
Formula
간단한 수식부터 변수, 함수를 활용한 가변적인 값이나 레이어의 x, y, width, height 같은 속성 값을 참조할 수 있다. 이를 활용하면 인터랙션을 보다 역동적이고 간결하게 만들 수 있다.
Variable
숫자, 문자, 컬러 값을 할당할 수 있고, assign reponse를 사용해서 Variable의 값을 변경하고 그에 따라 변하는 인터랙션을 만들 수 있다.
01
감소 버튼 / 증가 버튼 / 숫자가 들어갈 Text 세가지를 제작한다. 감소 버튼과 증가 버튼은 Container로 그룹핑한다.

02
Variable을 추가하고, Number를 선택한다.


03
먼저, 감소버튼에 Tab 트리거를 추가한다. Tab 하단의 +버튼을 눌러서 'Assign' 리스폰스를 추가한다. Assign은 Variable에 설정해놓은 값에 대해 수식을 설정할 수 있다. 버튼을 누르면 현재의 숫자가 1만큼 감소되어야 하기 때문에, Formula에 'number-1'수식을 입력한다.


04
같은 개념으로 증가 버튼에도 Tab 트리거를 추가하고, Tab 하단의 +버튼을 눌러서 'Assign' 리스폰스를 추가한다. 버튼을 누르면 현재의 숫자가 1만큼 증가되어야하기때문에, Formula에 'number+1'수식을 입력한다.


05
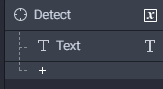
감소와 증가 버튼에 트리거를 모두 추가했다면, Detect 트리거를 추가한다. Detect 트리거는 어떤 행동을 탐지하는데, 이 행동을 사용자가 지정할 수 있다. 레이어 혹은 변수 모두 가능하다. 이를 통해 변수가 변화하는 것을 Detect 한다. Spinner를 제작하는 것에 있어서는 변수인 'Number'가 변화할 때마다, 숫자 텍스트를 바꾸는 것이 Detect 되어야한다.
- 1. 때문에 Detect에서 Number를 선택한다.
- 2. 그리고 텍스트를 바꾸기 위해서 'Text' 리스폰스를 추가한다.
- 3. Formula를 선택하고, 'Number'변수를 선택한다.
여기까지 진행하고, Preview를 누르면 의도했던 인터랙션을 확인할 수 있다.



06
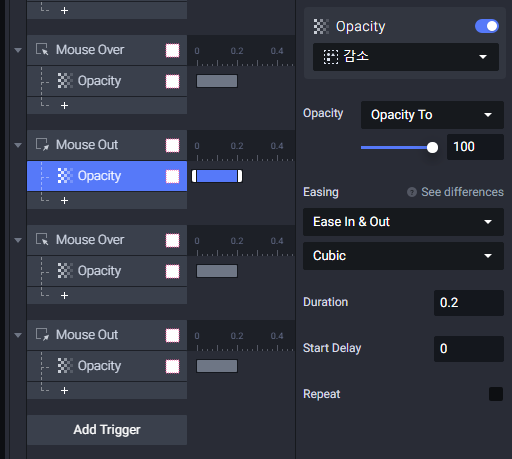
추가적으로 감소 / 증가 버튼에 over 상태를 추가하기 위해, Mouse Over 트리거를 추가했다. Opacity 리스폰스에서 효과를 줄 버튼을 선택하고, 투명도를 설정한다. 나는 60 정도로 설정했다. 동시에, 마우스 오버 상태에서 벗어날 경우 Default 상태로 돌아와야 하므로, Mouse Out 트리거를 추가한다. Opacity 60에서 100으로 돌아오게끔 설정했다. 증가 버튼에도 동일하게 적용한다.


결론
다시 한번 정리하자면,
- 'Variable'에 Text / Number / Color 값을 넣어서 변수를 생성할 수 있다.
- 그리고 'Assign'이라는 리스폰스를 사용해서 Variable에 넣은 변수의 값을 변경할 수 있다.
- 'Detect' 트리거를 사용해서 변수의 값이 변경되었을 때 동작할 인터랙션을 설정한다.
-
참고 링크
https://www.protopie.io/ko/learn/formula/#variable
ProtoPie - Formula
Learn ProtoPie, the easiest tool used to turn your UI/UX design ideas into highly interactive prototypes, with our tutorials and documentation.
www.protopie.io
'ᴜx > sᴛᴜᴅʏ' 카테고리의 다른 글
| Config 2024 리뷰 : Figma가 보여준 AI 시대 (0) | 2024.07.03 |
|---|---|
| Google I/O 2021 후기 - Material Design 중심 (2) | 2021.05.24 |
| 2020 디자인 코리아 국제 컨퍼런스 - Design Beyond Data: 디자인, 데이터를 그리다 후기 (0) | 2020.11.19 |
| UI디자이너의 아티클 활용법 (2) | 2020.06.10 |
| 프로토파이(Protopie) - 01.토글(Toggle)로 Condition 이해하기 (0) | 2020.06.03 |




댓글