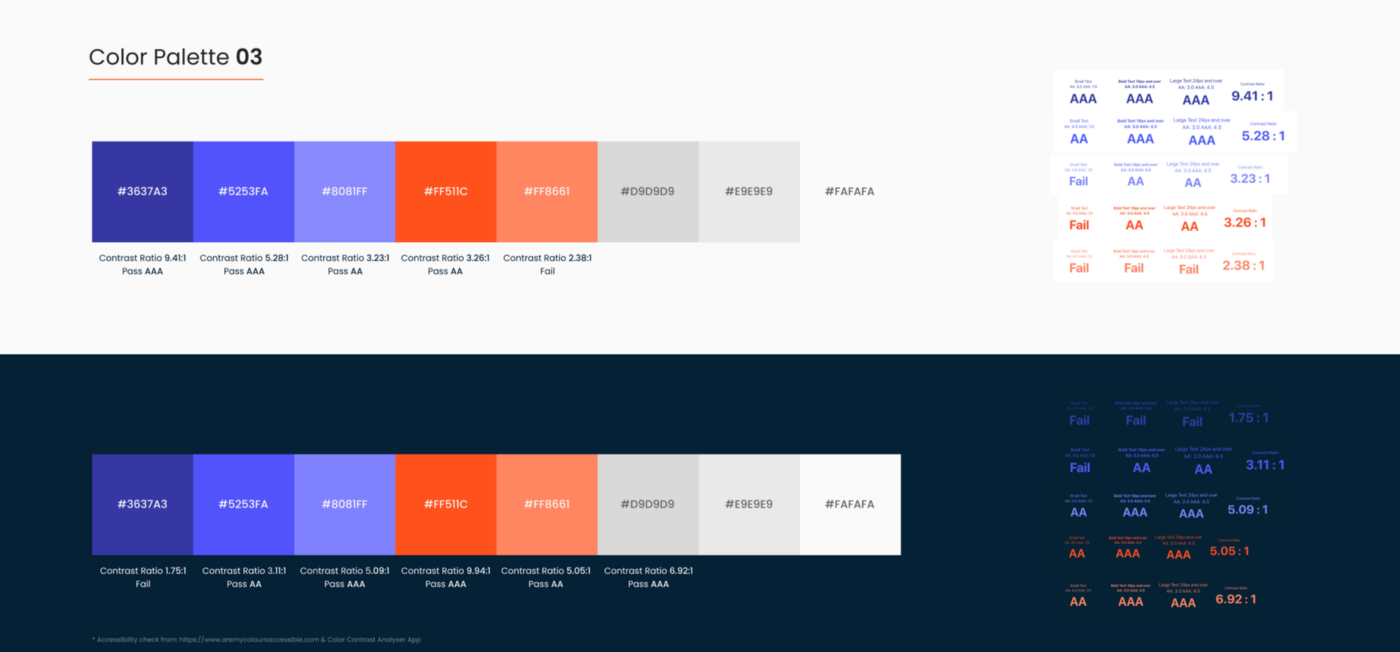
컬러
- 기본 색상 (Primary Colours): 버튼이나 일러스트레이션과 같이 프로덕트 전반에 걸쳐 많이 사용되는 기본 색상을 2~3가지 선택한다. 이 색상은 어둡고 밝은 스펙트럼에서 서로 다른 음영을 갖는다.
- 보조 색상 (Secondary Colours): 음영이 있는 최대 5개의 보조 색상을 선택한다. 배경이나 스타일 요소로 사용할 수 있다. 어두운 보조 색상은 타이포그래피 텍스트의 기본 색상으로 사용할 수 있다.
- 회색 (Greys): 순수한 검정에서 순수한 흰색까지 최대 7~8개의 회색을 선택한다. 배경과 밝은 스타일 요소로 사용할 수 있다.
- 그라디언트 (Gradients): 최대 3개의 그라디언트를 선택한다. 이 색상은 일러스트레이션과 배경을 장식하는 데 도움이 된다.
