
Uber의 Base 디자인 시스템은 Uber 제품 전반에 걸쳐 광범위하게 사용되는 일련의 지도 마커 컴포넌트를 제공하며, 사용자에게 지도를 제공할 때마다 표시된다. 우리는 최근, 지도 마커에 추가 컨텍스트를 표시해야 할 필요성을 알게 되었다. 이를 달성하기 위해 기존 기본 컴포넌트인 배지를 추가하기로 결정했다.
문제는 지도 마커와 배지에 다양한 변형이 있다는 것이었다. 마커는 크기, 바늘 길이, 아이콘 슬롯 및 레이아웃 동작에 따라 사용자 지정할 수 있으며 배지는 여러 크기, 레이블 및 아이콘 스타일을 가질 수 있었다. 배지를 지원하는 지도 마커의 최종 세트는 이러한 모든 옵션의 조합으로 총 256개의 새로운 컴포넌트를 만들어야 했다.
일반적인 접근 방식은 디자이너가 이러한 새 컴포넌트를 수동으로 생성하는 것이다. 이는 비효율적일 뿐만 아니라 모든 변형을 생성하고, 여러 시나리오에서 개별적으로 테스트하는 과정에서 필요한 작업의 반복성과 볼륨으로 인해 오류가 발생하기 쉽다.
그래서 프로그래밍 방식으로 접근하기로 결정했다.

마커에 배지를 추가한 이유는 무엇일까?
배지 UI는 일반적으로 업데이트나 어떤 종류의 제안을 보여주는 데 사용된다. 이 경우 배지는 마커를 보완한다.

이 배지 디자인은 네 가지 크기를 제공한다.

Uber는 기본 언어가 오른쪽에서 왼쪽으로 쓰여지는 시장에서 운영되기 때문에 배지도 양방향성을 지원한다.

새 컴포넌트를 구성하는 가장 효율적인 프로세스는 무엇일까?
배지의 디자인 스펙을 지정 완료한 후 다음 단계는 Figma 워크플로우 내에서 컴포넌트를 "생산화"하는 것이었다. 이 프로세스에는 각 사용자 정의에 대한 Figma 컴포넌트 생성, 문서 작성, 컴포넌트 라이브러리에 컴포넌트 게시가 포함된다.
맵 마커에 배지를 추가하면 기본적으로 각 기존 마커에 대해 4개의 새로운 배지 변형을 추가했기 때문에 Base 내의 맵 마커 컴포넌트 수가 거의 5배 증가했다.
예를 들어, 새로운 지도 마커 구성요소 명명 규칙은 다음과 같다.
기존 규칙
- 지도 마커 / 미듐 / 아이콘 선행 + 후행 / 고정 / 바늘 끄기
새로운 규칙
- 지도 마커 / 중간 / 아이콘 선행 + 후행 / 고정 / 바늘 끄기 / 배지 없음
- 지도 마커 / 중간 / 아이콘 선행 + 후행 / 고정 / 바늘 끄기 / 배지 x 스몰
- 지도 마커 / 중간 / 아이콘 선행 + 후행 / 고정 / 바늘 끄기 / 배지 스몰 아이콘
- 지도 마커 / 중간 / 아이콘 선행 + 후행 / 고정 / 바늘 끄기 / 배지 미듐 아이콘
- 지도 마커 / 중간 / 아이콘 선행 + 후행 / 고정 / 바늘 끄기 / 배지 미듐 텍스트
Base에는 이미 68개의 맵 마커가 포함되어 있으므로 이 프로세스를 68번 반복하는 것은 상당히 지루한 작업이다.
문제를 더욱 복잡하게 만들려면:
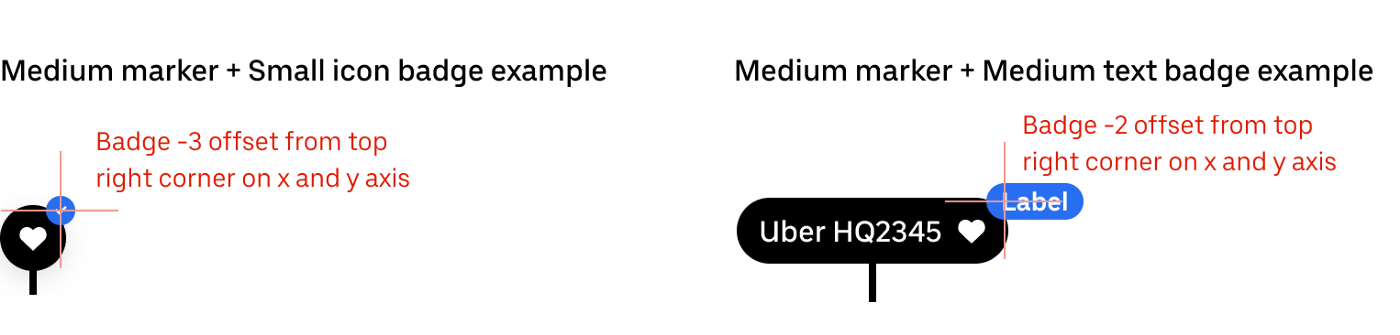
각 배지는 배지와 마커의 크기에 따라 마커의 오른쪽 상단 모서리에 있는 서로 다른 상대적 위치에 배치되어야 했다.
특정 배지만 각 마커에 배치할 수 있었다. 이 자격은 배지와 마커의 크기에 따라 다르다.

