
디자이너에게 적합한 도구를 갖추면 워크 플로우가 크게 달라질 수 있다. 이번 분기에는 2024년에 효율적인 디자인 작업에 도움이 될 유용한 플러그인 9개를 소개한다. 각각은 작업을 단순화하거나 일상적인 작업을 처리하는 데 유용한 기능을 제공한다. 이러한 플러그인은 워크 플로우에 쉽게 통합할 수 있으며 생산성을 높이는 데 도움이 될 수 있다. 경험이 풍부한 디자이너이든, 이제 막 시작하는 초보자이든, 새로운 플러그인은 꼭 살펴볼 가치가 있다.
1. Vector에서 3D로
https://www.figma.com/community/plugin/1264600219316901594/vector-to-3d

'Vector to 3D'는 내장 광선 추적 렌더러를 사용하여 단 한 번의 클릭으로 2D 텍스트와 벡터 레이어를 3D 모델로 변환한다.
3D 전문가가 아니어도 플러그인을 활용하여 3D 아이콘, 배너, 목업을 만들 수 있다.
2. AI Design Reviewer - 카피, UI, 접근성 및 CTA 피드백

Siri를 만든 사람이 만든 'AI Design Reviewer'는 Nielsen Norman, Refactoring UI, IDEO의 수백 가지 가이드라인에 따라 훈련을 받았다.
웹 디자인을 개선하고, 맞춤형 제안으로 카피를 개선하고, UI 버그를 빠르게 잡아서 수정하기 위한 즉각적인 피드백과 제안을 제공한다. 또한 디자인이 WCAG, AA, AAA 접근성 표준을 충족하도록 보장한다.
3. Cassini Copilot
https://cassiniapp.com/plugins/

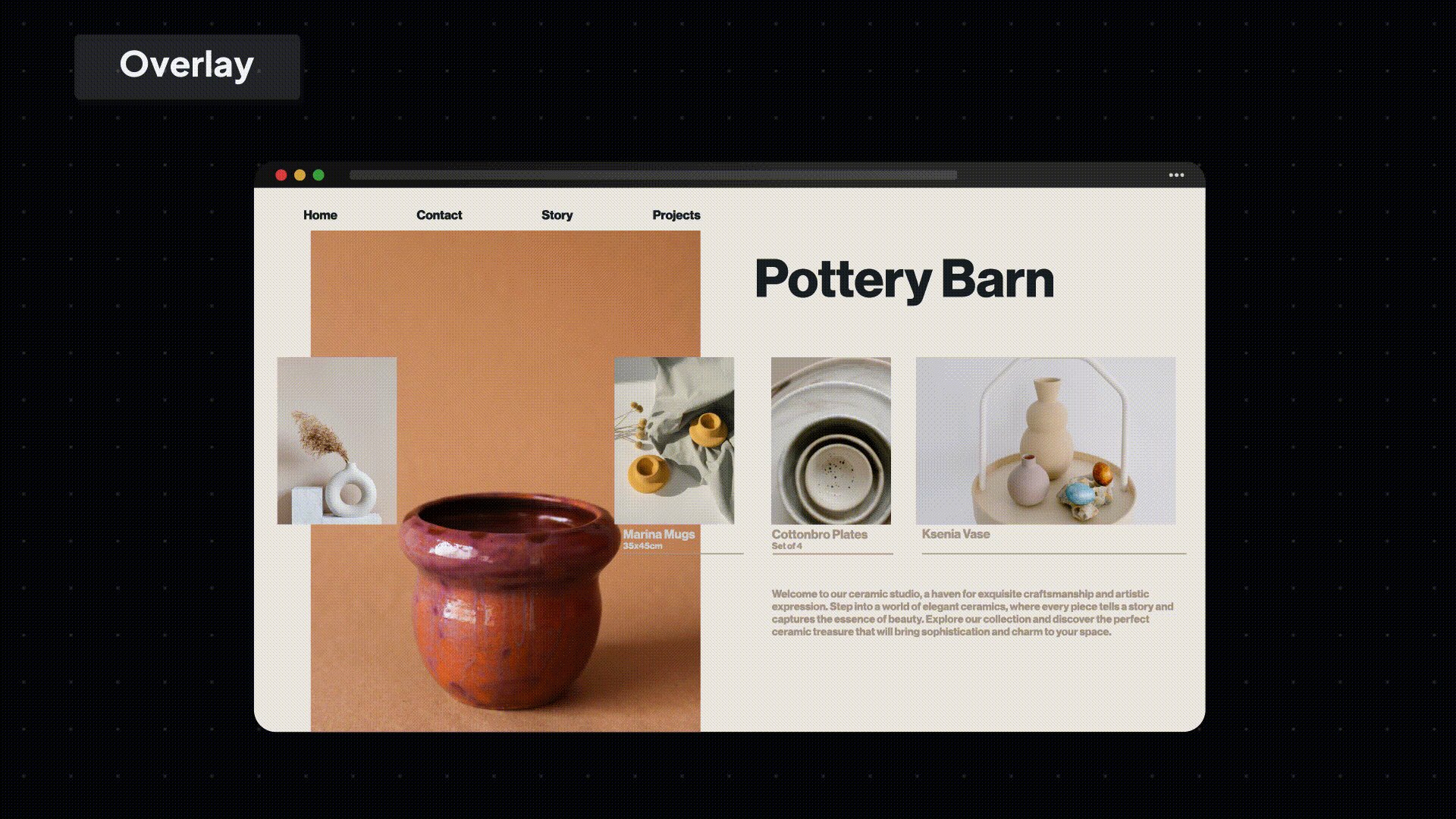
