
컬러는 모든 디자인 시스템의 기반이 되지만, 숙련된 디자이너에게도 네이밍 지정은 어려울 수 있다.
6년 전, 첫 번째 디자인 시스템을 만들고 QuickThoughts라는 모바일 설문 조사 앱을 지원하기 위한 색상 팔레트를 만들었다. Sketch를 사용했는데, Zeplin이 자동으로 '멋진' 컬러 네이밍을 지정하는 방식이 마음에 들었다. 때문에 모든 색상의 이름을 비슷한 방식으로 바꿨다.

내가 선택한 색상 이름('Laughing Orange', 'Cardboard Tan', 'Shire Green' 등)은 당시에는 합리적으로 보였다. 하지만, 우리 조직이 'iPoll'이라는 유사한 모바일 애플리케이션을 가지고 있는 다른 회사를 인수했을 때 이 결정은 곧 실수로 판명됐다.
우리 조직에 iPoll을 포함/지원하는 방법을 몇 달간 논의한 후, 기존 프로덕트를 더 이상 사용하지 않고 해당 브랜드를 QuickThoughts에 화이트 라벨 솔루션으로 통합하기로 결정했다.
기존 컬러 팔레트를 만들 때, Android와 iOS안에서 항상 단일 앱을 지원하는 단일 색상 테마를 사용한다고 가정했다. 하지만 갑자기 두 플랫폼 모두에서 지원해야 하는 두 가지 테마가 생겼다. 하나는 주황색, 다른 하나는 파란색이다.
컬러 네이밍을 목적에 따라 지정했다면 (즉, ‘Laughing Orange’ 대신 ‘Primary’로 지정했다면) 두 가지 앱을 위한 컬러의 이름과 값을 변경하는 것이 수월했을 것이다. 당시에는 마감 기한이 촉박할뿐만 아니라, 모든 컬러의 이름을 변경하는 개발적인 위험이 높았다. 때문에 새로 통합된 앱이 출시될 때까지 개발자와 디자이너 모두 ‘Laughing Orange’를 보고 겪어야했다.
출시되자마자 즉시 컬러 네이밍을 시맨틱 기반의 네이밍 규칙(Android, iOS 및 Sketch)으로 리팩토링했다. 모든 앱의 전체 테스트를 포함하는 수동 프로세스였다. 리팩토링은 디자인과 개발에 상당한 리소스가 들었지만, 조직에 그만한 가치가 있었다.
1년도 채 되지 않아, 또 다른 녹색 테마로 앱을 추가했다. 시맨틱 네이밍을 통해, 녹색이라는 새로운 테마를 지원하는 것에 있어 어려움이 없었다.
세 가지 컬러 네이밍 규칙
컬러 네이밍 지정에 접근하는 방법은 여러가지가 있지만, 모든 방법은 세 가지의 기본 범주로 나뉜다. 브랜드 중심적인 방법과 개발 중심적인 방법이다.
Definitive naming - 확실한 네이밍
컬러 네이밍 지정에 접근하는 방법은 여러가지가 있지만, 모든 방법은 세 가지의 기본 범주로 나뉜다. 브랜드 중심적인 방법과 개발 중심적인 방법이다.
QuickThoughts는 Definitive 네이밍 규칙을 사용했다. 브랜드 디자이너가 조직을 위한 팔레트를 만들 때 종종 사용한다. 색상 자체를 설명하는 이름("Cornflower", "Driftwood", "Red" 및 "#FFC107")은 모두 Definitive 네이밍의 예시다.