이러한 제약을 고려하면 총 256개의 새로운 배지 지원을 포함한 지도 마커가 생성된다. 내가 구축해야 하는 많은 순열을 보았을 때, 반복적인 마우스 움직임이 동반되어야하는 힘든 수동 프로세스라는 것을 알았다.
이러한 새로운 컴포넌트를 수작업으로 구성하는 것은 수백 번 마커에 각 배지를 반복적으로 배치하는 데 필요한 픽셀 정밀도로 인해 인적 오류로 이어지는 상당한 시간 투자가 될 것이다.
이러한 유형의 단조로운 작업은 Figma Plugin API로 자동화로 대체하기에 완벽했다.
Figma 플러그인 API를 통한 자동화
Figma 플러그인 API를 사용하면 일반적으로 기존 UI와 상호 작용하는 것과 비교하여, 거의 1:1 기능 패리티로 Figma 문서와 프로그래밍 방식으로 상호 작용할 수 있다. 문서를 노드 트리로 탐색하고, 객체를 생성 및 수정하고, 뷰포트 설정을 구성하고, 공유 스타일에 액세스하는 등 플러그인을 사용하여 훨씬 더 많은 작업을 수행할 수 있다. 웹의 DOM(Document Object Model) API 에 익숙한 사용자에게는 Figma Plugin API가 매우 유사하기 때문에 쉽게 느껴질 것이다.