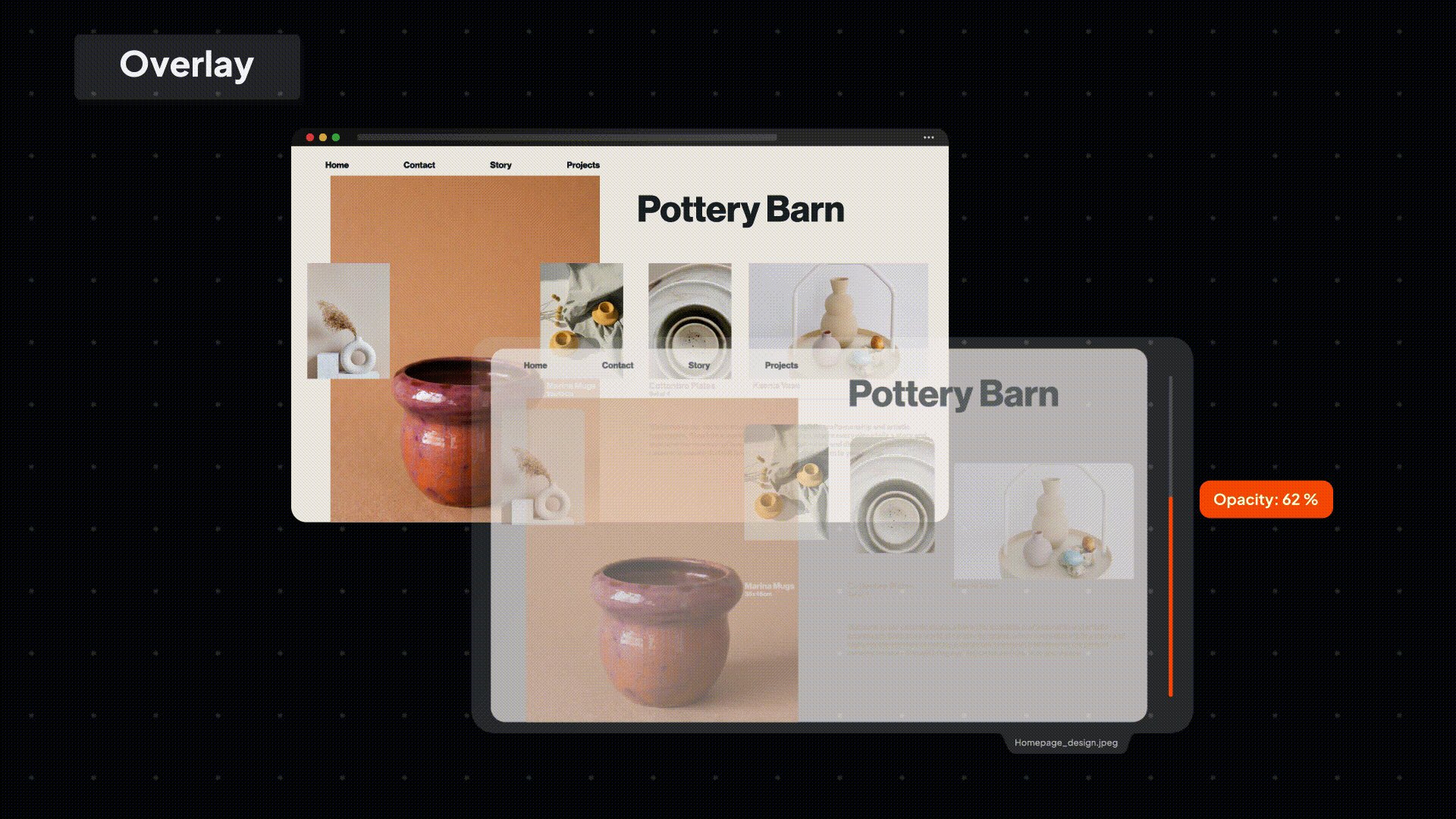
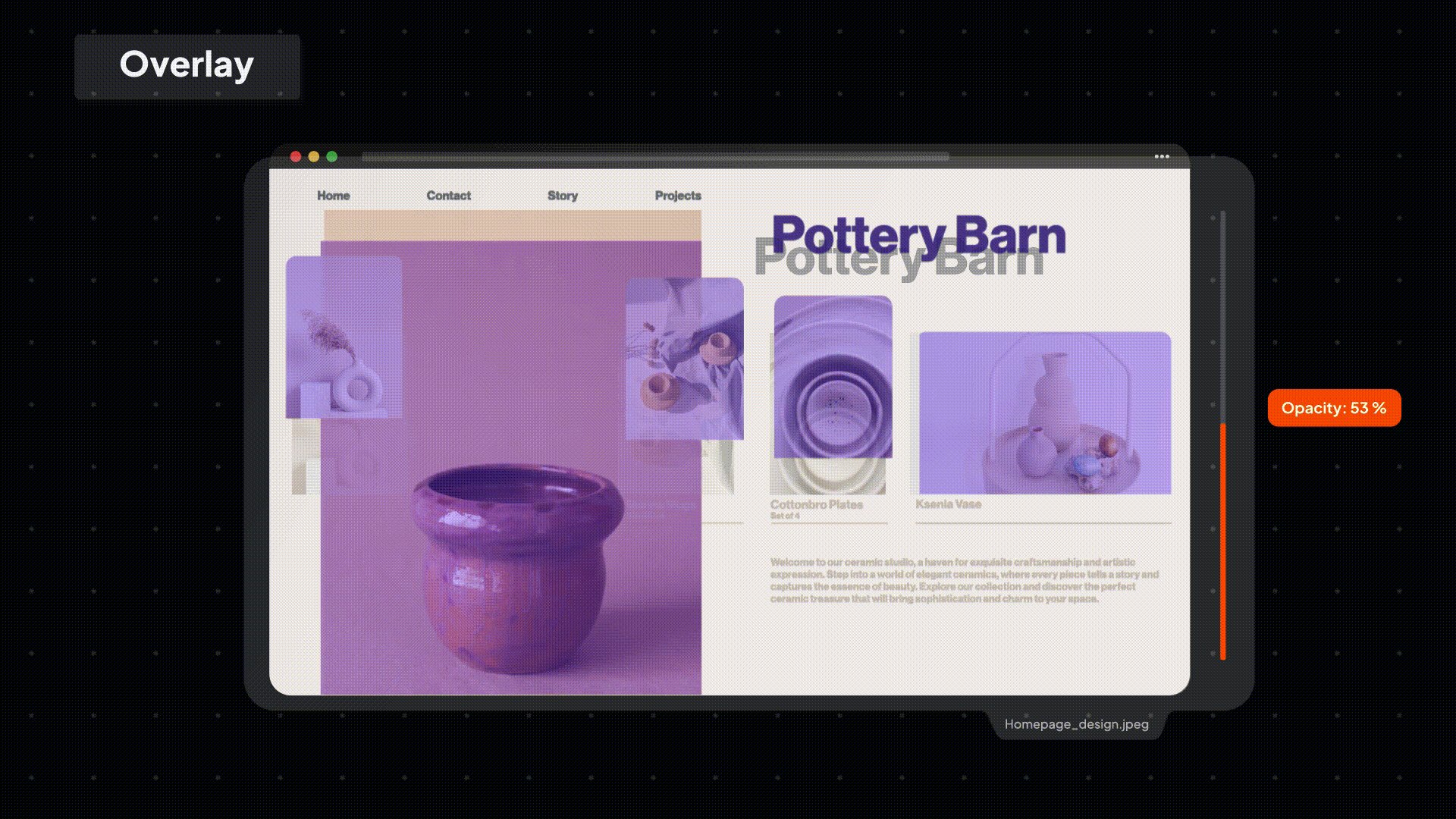
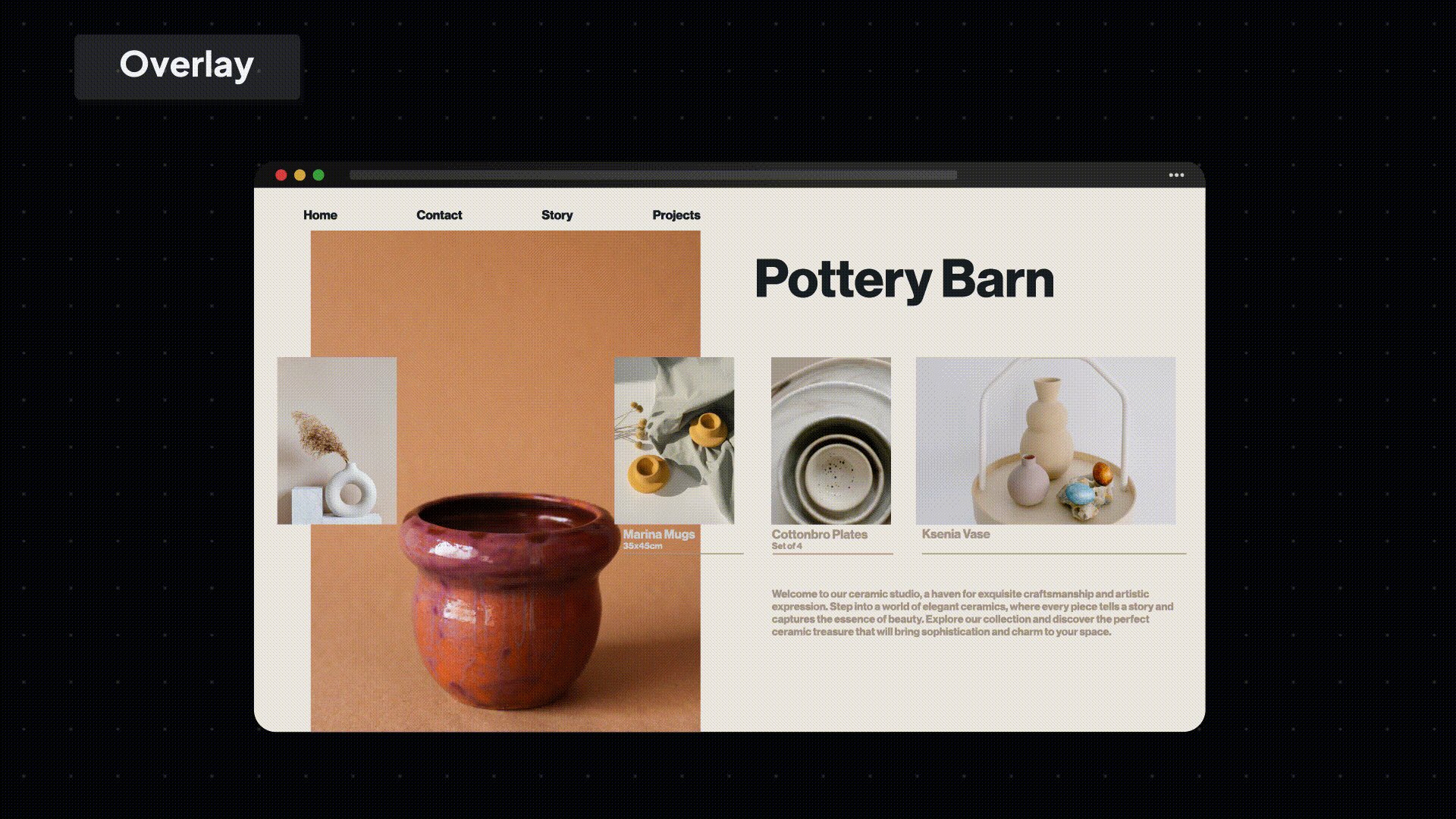
'Cassini'는 프로덕트 팀을 위한 협업 툴킷으로, 브라우저든 Figma 작업 공간이든 기존 설정에 완벽하게 통합된다. 그렇기 때문에 프로덕트 개발 프로세스의 다양한 단계를 더욱 매끄럽고 체계적으로 만들어준다. 다음은 도움이 되는 몇 가지 주요 방법이다.