브랜드 디자이너와 달리 디자인 시스템 제작자는 화이트 라벨 테마, 다크 모드, 인터랙티브 컨트롤의 상태 정의와 같은 기능을 지원하기 위해, 컬러를 사용하는 방법에 대해 생각해야 한다. 우리 시스템은 항상 브랜드에 공감해야 하지만, 브랜드 스타일 가이드에 기재된 최종 네이밍에 국한되지 않는다.
Semantic naming - 시맨틱 네이밍
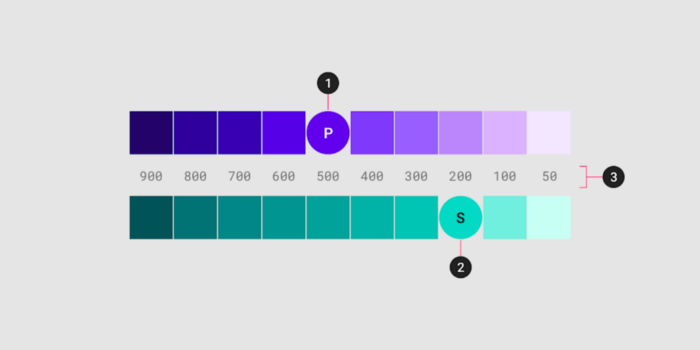
컬러의 의도를 설명하는 이름(“Primary”, “Info, “Danger”, “Neutral”, etc.)은 의미상 네이밍된 컬러다. 많은 디자인 시스템과 CSS 프레임워크는 이 규칙을 사용하여, 사용자가 원하는대로 앱을 전체적으로 테마화할 수 있도록 한다.

시맨틱 네이밍을 통해 사용자는 이름과 값 대신 값만을 변경할 수 있으므로, 이 파란색/갈색 테마를 필요한 컬러 조합으로 쉽게 수정할 수 있다. 시맨틱 체계 이름의 다른 예로는 브랜드, 3차, 액센트, 주의, 강조, 중요 및 프로모션이 있다.
Contextual naming - 상황별 네이밍
컴포넌트의 특정 유형 또는 범주에 대한 색상을 정의하는 이름("color-text-brand", "color-text-icon-default, "color-text-destructive" 등)은 컨텍스트 네이밍의 예시다. 때때로 'CSS Semantic'이라고 불리는 이 규칙은 프로그래머가 앱의 테마와 모드를 세밀하게 제어하기 위해 가장 자주 사용한다.

컨텍스트 네이밍 지정을 통해 사용자는 정보 다이얼로그의 모든 테두리 음영을 다르게 정의할 수 있지만, 아이콘 색상은 정의할 수 없다.
시맨틱 네이밍은 화이트 라벨에 적합하지만, 다크 모드를 지원하려면 컨텍스트가 필수적이다. CSS에서는 라이트 모드 컨텍스트 이름을 새로운 다크 모드 파일에 복제하고, 사용자 기본 설정에 따라 컨텍스트 네이밍 파일을 업데이트하는 것이 간단하다.
하지만 큰 힘에는 큰 책임이 따른다. 컨텍스트에 맞는 네이밍 지정만으로는 수백가지 정의가 나오게 되어, 컬러를 적재적소에 찾고 활용하기 어렵다. 모든 컬러를 과도하게 정의하는 것은 피할 수 없기 때문에 이 네이밍 규칙은 시간이 지남에 따라 항상 기하급수적으로, 예측할 수 없이 커지는 경향이 있다.
그러나 지원 모드에 대한 컨텍스트 네이밍 지정과 함께, 화이트 레이블 기능에 대한 Semantic 기능을 사용하여 확장 가능 솔루션을 만들 수 있다.
어떤 네이밍을 사용해야할까?
컬러 네이밍 규칙을 선택할 때, 지원해야 하는 두 가지 '페르소나'가 있다. 프로그래머와 디자이너이다. 각 분야에는 각자의 챌린지가 있지만 문제를 체계적으로 해결하려면 협력이 필수적이다.
디자이너
시맨틱 네이밍은 Figma/Sketch을 사용하는 디자이너에게 최고의 선택이다. 색상의 수를 적정한 양(너무 많지도 적지도 않게)으로 유지하여, 다양한 색상 테마로 여러 프로덕트를 지원하기 쉽다.
개발자
컨텍스트 네이밍은 개발자에게 가장 적합하며 라이트/다크 모드를 지원하고, 애플리케이션 전체에 대한 배경, 테두리 및 텍스트 색상을 세분화하여 관리할 수 있다.
두 가지 네이밍 규칙?
시맨틱 네이밍을 컨텍스트 네이밍과 함께 사용하는 것은 직관적이지 않은 것처럼 보일 수 있지만, 두 네이밍 규칙은 상호 보완적이며 서로를 지원한다. 일부에서는 이를 2단계 접근 방식이라고 한다.
예시/ 디자이너가 배경의 텍스트 컬러에 대해 시맨틱 네이밍 'danger-400' 을 사용할 때 엔지니어는 '- color-text-destructive' 코드의 컨텍스트 네이밍으로 번역하는 것을 이해한다.