Uber는 설계 프로세스를 보강하기 위한 플러그인 및 도구로 구성된 광범위한 내부 Figma 에코시스템을 보유하고 있다. Uber에서 새로운 Figma 플러그인 생성을 시작하는 것은 초기 플러그인 생성, 테스트, 구축 및 게시 프로세스를 지원하기 위해 스캐폴딩을 사용할 수 있기 때문에 상대적으로 적은 노력이다.
Figma 블로그에서 Uber의 Figma 플러그인 생태계 에 대해 자세히 알아볼 수 있다.
새 컴포넌트를 구성하도록, Figma API 구성
Figma에서 구현할 지도 마커 구성 알고리즘의 단계별 과정을 작성하기 시작했다.
각 배지와 마커에는 특정 크기 조정 및 위치 지정 논리가 포함되어 있으므로, 이 논리를 유지하기 위해 코드에 컴포넌트 개체를 만들었다. 이 개체에는 배지 위치 및 페어링 자격 정보가 포함되어 있다.
Figma API 플러그인 코드는 다음 작업을 수행한다.
1. 배지를 추가할 모든 적합한 지도 마커 구성요소를 쿼리한다. 특정 지도 마커 배지만 배지를 포함할 수 있었다.
2. 쿼리된 마커를 반복하고 적합한 배지 쌍을 찾는다.
3. 마커에 적합한 배지 페어링이 있는 경우:
4. 마커 + 배지 조합에 대한 배치 위치 정보를 찾는다.
5. 오토 레이아웃을 사용하여 올바른 상대 위치의 마커에 배지를 추가한다. 이 단계는 많은 Figma 오토 레이아웃 규칙을 프로그래밍 방식으로 개체에 복제하고 인코딩해야 했기 때문에 가장 시간이 많이 소요되었다. 이 시점에서 새로운 지도 마커 배지 컴포넌트가 생성되었다.
6. 기본 컴포넌트 문서에 새로 구성된 맵 마커 배지 컴포넌트를 깔끔하게 배치한다.
7. 프로세스가 완료될 때까지 나머지 모든 마커에 대해 반복한다.
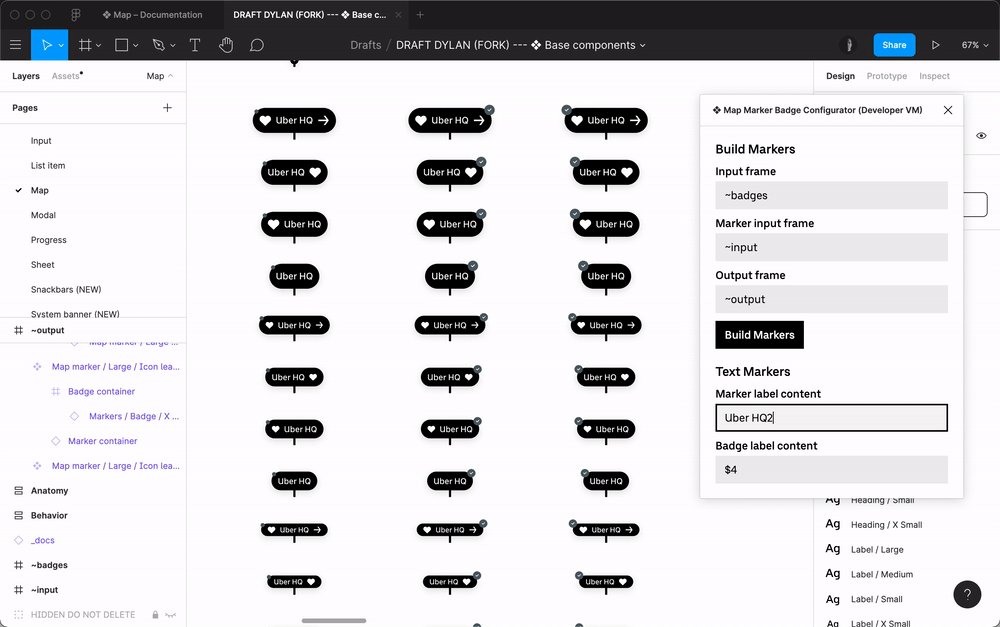
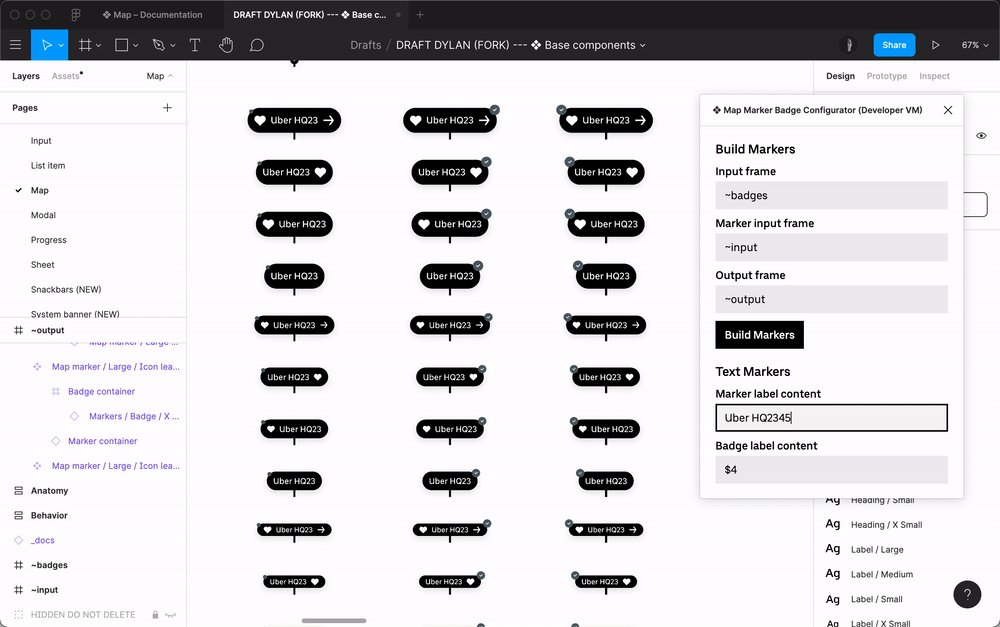
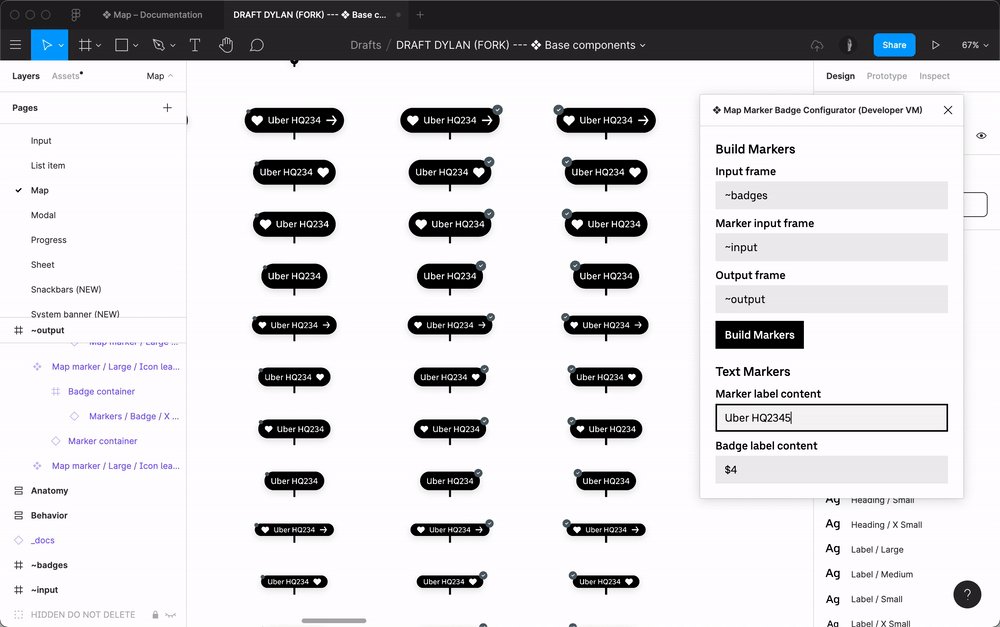
이 시점에서 스크립트를 실행하는 것은 간단했다. 플러그인의 UI 창에서 버튼 클릭으로 스크립트 실행을 시작했다. Build Markers 를 클릭하기만 하면 플러그인이 작동한다.