- 상태 (Status): 성공, 경고 및 오류를 나타내는 세 가지 상태 색상
*모든 색상은 화이트 모드와 다크 모드에서 접근성 트리플 AAA를 받았다. 여기를 확인해라.
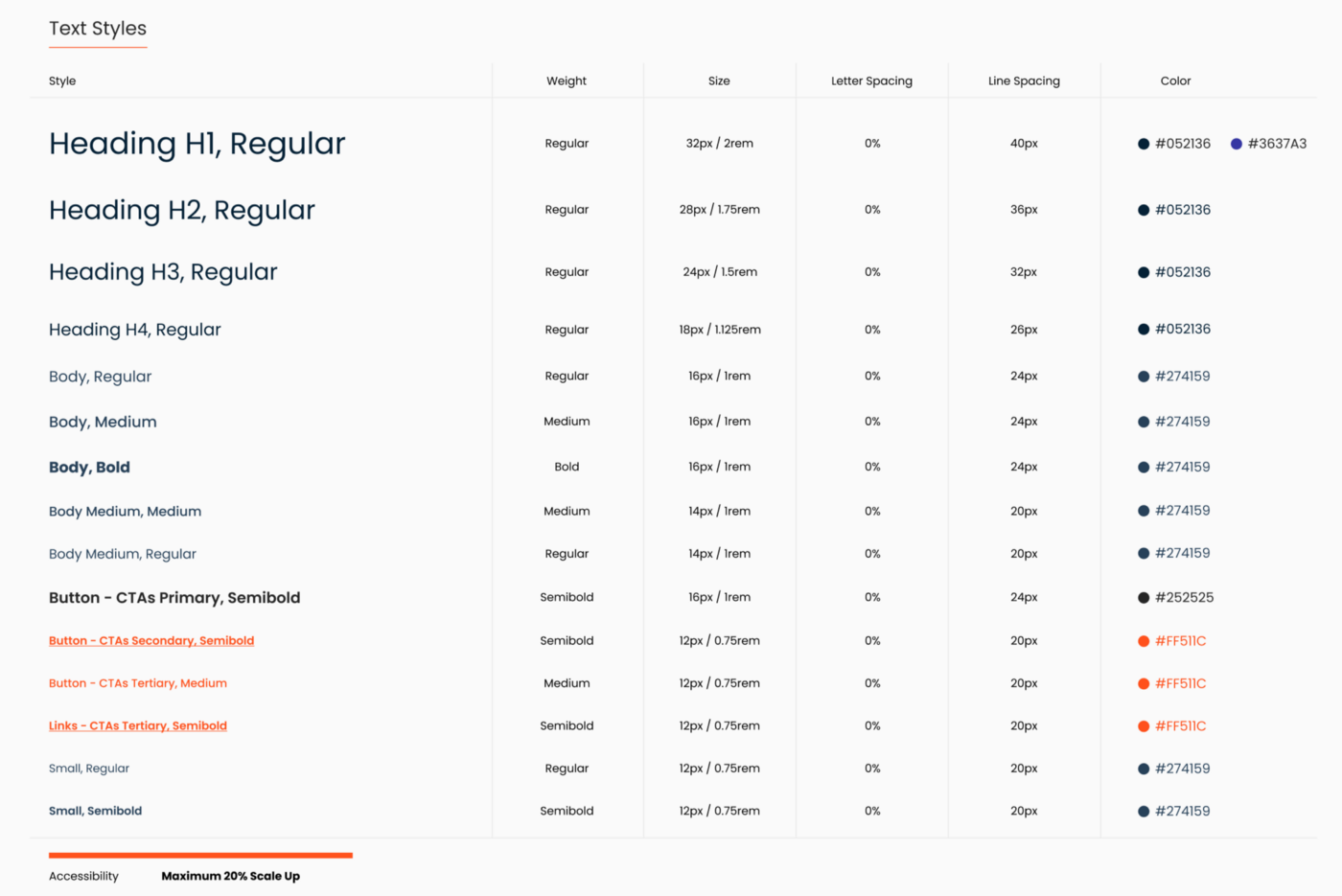
타이포그래피
폰트에는 고유한 정체성이 있으며, 가장 중요한 규칙은 다음과 같다.

