
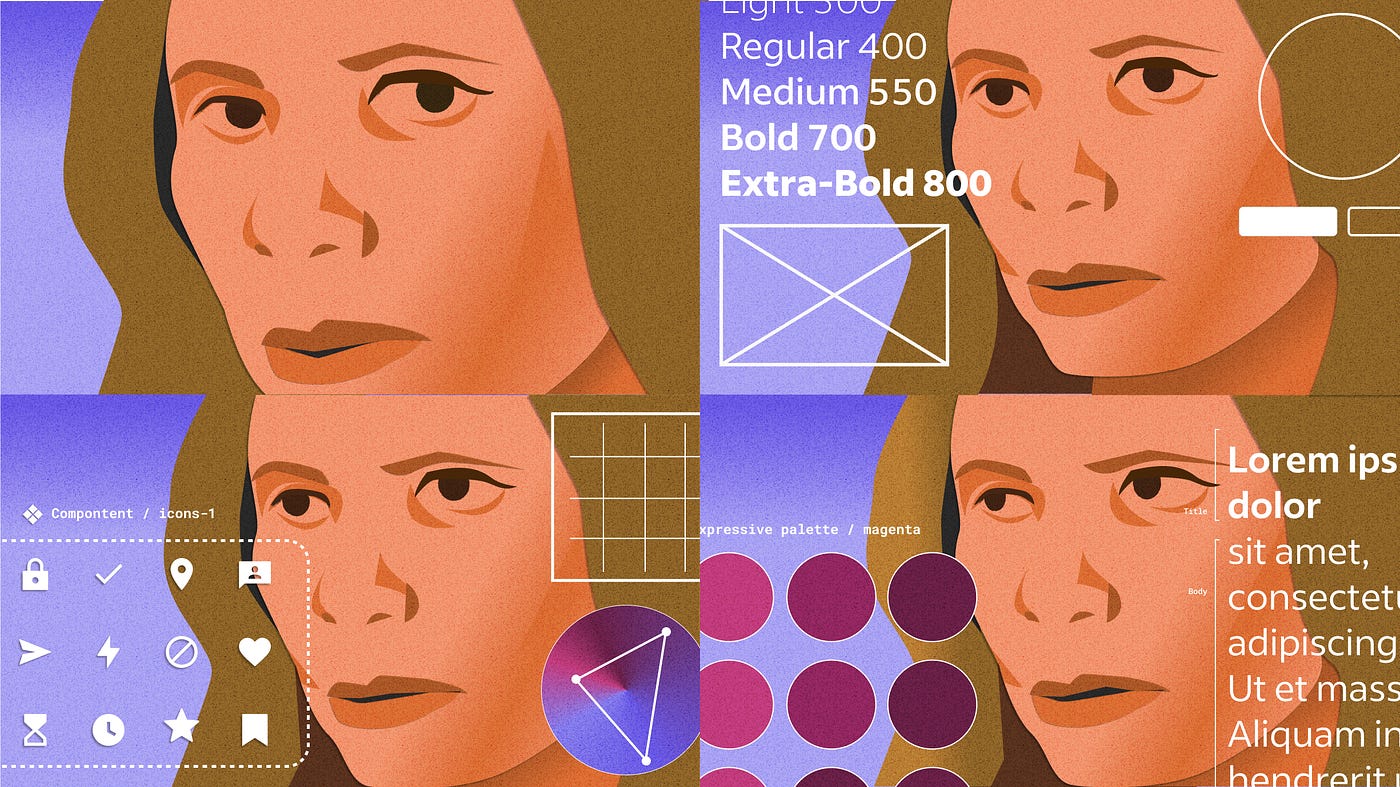
디자인 시스템에 대한 나의 소개는 블랙홀에 빨려 들어가는 것과 같았습니다.
제가 트럭 운송 소프트웨어 회사에서 프로덕트 디자이너로 일할 때 있었던 일입니다. 우리는 기하급수적으로 성장하고 있었기 때문에 비즈니스 요구 사항을 충족하기 위해 UI 라이브러리에 중요한 개선 사항이 필요했습니다. 무엇을 최적화할지 결정하기 위해 감사를 진행하면서 Figma가 자동 레이아웃 기능을 출시했다는 사실을 알게 되었습니다. 나는 그 새로운 기능을 우리 라이브러리에 적용했지만 작업이 더욱 복잡해졌습니다. 나는 감사에서 멈추지 않았습니다. 나는 결국 전체 디자인 시스템을 만들었습니다. 해당 프로젝트 동안 저는 컴포넌트 구축, 리서치 수행, 문서 작성, 디자인 동료들에게 새로운 디자인 시스템을 소비하고 기여하는 방법에 대한 교육 등 다양한 역할을 수행했습니다.
제가 만든 첫 번째 디자인 시스템은 디자인과 개발 사이의 일관성 부족을 해결하기 위한 필요성에서 탄생했습니다. 디자인 시스템 세계에 깊이 몰입하고 다른 회사에서의 경험을 쌓은 후에 누군가가 처음에 나에게 말했으면 좋았을 것들을 꽤 많이 배웠습니다.