단 한 번의 클릭으로 마커와 배지 세트를 자동으로 결합하여 프로그래밍 방식으로 수백 개의 새로운 Figma 개체를 생성할 수 있었다.
스크립트를 만드는 것은 확실히 컴포넌트 구성의 모든 단계를 고정하는 반복적인 프로세스였다. 그러나 이 상황에서 스크립팅의 장점은 출력이 내가 원하는 것과 정확히 일치할 때까지 프로세스를 동적으로 실행 취소하고 반복적으로 반복할 수 있다는 것이다. 실행 취소 버튼을 스팸하여 수동으로 뒤로 물러나거나, 문서를 재설정할 필요가 없었다. 전체 워크플로우를 한 번에 실행하거나 완전히 되돌릴 수 있다.
대규모 마커 테스트
이 시점에서 새로운 지도 마커 배지 컴포넌트가 구성되었지만, 프로세스가 완전히 완료되지는 않았다. 스크립트의 부작용으로 나타날 수 있는 잠재적인 위치 지정 또는 크기 조정 문제를 없애기 위해 이러한 마커를 대규모로 테스트하는 방법론이 필요했다. 확장 가능한 테스트 프레임워크를 사용하는 것은 향후 루트 컴포넌트가 변경되는 경우에도 중요하다.
두 가지 기준을 테스트하고 싶었다.
UI 테스트 1: 배지 위치 지정
배지의 상대적 오프셋 위치는 마커와 배지 크기에 따라 다르다. 예를 들어 일부 배지는 -3px 오프셋이 되고 일부 배지는 -5px 오프셋이 된다.

