
아토믹 디자인은 Brad Frost가 새롭게 제시한 디자인과 개발 모두를 위한 훌륭한 방법론이다. 요소의 계층 구조가 사람마다 다르게 해석되는 경우가 많다는 것을 알게 되었기 때문에, 이를 새로운 접근 방식으로 해결하려고 시도했다. 나는 이것을 Atomic 2.0이라고 부른다.
Frost의 접근 방식에 대한 우려 #1
Frost는 원자를 더 분해하면 기능을 중지하는 요소로 설명한다. 그는 이러한 이유로 버튼과 양식 레이블을 원자로 분류하지만, 여기서부터 혼란이 시작된다. 전체 형태와 같은 더 복잡한 요소도 제거하기 시작하면, 기능을 중지할 수 있지만 유기체로 분류된다. 이것은 원자인지 아닌지에 대한 해석의 여지를 많이 남긴다.
최근에 모델이 디자인 토큰을 포함하도록 업데이트되었지만, 이는 화학 비유의 개념을 따르지 않는다.
(*아토믹 디자인 자체가 화학 비유의 개념이다.)

해결책
Atomic 2.0에서는 더 이상 요소를 세분화할 수 없기 때문에 기본 스타일만 원자로 취급한다. 원자 카테고리의 모든 것은 디자인 토큰으로 전환될 수 있다. 이 접근 방식을 사용하면 원자는 다른 원자와 결합할 때만 분자를 만들 수 있다. 따라서 색상 원자와 텍스트 원자의 조합인 양식 레이블은 분자로 간주된다.
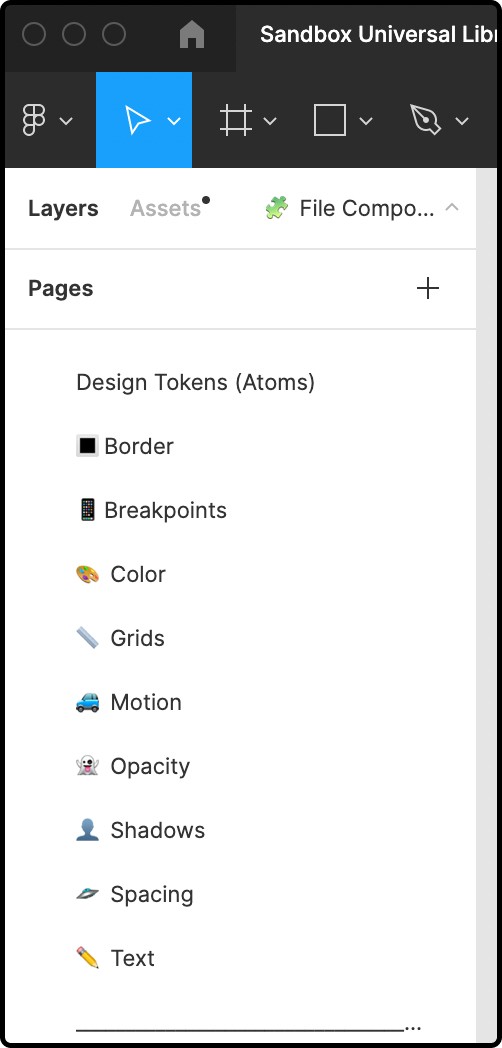
기본 스타일이 원자인 경우 프로젝트 간에 원자 유형이 거의 동일하다는 것을 보장한다. 이 접근 방식에서 내가 사용한 원자는 테두리, 중단점(*Break point : 반응형 웹에서 사이즈가 변화하는 지점), 색상, 격자, 모션, 불투명도, 그림자, 간격 및 텍스트이다. 나의 Figma 파일 내에서 각 요소 유형은 자체 페이지에 나타나므로, 페이지 패널에서 구성되는 방식에 따라 요소가 어떤 범주에 속하는지 명확하다.
아래 참조:

Frost의 접근 방식에 대한 우려 #2
템플릿과 페이지는 화학 비유의 개념을 따르지 않는다. Frost의 모델에서 템플릿은 자리 표시자 콘텐츠가 있는 분자 및 유기체 그룹으로 구성되며, 페이지는 디자인 시스템 외부에 있는 실제 콘텐츠가 포함된 템플릿의 특정 인스턴스이다.
해결책
템플릿은 이 모델의 일부이지만, 페이지는 제거되었다. 나는 또한 화학 비유의 개념에 맞는 이름을 템플릿에 지정하여 종으로 언급했다.
실제로, 이것은 디자인 시스템 라이브러리 파일에서 재사용 가능한 원자, 분자, 세포, 유기체 및 종을 가져오는 실제 콘텐츠가 있는 페이지에 대해 별도의 Figma 파일이 있음을 의미한다. 개발 측면에서 이것은 디자인 시스템의 라이브러리에 빌딩 블록이 포함되지만 최종 페이지는 포함되지 않음을 의미한다.
Frost의 접근 방식에 대한 우려 #3
나는 요소가 분자인지 유기체인지에 대해 많은 혼란을 보았다.

해결책
디자인 시스템의 기본 스타일만 포함하는 원자로의 이러한 전환으로 인해 Atomic 2.0 접근 방식의 다른 범주는 변경 사항을 반영하도록 업데이트되어야 한다. 나는 이것이 요소에 대한 많은 추측을 제거한다는 것을 알았다. 이 모델에서 분자는 원자로만 분해될 수 있는 요소이지만 때로는 아이콘이 포함된 버튼과 같은 다른 분자를 포함할 수 있다.
세포(패턴)는 서로 다른 분자를 포함하는 주석 카드 또는 두 개 이상의 서랍 분자를 포함하는 아코디언과 같이 두 개 이상의 분자를 포함하는 새로운 요소 유형이다.