- 폰트 패밀리 (Font Family): 하나 또는 두 개의 폰트를 선택하되, 2개를 넘지 마라. 유료 폰트 외에도 수백 가지의 무료 글꼴이 있다.
- 폰트 스타일 (Font Styles): 프로덕트의 다른 폰트를 사용하는 것에 도움되도록 다양한 스타일의 이름을 지정하는 것이 좋다. 가장 일반적인 글꼴은 타이틀, 본문, 작은 폰트, CTA가 있다.
- 폰트 두께 (Font Weights): 폰트 패밀리는 다른 두께 를 가지며 가장 일반적인 것은 다음과 같다: light, regular, medium, semibold 및 bold. Regular는 모든 기본 텍스트에서 가장 많이 사용되는 폰트 두께이다.
- 폰트 크기 : 8px 규칙을 따르는 글꼴을 사용하는 것이 매우 일반적이며, 모든 크기는 8px의 배수이거나 경우에 따라 4px의 배수이다. 따라서 12px, 16px, 24px, 32px, 48px 등의 글꼴을 찾을 수 있다. 픽셀을 사용하는 대신 1rem에 해당하는 16px인 rem을 사용할 수 있다. 이 계산기 를 사용 하여 픽셀을 rems로 변환할 수 있다.
- 행간 (Line Height): 적절한 간격으로 4px 또는 8px 격자를 따라 폰트 높이를 설정하는 것이 매우 중요하다.
- 문자 간격 (Letter Spacing): 자간이라고도 하는 문자 간격은 텍스트 조각에서 문자 사이의 간격을 균일하게 조정하는 것을 나타낸다. 작은 활자 크기의 경우, 글자 사이의 간격이 클수록 각 글자 모양 사이의 대비가 증가하므로, 자간을 느슨하게 하면 가독성이 향상될 수 있다.
- 폰트 색상: 선택한 각 폰트에 적용할 색상을 선택한다.
기타 스타일
- 그림자 (Shadows): 카드, 사이드 메뉴, 상단 헤더 및 기타 "분리"에 사용된다. 2~3개의 다른 그림자 크기를 가질 수 있으며 각각은 기본 또는 호버에 있을 수 있다.
그림자의 예
작게: 밝은 그림자로 모든 오브젝트 테두리를 덮는다.
중간: 중간 흐림 효과로 그림자가 위에서 아래로 이동한다.
크게: 그림자가 위에서 아래로 크게 흐려진다.
정의해야 하는 다른 스타일은 다음과 같다.
- 흐림 (Blur)
- 획 (Strokes): 획 픽셀 수 (굵기 정의), 색상 또는 실선인지 점선인지 여부
- 반경 (Radius): 버튼의 픽셀 반경은 일반적으로 2px 또는 8px와 같은 작은 숫자이다.