• 개발자 피드백 - Cassini의 오버레이 도구를 이용하면 개발된 화면과 디자인을 비교하여 불일치 사항을 파악하고 수정할 수 있다.
• 시각적 참조 - Cassini의 Chrome 플러그인을 사용하면 웹에서 참조 자료의 스크린샷을 찍고 이를 세트로 그룹화한 다음 피드백을 위해 팀과 쉽게 공유할 수 있다.
• 팀 검토 - Cassini는 댓글 그룹화, 다중 핀 댓글, 작업 항목에 대한 마감일 설정과 같은 기능을 통해 팀 검토를 간소화하고 토론을 생산적이고 효율적으로 만들어준다.
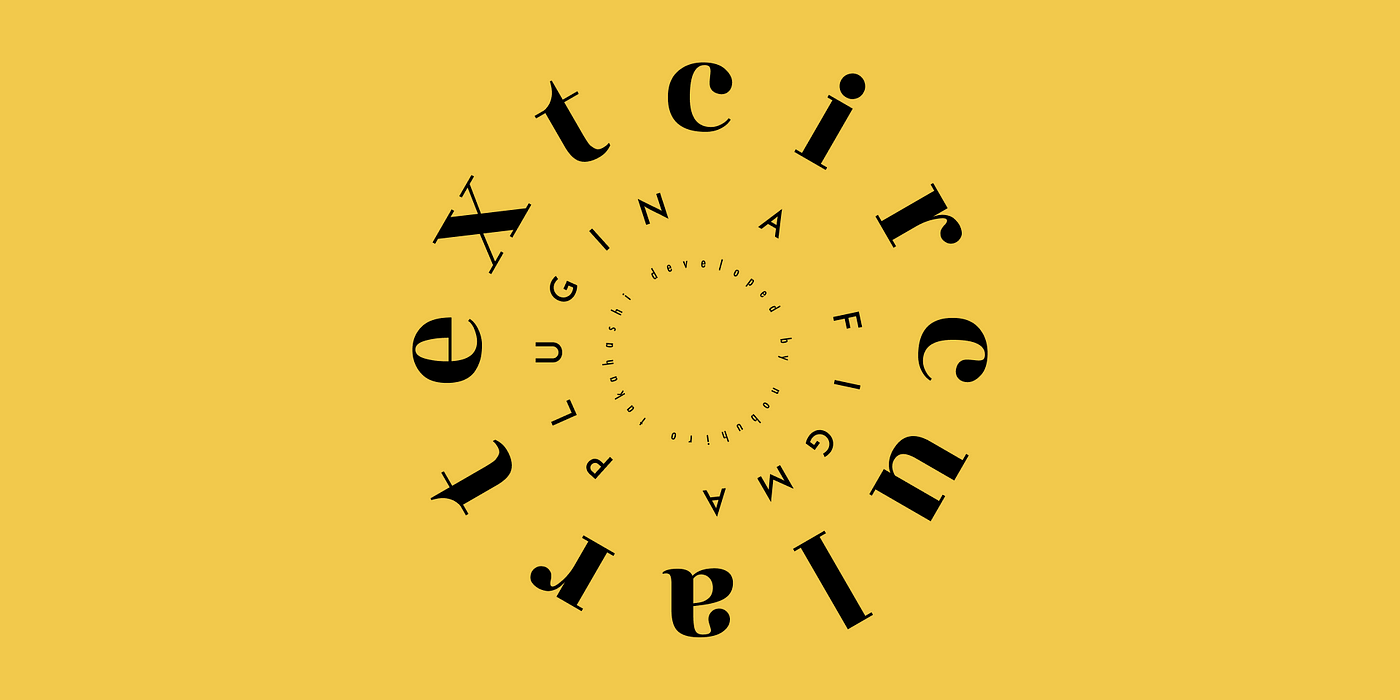
4. Circular Text
https://www.figma.com/community/plugin/884226330548474110/circular-text

'Circular Text' 플러그인을 사용하면 디자인에서 원형과 아치 텍스트를 쉽게 생성할 수 있다. 기본적으로 텍스트는 완전한 원을 따라 감싼다. 그러나 설정을 조정하여 모든 각도(예: 90도 또는 180도)의 아치를 따르는 텍스트를 만들 수 있다.