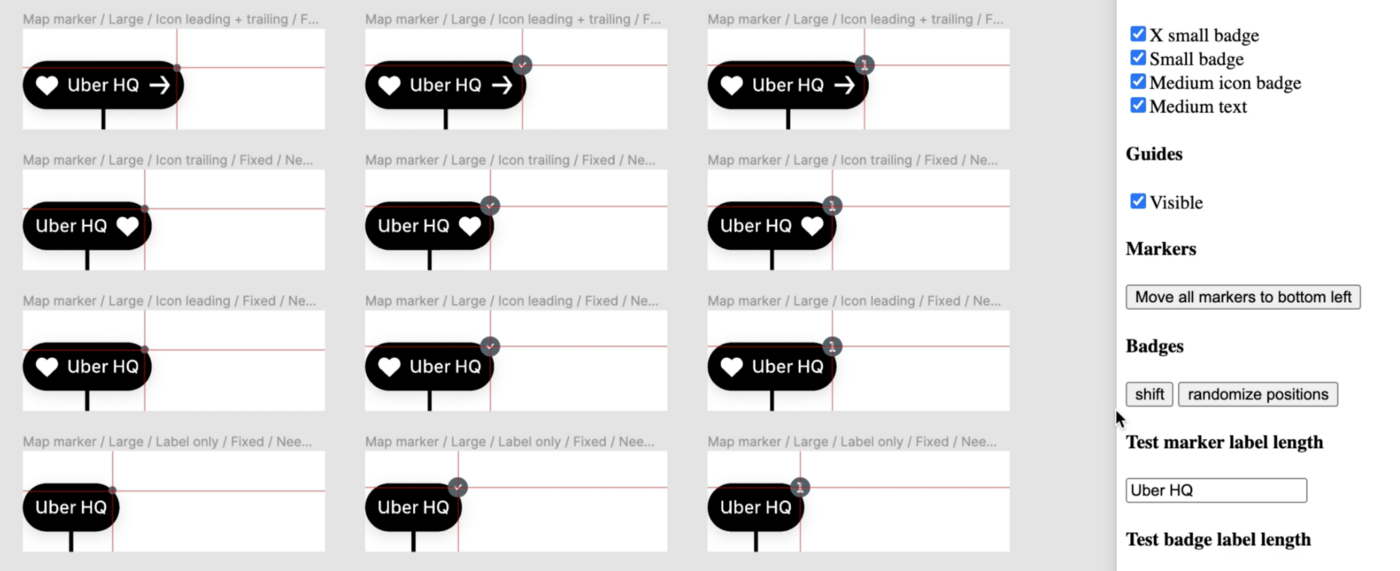
이를 테스트하기 위해 플러그인 API를 사용하여 각 배지의 원하는 위치에 배치된 가이드를 자동으로 생성하기로 했다. 이 가이드를 사용하여 각 배지가 제대로 배치되었는지 확인하기 위해 시각 테스트를 수행할 수 있었다. 수평 및 수직 가이드는 모든 단일 새 마커에 배치된다.