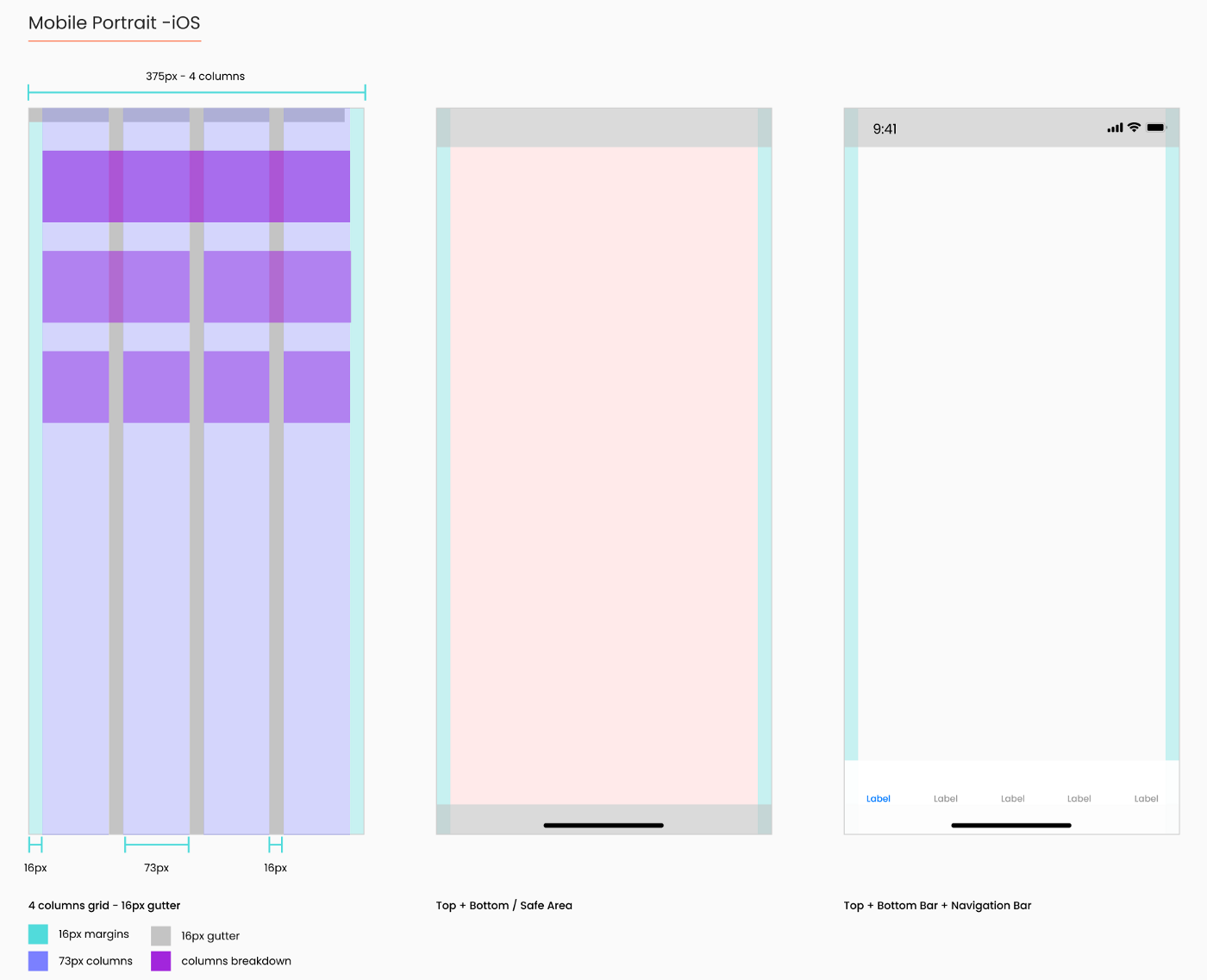
간격 그리드 및 레이아웃

- 그리드 (Grid): 8pt 그리드의 기본 원칙은 8의 배수(8, 16, 24, 32, 40, 48 등..)를 사용하여 디자인 내부의 요소에 여백, 패딩, 때로는 치수를 지정하는 것이다. 디자인의 개별 요소 사이에서 8pt 증분을 측정하기만 하면 된다.
8pt 기준선 그리드와 8pt 그리드를 함께 사용하면 디자인 전체에서 훨씬 더 조화로운 수직 리듬을 얻을 수 있다.
8pt 기준선을 사용하면 그리드에 텍스트를 맞추는 데 도움이 되며 모든 컴포넌트와 쉽게 조합된다. 여기에서 더 많은 정보를 찾아볼 수 있다.