1. 디자인 시스템은 UI 라이브러리와 동일하지 않습니다.
Figma가 오토 레이아웃을 출시했을 때 디자이너가 컴포넌트를 만드는 방식이 바뀌었습니다. 이 새로운 기능으로 어떤 요소를 다시 구축할 수 있는지 확인하기 위해 감사를 수행했습니다. 디자인과 생산 중인 프로덕트 사이에 많은 컴포넌트 불일치가 있음을 발견했습니다. 개발자와 제품 디자이너는 모든 구성 요소에 액세스할 수 있었지만 언제, 어떻게 사용하는지에 대한 지침은 없었습니다.
일부 컴포넌트를 업데이트하는 원래 작업이 큰 프로젝트로 바뀔 것이라고는 예상하지 못했지만 그렇게 되었습니다. 일부 컴포넌트에 오토 레이아웃을 적용했을 뿐만 아니라 프로덕트에 일관성을 추가하기 위해 문서도 작성해야 했습니다. UI 라이브러리는 디자인 시스템이 되었습니다. 이를 통해 UI 라이브러리는 컴포넌트와 스타일의 집합이고, 디자인 시스템은 컴포넌트와 스타일의 집합을 관리하기 위한 지침의 집합이라는 것을 배웠습니다.

2. 디자인 시스템을 프로덕트화하면 사용자가 감사할 것입니다!
소프트웨어 프로덕트는 사용자의 문제를 해결하고 특정 비즈니스 요구 사항을 해결합니다. 효과적인 프로덕트 구축하기 위한 첫 번째 단계 중 하나는 사용자, 사용자의 워크플로우, 문제점을 파악하는 것입니다. 디자인 시스템에서도 마찬가지입니다.
디자인 시스템을 구축할 때 두 세트의 사용자를 위해 디자인합니다. 첫째, 회사의 최종 고객이 될 최종 사용자를 위해 프로덕트를 구축하고 있습니다. 그러나 이러한 서비스를 구축하고 효과적인 제품을 만들기 위해 디자인 시스템에 의존하는 프로덕트 디자이너를 위해 디자인하는 것이기도 합니다. 디자인 시스템을 제품으로 취급하면 이를 채택한 제품 디자이너는 버튼에 가장 적합한 색상을 선택하는 데 시간을 낭비하는 대신 최종 사용자를 위한 원활한 UX 워크플로우를 만드는 방법에 집중할 수 있습니다. 그런 다음 개발자는 기성 컴포넌트를 쉽게 가져와 조립할 수 있습니다. 디자인 시스템의 주요 목표는 사용자의 워크플로우를 최적화하고 시간을 절약하는 것입니다. 디자인 시스템은 단순하게 프로덕트를 만들기 위한 프로덕트입니다.

3. 디자이너와 개발자는 원자와 같아야 합니다.
디자이너와 마찬가지로 개발자는 디자인 시스템에서 미리 만들어진 컴포넌트를 사용하여 프로덕트를 구축할 때 속도를 높일 수 있습니다. 진짜 과제는 이 두 팀 간의 일관성을 유지하는 것입니다.
최종 사용자는 디자인 도구(예: Figma, Zeplin, Invision 또는 Sketch)와 상호 작용하지 않지만 생산 중인 프로덕트와 상호 작용합니다. 특히 디자인 시스템에서 비롯된 경우 배후에서 단절이 발생하는 경우 이를 알 수 있습니다. 기능 일관성도 관련이 있습니다. 최종 사용자는 컴포넌트가 어떻게 작동할지 예측하고 싶어합니다. 컴포넌트가 예상대로 작동하지 않으면 사용자는 좌절감을 느끼고 신뢰를 잃을 수 있습니다. 개발자와 디자이너는 일관성을 유지하기 위해 디자인 시스템의 모든 단계에서 함께 작업해야 합니다. 저는 협업이 성공적인 디자인 시스템의 유일한 비결이라는 것을 배웠습니다.