디자이너가 원하는 시맨틱과 컨텍스트 네이밍을 보여주는 개발자 핸드오프의 각 디자인에 스와치를 추가하는 것은 전문적이다. 추가 단계처럼 보일 수 있지만 Figma inspect 모드는 색상에 대한 설명을 표시하지 않는다 (여기서 컨텍스트 네이밍을 추가해야 함).
여전히 개발자가 제작된 핸드오프에 정의된 danger-400 변수를 직접 참조 할 수 있는 위험이 있지만, 지금까지의 경험을 통해 그렇게 하는 것이 최선의 메리트가 아님을 안다.
danger-400로 제작된 "Sure? You’ll lose all your records” 텍스트는 라이트 모드에서는 훌륭하게 작동하지만, 다크 모드에서는 흐릿해진다.

대신 이 텍스트의 색상은 훨씬 더 밝아야 한다(이 경우 danger-100). 시맨틱과 컨텍스트를 결합하면 조직에서 컨텍스트 CSS 파일을 변경하여 이를 전체적으로 처리할 수 있다.
/* light_mode.css*/
--color-text-destructive: (var--color-palette-danger-400);/* dark_mode.css */
--color-text-destructive: (var--color-palette-danger-100);
추가 고려 사항
대신 다크 모드(또는 고대비)로 작업할 때, 특정 요소는 올바른 시각 효과를 만들기 위해 다른 처리가 필요하다. 예를 들어, 텍스트 예제와 달리 구분선은 훨씬 더 어두워야 하고(neutral-050 -> neutral-600) 버튼과 컬러 블록의 배경은 밝아야 하지만, 텍스트만큼은 아니어야 한다(danger-400 → danger-300).
다행스럽게도 서로 다른 모드에 대해 서로 다른 종류의 요소를 처리하는 방법에 패턴이 있다. 비결은 모든 것에 가장 잘 맞는 패턴을 찾아 전체 시스템에 적용하는 것이다.
두 가지 네이밍 규칙을 결합하는 것은 디자인 시스템에서 테마와 모드를 지원하는 데 필수적이지만, 시맨틱 컬러가 작업을 수행하는데 다양한 음영과 색조를 갖고 의도/목적에 따라 의미 있는 가중치를 부여할 때만 효과적이다.
시맨틱+가중치
CSS의 글꼴 가중치(400은 일반, 700은 굵게 표시)에 익숙하다면 가중치 이름 지정이 작동하는 방식을 알 수 있다. 색상 가중치도 비슷한 방식으로 작동한다.
많은 디자인 시스템은 팔레트에 가중치 색상을 사용한다. 다음은 머테리얼 디자인의 예시다.