- 레이아웃: 레이아웃은 기본적으로 이미지, 텍스트 및 컴포넌트와 같은 미리 결정된 항목을 화면에 배치하는 것을 의미한다. 레이아웃은 플랫폼과 화면 크기 간에 일관성을 유지하기 위해 균일한 요소와 간격을 사용한다. 반응형 그리드를 사용하면 화면 크기에 따라 레이아웃을 동적으로 변경할 수 있다. 이것은 또한 웹사이트 페이지 전체에서 일관된 레이아웃을 보장한다. 여기에서 더 많은 정보를 찾아보아라.
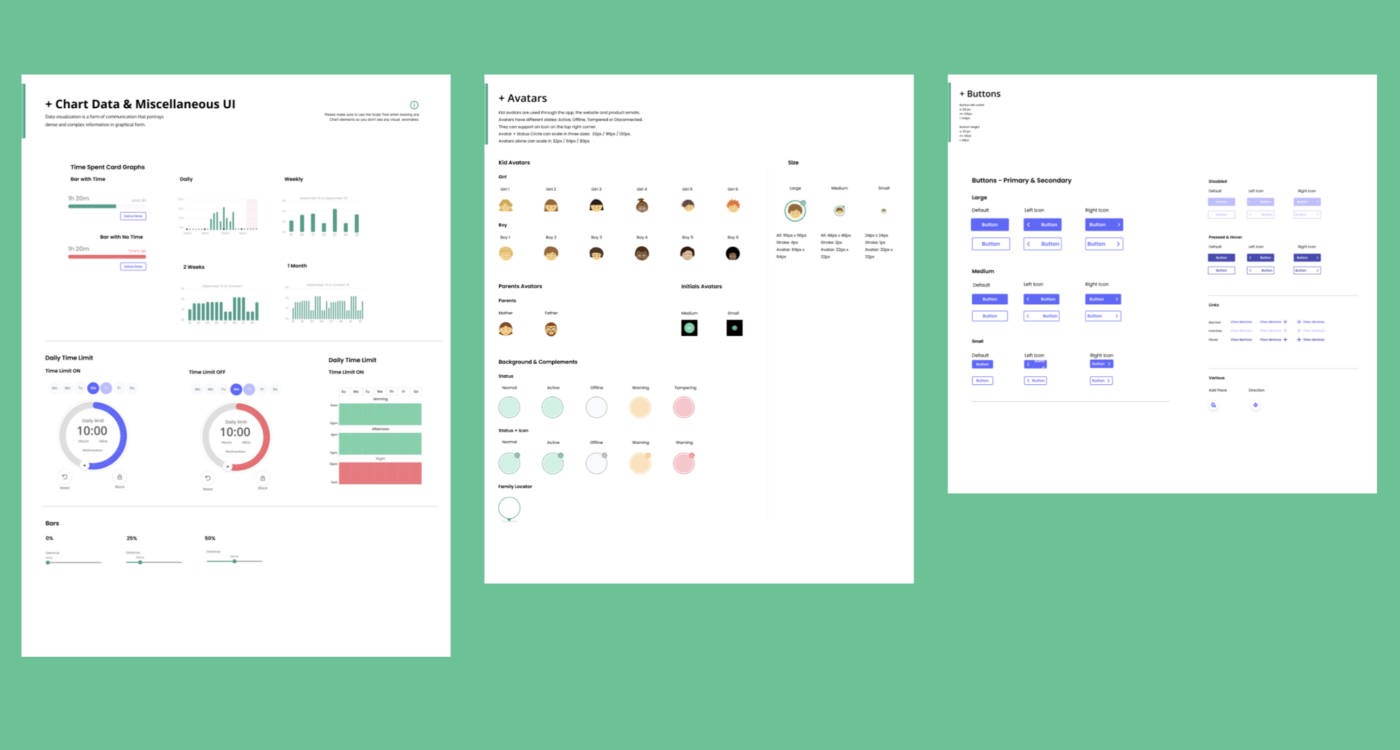
컴포넌트

컴포넌트는 많은 프로젝트에서 재사용할 수 있도록 설계된 독립 실행형 UI 요소이다. 목표는 다양한 케이스를 허용할 만큼 충분히 유연한 상태를 유지하면서, 한 가지 일을 잘 수행하는 것이다. 개발자는 이를 빌딩 블록으로 사용하여 새로운 사용자 경험을 구축할 수 있다. 주요 이점은 신속하게 명확해진다. 각 컴포넌트를 사용할 때마다 핵심 설계 및 기능에 대해 걱정할 필요가 없다는 것이다. 예에는 버튼, 링크, 양식, 입력 필드 및 모달이 포함된다.