4. 멋진 명명 규칙이 항상 실용적인 것은 아닙니다.
처음 디자인 시스템을 만들었을 때 나는 뛰어난 색상 팔레트 규모를 매우 자랑스럽게 생각했습니다. 나는 멋진 색상 스타일 이름을 개발했습니다. Denim, Chambray, Malachite, and Cinnabar. 충분히 유연할 것이라고 생각했는데, 차량 관리 제품에 다크 모드가 필요했습니다. 우리가 직면한 첫 번째 문제는 모든 컴포넌트에 걸쳐 각 색상을 사용하는 것과 관련된 표준화가 부족하다는 것입니다. 디자이너와 개발자는 언제 어떤 색상을 사용해야 할지 몰랐습니다. 일부 테두리는 회색이었고 일부는 파란색이었습니다. 어두운 테마에 동일한 색상 쌍을 할당하는 것은 도움이 되지 않았습니다.
우리는 상황에 구애받지 않는 사용법을 기반으로 색상 토큰의 이름을 지정하여 문제를 해결했으며, 이를 통해 디자인 시스템에 테마 지정을 단순화했습니다. 색상 값을 토큰화하는 방법에는 여러 가지가 있습니다. 각 회사는 자체 구조를 사용합니다. Asana는 [감정-현자-탁월-상호작용]을 사용합니다. 머티리얼 디자인은 [디자인-시스템-유형-목적]을 제안합니다. 제가 추천하는 것은 현재와 미래의 디자인 시스템 요구 사항에 맞게 확장할 수 있는 가장 적합한 의미 체계 또는 아우를 수 있는 네이밍을 연구하고 적용하는 것입니다.

5. 원자 디자인은 기본의 마법을 기억하는 데 도움이 됩니다.
디자인 시스템의 첫 번째 버전을 시작하기 전에 기초를 구축하기 위한 모범 사례를 연구했습니다. 저는 Brad Frost가 만든 Atomic Design 이라는 모듈형 시스템을 만드는 예외적인 방법을 발견했습니다. 컴포넌트 구조를 손상시키지 않고 컴포넌트를 독립적인 작은 구성 요소로 나누어 교체, 수정 또는 다른 작은 부품으로 교환할 수 있는 방법을 강조합니다. 이 방법을 따르면 설계를 더 빠르게 조립하고 여러 설계에 걸쳐 구성 요소를 자동으로 업데이트할 수 있습니다. 이것은 게임 체인저였습니다! 나는 모든 디자인 시스템에 적용하는 것을 추천합니다.

6. 협업은 비즈니스 목표를 지원하는 개선을 촉진합니다.
디자인 시스템 팀은 주요 사용자로부터 격리되어서는 안 됩니다. 디자인 시스템과 이를 사용하는 제품 팀 간의 상호 작용은 일방적이지 않습니다. 제품이 발전함에 따라 디자인 시스템도 성숙해집니다. 그러나 회사가 기하급수적으로 성장하면 여러 팀의 보고와 요청이 너무 많아질 수 있습니다.
다기능 기여자에게 디자인 시스템을 개방하고 그들이 자신의 요청을 처리할 수 있도록 권한을 부여하는 것은 비즈니스 요구 사항을 충족하기 위한 최선의 전략입니다. 주요 관심사 중 하나는 변화를 깨뜨리는 것일 수 있습니다. 일관성을 보장하기 위해 기여 프로세스를 설정합니다. 기여자가 프로세스에 대해 편안하고 자신감을 가질 수 있도록 지침과 자료를 제공하세요. 부서 간 협업은 디자인 시스템 성장을 촉진하고 비즈니스 목표를 추진하는 새로운 관점을 제공합니다.

7. 지속적인 디자인 시스템을 위해서는 제품과 개발을 넘어서는 협업이 필요합니다.
마지막 요점까지 연결하면 대기업은 디자인 시스템을 브랜드 및 제품 비전의 핵심으로 간주합니다. 이 지침은 소프트웨어 프로덕트에만 영향을 미치는 것이 아니라 전체적인 브랜드 경험도 구축합니다. 디자인 시스템 팀은 이해관계자와 주요 사용자의 지속적인 피드백에 대응해야 합니다. 제품 팀, 마케팅, 브랜딩, 고객 경험, 관리자 및 디자인 시스템 팀 간의 협업은 디자인 시스템의 발전을 주도합니다. 게다가, 당신이 그것의 일부이고 그것에 더 익숙할 때 무언가를 채택하는 것이 더 쉽습니다. 이해관계자를 나열하고 디자인 시스템이 워크플로우를 최적화하는 방법을 식별하는 것은 고객을 위한 일관된 경험을 위한 최선의 전략입니다.