UI 테스트 2: 텍스트 길이
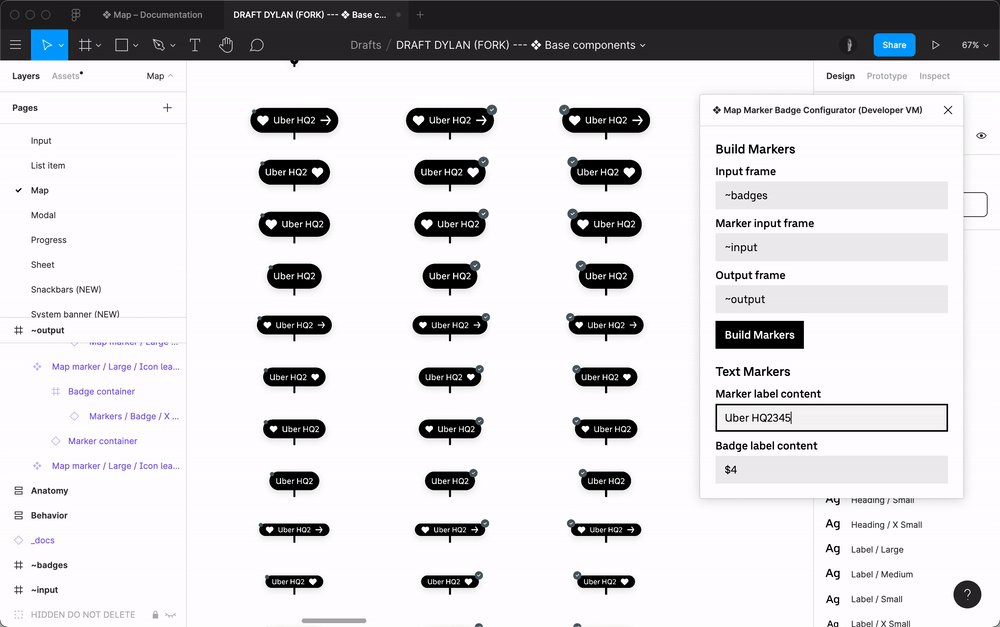
내가 구현한 다음 테스트는 마커 및 배지 텍스트 길이를 기반으로 적절한 배지 위치를 확인하는 것이다. 마커와 배지의 길이는 용도에 따라 컴포넌트의 각 사용자 지정 인스턴스에서 다를 수 있다.
이 테스트를 구현하기 위해 사용자 지정 문자열을 지정할 수 있도록 플러그인 UI 내에 두 개의 입력 필드를 만들었다. 이렇게 하면 입력에 입력하는 모든 텍스트가 모든 지도 마커 구성 요소로 전파된다. 이렇게 하면 마커 또는 배지 텍스트의 길이에 관계없이 배지가 올바른 위치에 고정된 상태를 유지할 수 있다.

마무리
디자인 시스템이 성장하고 성숙해짐에 따라, 컴포넌트의 복잡성도 함께 증가한다. 이러한 추가는 복잡해서 모든 변형을 생성함에 있어, 필요한 반복성과 작업량으로 인해 사람이 실수할 여지가 생긴다. 오류가 없더라도 이러한 수동 프로세스는 매우 비효율적이다. 또한 대규모로 사용되는 디자인 시스템에서는 작은 오류도 복잡해지고 사용자 경험이 저하될 수 있다. 디자인 시스템 워크플로우에 자동화를 통합함으로써, 테스트를 거쳐 생산 준비가 된 고품질 컴포넌트 세트를 만들 수 있다.
마커 구성을 자동화하여 사람의 실수를 방지하고 전체 변형을 효율적으로 생성할 수 있다. 컴포넌트를 프로그래밍 방식으로 테스트함으로써 여러 시나리오에서 컴포넌트를 철저히 검증하고 품질을 확신할 수 있었다.
완성된 컴포넌트를 Figma Base Gallery에서 시험해 볼 수 있다.
-
저자 : Dylan Babbs
원문 링크: https://medium.com/uber-design/how-i-programmatically-built-256-new-design-system-components-in-figma-84ee26d119c1
'ᴜx > ᴀʀᴛɪᴄʟᴇ' 카테고리의 다른 글
| 8배수보다 4배수 디자인이 유연한 이유 (0) | 2022.03.31 |
|---|---|
| 디자인 시스템, 컬러 네이밍 정하기 (0) | 2022.03.31 |
| 고정 UI 요소를 디자인할 때 고려해야 할 사항 (1) | 2022.03.11 |
| Figma의 인터랙티브 컴포넌트 기능 이해하기 (1) | 2022.03.09 |
| 올바른 디자인 시스템 만들기 : 컴포넌트 (1) | 2020.11.10 |




댓글