*컴포넌트 유형
Atomic Design 을 배우면 컴포넌트가 더 간단하거나 더 복잡해질 수 있다. 컴포넌트의 복잡성에 따라 세 가지 유형으로 컴포넌트를 분류하는 것이 좋다.
- 단순 컴포넌트: 버튼이 쉐입과 텍스트로 구성된 단순 컴포넌트의 예일 수 있지만, 그 중 가장 간단한 구성 요소는 아이콘이다.
- 복합 컴포넌트: 최소 두 개의 단순 컴포넌트로 구성된 컴포넌트이다. 좋은 예는 검색 표시줄이다. 한 컴포넌트는 검색 표시줄이고, 두 번째 컴포넌트는 검색 버튼이다.
- 복잡한 컴포넌트: 여러 컴포넌트, 최소 3개의 단순 또는 복합 컴포넌트로 빌드한다. 좋은 예는 검색 표시줄, 로고, 탐색 등을 포함한 헤더이다.
*구성 요소 목록
- 버튼
- 아이콘
- 아바타
- 카드
- 모달
- 드롭다운 메뉴
- 필드 및 입력
- 캘린더 및 날짜 선택기
- 상단 표시줄 및 메뉴 탐색
- 차트 데이터
- 데이터 테이블
- 지도
- 기타..
디자인 시스템의 가치
일부 이해 관계자는 시간과 비용이 필요하기 때문에 디자인 시스템을 만드는 것을 꺼려하지만, 그 자리에서 진정한 가치가 드러난다. 프로덕트 팀은 계속해서 컴포넌트를 구축하는 것에 집중할 필요가 없으며, 가장 중요한 것에 집중할 수 있다. 문제 해결. 모든 팀은 각 팀이 동일한 UI 요소를 다시 생성하는 불필요한 일을 피하면서, 동일한 소스를 사용하므로 시간과 비용이 절약된다.
디자인 시스템을 만들고 유지 관리하는 전담 팀을 갖는 것은 회사 전체에 도움이 될 것이다. 최소 한 명의 디자이너와 한 명의 개발자만 필요하지만, 다른 누구도 아무것도 만들 필요가 없으므로 전체 프로덕트 팀이 이점을 얻을 수 있습니다. 디자이너와 개발자는 기존 컴포넌트와 스타일을 새 화면에 적용할 것이다. 프로덕트의 인터페이스를 변경하면 페이지를 변경하고 검토할 필요 없이, 변경 사항이 프로덕트 전체에 자동으로 적용된다. 최종 결과는 회사와 사용자 모두에게 유익하다.
-
저자 : Oriol Banus
원문 링크: https://uxdesign.cc/build-a-design-system-for-an-existing-product-in-4-sprints-3080792cf098
'ᴜx > ᴀʀᴛɪᴄʟᴇ' 카테고리의 다른 글
| 명명 규칙 : 디자인 시스템 구성 (2) | 2024.03.17 |
|---|---|
| 아토믹 2.0 - 디자인 시스템을 위한 아토믹 디자인 재검토 (0) | 2022.04.16 |
| 8배수보다 4배수 디자인이 유연한 이유 (0) | 2022.03.31 |
| 디자인 시스템, 컬러 네이밍 정하기 (0) | 2022.03.31 |
| 우버 디자이너가 Figma에서 256개의 새로운 디자인 시스템 구성 요소를 프로그래밍 방식으로 구축한 방법 (0) | 2022.03.30 |




댓글