그러나 글꼴 두께에 대한 표준화된 숫자 규칙과 달리, 주요 디자인 시스템에서 컬러 가중치의 네이밍을 지정하는 방법, 제공하는 단계 수 및 각 가중치가 나타내는 시맨틱 값에 차이가 있다.
- Material Design 900에서 50까지 10단계, 500을 기본 색상으로 한다.
- IBM Carbon 12 단계는 100 — 10 및 60을 기본으로 사용한다.
- Ant Design 10단계, 10 — 1(기본 6 포함).
- Salesforce Lightning 11단계, 95 - 10, 50을 기본으로 한다.
의미 있는 가중치
Lab 또는 LCH와 같은 CIE의 장치 독립 색 공간에서 명도 값(L*)과 일치하는 색조/명암은 '의미 있는 가중치'이다. IBM Carbon과 Salesforce Lightning은 모두 의미 있는 가중치에 맞춰져 있습니다.
밝기 값, L*( "Lstar"라고도 함)은 선형화된 스케일에서 0에서 검정색을, 100에서 흰색을 정의한다. 따라서 모든 색상(빨간색, 녹색, 파란색, 검정색, 보라색 등)의 16진수 또는 RGB 값을 취하고 CIELAB에서 L* 값이 50인 것을 발견하면 검정색 값과 검정색 값 사이에 완벽하게 있다는 것을 알 수 있다. 흰색 — 또는 순수한 검정과 순수한 흰색에서 WCAG 4.5:1 명암비에 알맞는 진정한 중간 톤 값 이다.
예시/ IBM Carbon을 사용하여 60행의 색상을 측정하면 모든 값은 더 어두운 중간 톤인 L* 47–42 사이가 된다. 마찬가지로, 색조 행 10, 20, 30은 L* 값 95, 88 및 78에 밀접하게 정렬되는 반면 음영 행 70, 80, 90, 100은 L*33, 22, 13 및 6에 정렬된다.

L* 값을 사용하는 것은 WCAG 색상 대비 사양과 일치하는 의미 있는 가중치를 만드는 데 필수적이다. 여러 디자이너/개발자가 이 발견을 했으며, 이 목록은 완전한 것은 아니다.
- Eugene Fedorenko , Wildbit의 제품 디자이너
- Kevyn Arnott , Lyft의 직원 제품 디자이너(현재 Coinbase에 있음)
- Kellen Mannion , Salesforce 디자이너
장점
- 16진수 값을 L* 값으로 추상화하면 기존 Definitive 이름을 의미 있는 의미 체계+가중치에 자유롭게 매핑할 수 있다.
- WCAG 색상 대비에 대한 간단하고 일관된 규칙. IBM Carbon의 경우 색상에 관계없이 60행(L*47 이하) 모두 흰색 및 10행(L*95)에서 WCAG 4.5:1 명암비를 통과한다.
- 디자인 시스템을 생성할 때 시맨틱 색상을 변경하고 가중치를 유지하는 것만으로 단일 기본 버튼을 정의하고 성공, 정보 또는 위험으로 변경하는 것은 어렵지 않다.
나만의 Semantic+Weighted 만들기
모든 사람은 고유한 색상을 가지고 있지만, IBM이나 Salesforce는 브랜드만의 음영/색조를 생성하기 위해 Material Design과 같은 편리한 색상 도구 를 제공하지 않는다. 반면 Material Design, Ant Design, Figma Plug-ins의 색상 도구는 Carbon과 Salesforce가 제공하는 '의미 있는 가중치'를 생성하지 않는다.
색상 도구
의미 있는 가중치 팔레트를 생성하기 위해 내가 본 최고의 툴은 Eugene Fedorenko의 Accessible Palette와 Kevyn Arnott의 ColorBox이다.
- 컬러박스
나는 사진 보정을 하는 사람이었기 때문에 특히 색상에 대해 의견이 많았기 때문에 어둡거나 밝은 모드를 설명하는 나만의 컬러 시스템을 구축했다. 내가 사용하는 숫자 체계는 모든 요구 사항이나 조직에 맞게 설계되었지만, 특정 요구 사항에 맞게 최적화할 수 있다.
부수적 가중치 vs 필수 가중치
의미 있는 시맨틱+가중 시스템은 두 가지 광범위한 범주의 유용성으로 나눌 수 있다 . 즉, 부수적 가중치 와 필수 가중치 는 컨텍스트에서의 사용과 일치하고 WCAG 대비 사양에 매핑된다.
숫자 선택은 선호도의 문제이지만, 의도에서 실제 값을 추상화하는 것이 좋습니다. IBM Carbon은 60을 기본으로 선택하고 Material은 500을 선호하지만, 글꼴 두께 네이밍 규칙에 맞게 정렬되기 때문에 400을 선호합니다. 컬러 시스템 번호를 사용하지만, 의미 있는 것은 L* 값뿐이다.
부수적인 무게
부수적인 것은 L*60에서 L*100 사이 의 가중치이다. 여기에는 paperwhites , separators , border colors 및 프로토타입 비활성화 컨트롤 (비 WCAG)에 대한 색조가 포함됩니다. 추가 가중치는 접근성 요구 사항이 있는 컴포넌트에 사용되지 않는다.
대부분의 컬러 시스템은 2개의 배경 페이퍼화이트(L*95 및 L*100)를 제공하지만, 나는 대부분의 웹사이트 프로토타이핑이기 때문에 최소 3개(L*95, L*98 및 L*100)를 선호한다. 일부 디자인은 L*90을 추가하여 4개의 페이퍼화이트를 사용하지만 포함하는 "페이퍼화이트"의 수에 대한 선택은 전적으로 당신에게 달려 있다. 나는 전체론적인 측면에서 오류를 범하고, 필요에 따라 추후 최적화하는 것을 선호한다.