8. 채택은 가장 어려운 부분입니다.
채택 단계에서는 여러 가지 고려 사항이 있습니다. 탄탄한 기반을 찾으려면 관련 팀을 위한 교육 자료를 만드는 것이 좋은 전략입니다. 이는 비디오, 놀이터, 워크숍, 강좌 또는 생각할 수 있는 기타 채널의 형태일 수 있습니다. 배포 프로세스는 회사와 회사의 역량에 따라 다릅니다. 궁극적인 목표는 디자인 시스템 채택의 장점에 대한 인식을 높이는 것입니다. 이해관계자가 디자인 시스템을 워크플로우에 도입하는 방법을 이해하지 못하면 이를 사용하지 않을 것이며, 이는 최종 사용자의 일관된 경험을 방해할 수 있습니다. 이해관계자가 디자인 시스템을 소개했지만 업데이트를 지속적으로 적용하는 방법을 이해하지 못하는 경우 구성 요소를 분리하거나 디자인 시스템 지침 없이 작업하는 경우에도 이를 작동하도록 하는 방법을 찾을 것입니다.

9. 접근성은 필수입니다.
커뮤니케이션 기술에 대한 접근과 평등한 기회는 인권이며, 접근성은 모든 팀이 모든 디자인 시스템의 기초부터 적용해야 하는 포괄적인 관행입니다. 이는 프로세스에 더 많은 단계를 추가하지만 제품의 비즈니스 가치를 향상시키고 더 많은 고객의 요구를 충족시킵니다. 웹 콘텐츠 접근성을 지침에 포함하는 회사는 모든 사용자의 접근성을 향상시키고 일관성을 높이며 사용자 경험을 최적화합니다. 나는 이 분야의 전문가가 될 필요는 없지만 포용성을 인식하면 더 윤리적인 전문가가 되고 더 공감하는 개인이 될 수 있다는 것을 배웠습니다.

10. 디자인 시스템은 끝이 없습니다.
여느 제품과 마찬가지로 디자인 시스템도 초기 출시 이후 강렬한 재귀 프로세스를 거칩니다. 프로덕트 디자이너는 버그와 새로운 요청을 보고하며 디자인 시스템 팀의 지속적인 지원이 필요합니다. 회사가 발전함에 따라 프로덕트 팀의 우선순위도 높아질 것이므로 적시에 새로운 요청에 응하기 위해 디자인 시스템에 의지하게 될 것입니다. 교육 자료를 만드는 것과 함께 작업 및 개선 사항을 추적하여 누가 언제 무엇을 했는지 추적할 수 있습니다. 회귀 위험을 방지하려면 필요한 경우 라이브러리를 복원할 수 있도록 개별 릴리스를 사용하여 버그 요청을 업데이트하고 새로운 기능을 추가하는 것이 좋습니다. 그리고 공동 작업자에게 지식을 제공하는 것이 지속적인 개선의 핵심이라는 것을 잊지 마세요.
디자인 시스템을 경험하면서 여러 작업을 재작업하고 더 이상 사용하지 않아야 했습니다. 시간 낭비를 피하려면 향후 개선을 촉진할 수 있는 확장 가능하고 유연한 모듈식 솔루션을 만드는 방법을 미리 생각해 보세요. 디자인 시스템은 따라야 할 선형 프로세스의 일련의 단계처럼 들릴 수 있지만 실제로는 끝없는 릴리스, 정기적인 유지 관리 및 부서 간 기여를 포함하는 순환 프로세스입니다.
-
저자 : Diana Wolosin
원문 링크: https://medium.com/indeed-design/10-things-no-one-told-me-about-design-systems-10a84978b895
'ᴜx > ᴀʀᴛɪᴄʟᴇ' 카테고리의 다른 글
| 모든 UI/UX 디자이너가 알아야 할 9가지 개발자 용어 (0) | 2024.11.25 |
|---|---|
| 2024년, 놓칠 수 없는 유용한 Figma 플러그인 9가지 (1) | 2024.11.18 |
| 명명 규칙 : 디자인 시스템 구성 (2) | 2024.03.17 |
| 아토믹 2.0 - 디자인 시스템을 위한 아토믹 디자인 재검토 (0) | 2022.04.16 |
| 4개의 스프린트로 기존 프로덕트에 대한 디자인 시스템 구축 (0) | 2022.04.08 |




댓글