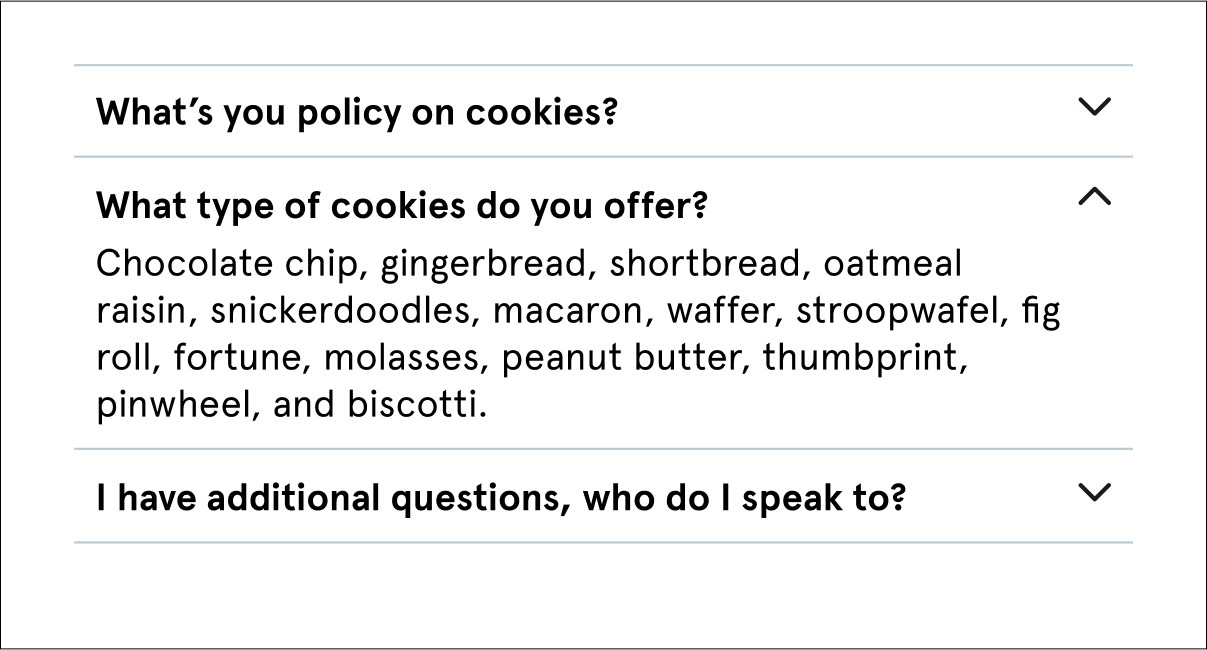
유기체(블록)는 더 작은 요소로 구성되어 있지만 진정으로 정의하는 것은 다른 유기체와 결합하여 종을 생성할 수 있는 페이지 또는 화면의 뚜렷한 섹션이라는 것이다. 유기체에는 FAQ 섹션, 머리글 및 바닥글과 같은 요소가 포함된다.
종은 유기체로만 이루어진 것이 아니다. 예를 들어, 아코디언은 페이지에서 단독으로 존재할 수 있는 세포일 수 있지만 아코디언, 제목, 설명 및 배경색을 포함하는 페이지에서 살 수 있는 유기체도 있을 수 있다.

원자
더 이상 나눌 수 없다.
- 테두리
- 중단점 (Breakpoints)
- 컬러
- 그리드
- 모션
- 불투명도
- 그림자
- 간격
- 텍스트
분자
원자로 나눌 수 있다. 그들은 또한 그 안에 다른 분자를 포함할 수 있다(즉, 버튼은 그 안에 아이콘을 포함할 수 있음).
- 입력(라디오, 텍스트 필드, 체크박스)
- 양식 레이블
- 오류 텍스트
- 구분
- 기울기
- 아이콘
- 배지
- 툴팁
세포
두 개 이상의 분자로 구성된다.
- 텍스트 필드
- 경고
- 프로덕트 타일 (카드/박스)
- 메뉴
- 시간/날짜 선택기
- 사용자 의견
- 브레드크럼
유기체
원자 및/또는 분자 및/또는 세포로 구성된 페이지 또는 화면의 뚜렷한 섹션.
- 양식
- 캐러셀
- 배너
- 헤더
- 푸터
- 모달 업로드
종
완전한 페이지 또는 화면의 템플릿인 반면, 라이브러리를 사용하여 빌드된 페이지는 다른 파일에 빌드된다.
- 방문 페이지
- 제품 목록 페이지
- 상품 상세 페이지
- 기사 페이지
- 이벤트 페이지
-
저자: Hannah Heinson
원문 링크: https://medium.com/@hannah.heinson/atomic-2-0-d94e5601200c
'ᴜx > ᴀʀᴛɪᴄʟᴇ' 카테고리의 다른 글
| 디자인 시스템에 대해 아무도 나에게 말해주지 않은 10가지 (0) | 2024.06.04 |
|---|---|
| 명명 규칙 : 디자인 시스템 구성 (2) | 2024.03.17 |
| 4개의 스프린트로 기존 프로덕트에 대한 디자인 시스템 구축 (0) | 2022.04.08 |
| 8배수보다 4배수 디자인이 유연한 이유 (0) | 2022.03.31 |
| 디자인 시스템, 컬러 네이밍 정하기 (0) | 2022.03.31 |




댓글