- Weight 075: (L*80) 페이퍼 화이트의 더 어두운 구분선과 컨트롤의 프로토타입 비활성화 상태에 사용된다.
- Weight 050: (L*85) 페이퍼 화이트의 더 밝은 구분선에 사용된다.
- Weight 025, 015, 000: (L*95, L*98, L*0) 거의 모든 디자인에 사용되는 일반적인 페이퍼 화이트. weight-200 및 weight-400 이상의 배경에서 녹아웃 처리에 흰색을 사용해라.
필수 가중치
필수 가중치는 L*60 ~ L*0이다. 일반적으로 라이트 모드에서는 4개의 가중치만 사용된다. L*20–15는 가장 어둡고, L*35–30은 약간 더 밝고, L*47–42는 기본( L*95, L*98 및 L*100에서 4.5:1 명암비 통과), L* =>L*95 배경에서 3:1 대비의 경우 57-55.

- 무게 800: (L*15–20) 라이트 모드에서 디자인에 권장되는 가장 어두운 음영. 강조를 위해 타이포그래피에 사용된다. weight-900과 neutral-950(100% 검정색)을 사용하고 싶은 충동을 억제하지만, 다크 모드에서는 가치가 있다. 다른 시스템과 달리 이 컬러 시스템은 두 모드를 모두 처리하므로 대부분의 시스템보다 약간의 추가 음영/색조가 있다.
- 무게 600: (L*30–35) 페이퍼 화이트의 WCAG 7:1용 쉐이드. 버튼 배경의 호버 상태 및 약간 어두운 텍스트 처리에 사용된다.
- 가중치 400: (L*47–42) 모든 색조와 음영이 생성되는 기본 컬러이다. 일반적으로 대부분의 브랜드 컬러는 이 밀도를 충족하며 브랜드를 지원하는 기본 버튼에 사용된다. 세 가지 부수적인 색조(000, 015, 025)에서 WCAG 4.5:1 대비를 통과할 만큼 충분히 어두워야 한다.
- 무게 200: (L*57) 종이백에 WCAG 3:1 색조. 일반적으로 텍스트 필드 윤곽선 , 힌트 텍스트, 아이콘 및 큰 텍스트 의 최소 대비에 사용된다.
다음 단계
새로운 컬러 시스템을 사용하여 처음부터 새로운 디자인 시스템을 구축하는 경우, 이 아티클은 보다 체계적인 방법을 만드는 방법을 알려주는 데 도움이 될 것이다.
네이밍 규칙
- 확실한 네이밍 (피해라!)
- 시맨틱 네이밍 (색상 의도 설명)
- 상황별 명명 (색상 사용 설명)
시맨틱+컨텍스트 결합
- 디자이너를 위한 시맨틱
- 엔지니어를 위한 컨텍스트
컬러 가중치
- 시맨틱+가중(숫자가 있는 색조/음영)
- 의미 있는/유용한 가중치(L* 값 사용)
- 부수적 가중치 대 필수 가중치(WCAG 준수)
이미 색상 시스템이 있나?
여기까지 읽었다면 현재 컬러 시스템이 제한적이거나 화이트 라벨 및 다크 모드에 대해 유연하지 않거나 WCAG 표준을 전달하기 어렵다는 것을 알게 될 것이다. 여러 컬러 시스템을 지원하는 방법이 궁금할 수 있다.
의미 있는 L* 값을 사용하여 Semantic+weighted에 매핑하여 이러한 시스템 문제를 해결할 수 있는 기회가 있다.
- L* 값 찾기
첫 번째 단계는 현재 시스템에서 사용되는 모든 컬러의 견본을 수집하고 L* 값으로 레이블을 지정하는 것이다. 16진수 또는 RGB를 필요한 L* 값으로 변환하는 몇 가지 무료 온라인 도구가 있다.
- L* 값 정렬
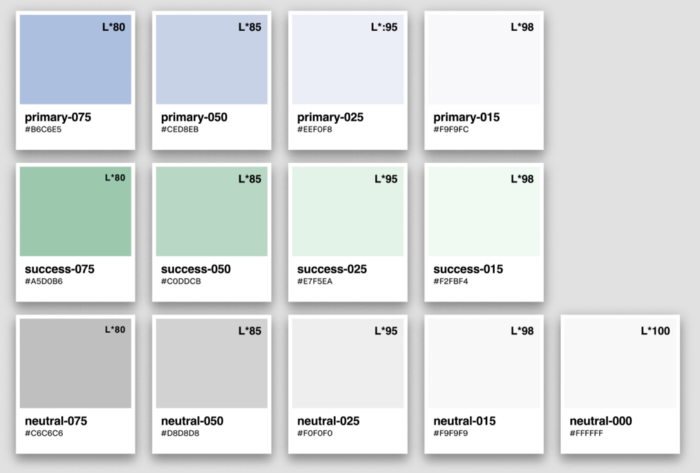
이제 모든 컬러가 L*로 식별/레이블되었으므로 색조별로 정렬하고 가장 높은 숫자(가장 밝음)에서 가장 낮은 숫자(가장 어두운 것)로 쌓는다. 그런 다음 이 편리한 차트에 컬러를 배치한다.

모든 색조에 대해 그렇게 하고 디자인에서 의미론적 사용에 따라 각각의 이름을 지정해라. 거의 모든 상자가 채워져 있는 경우 차트에서 가중 숫자(015–900)를 사용하는 것을 고려할 수 있다. 더 적은 수의 색상(예: 10개)을 찾은 경우 추가 가중치로 '빈칸 채우기'를 결정하거나 의도에 더 가깝게 일치하는 Material, Ant 또는 Carbon과 유사한 다른 번호 매기기 시스템을 선택할 수 있다.
+ 추가 리소스
ColorBox
Create amazing color sets superfast.
colorbox.io
The Theory: A Semantic Color System
This post is the first in a three-part series about how our team at You Need a Budget (YNAB) thinks...
dev.to
What do you name color variables? | CSS-Tricks
— Lea Verou (@LeaVerou) October 14, 2018
css-tricks.com
-
저자 : Kevin Muldoon
원문 링크: https://uxdesign.cc/how-should-you-name-your-colors-in-a-design-system-3086513476df
'ᴜx > ᴀʀᴛɪᴄʟᴇ' 카테고리의 다른 글
| 4개의 스프린트로 기존 프로덕트에 대한 디자인 시스템 구축 (0) | 2022.04.08 |
|---|---|
| 8배수보다 4배수 디자인이 유연한 이유 (0) | 2022.03.31 |
| 우버 디자이너가 Figma에서 256개의 새로운 디자인 시스템 구성 요소를 프로그래밍 방식으로 구축한 방법 (0) | 2022.03.30 |
| 고정 UI 요소를 디자인할 때 고려해야 할 사항 (1) | 2022.03.11 |
| Figma의 인터랙티브 컴포넌트 기능 이해하기 (1) | 2022.03.09 |




댓글