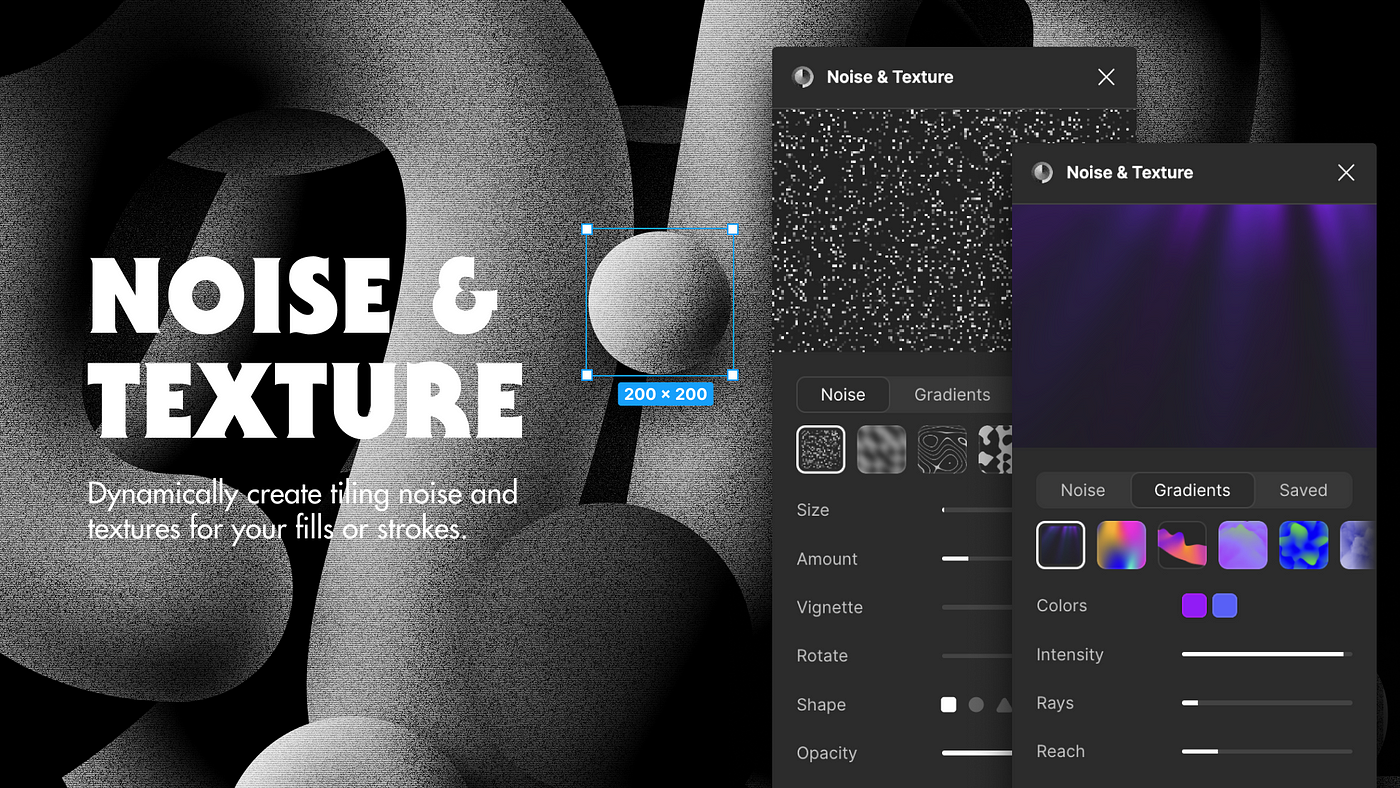
5. Noise & Texture

'Noise&Texture' 플러그인을 사용하면 타일형 노이즈, 텍스처, 패턴, 그라데이션 등을 동적으로 만들 수 있다. 레이어를 선택하고, 선택한 노이즈나 텍스처를 적용하고, 설정을 조정하여 라이브 업데이트를 확인해 볼 수 있다. 또한 캔버스 크기와 기본 색상을 커스텀하여 디자인하고자 하는 니즈에 맞출 수 있다.
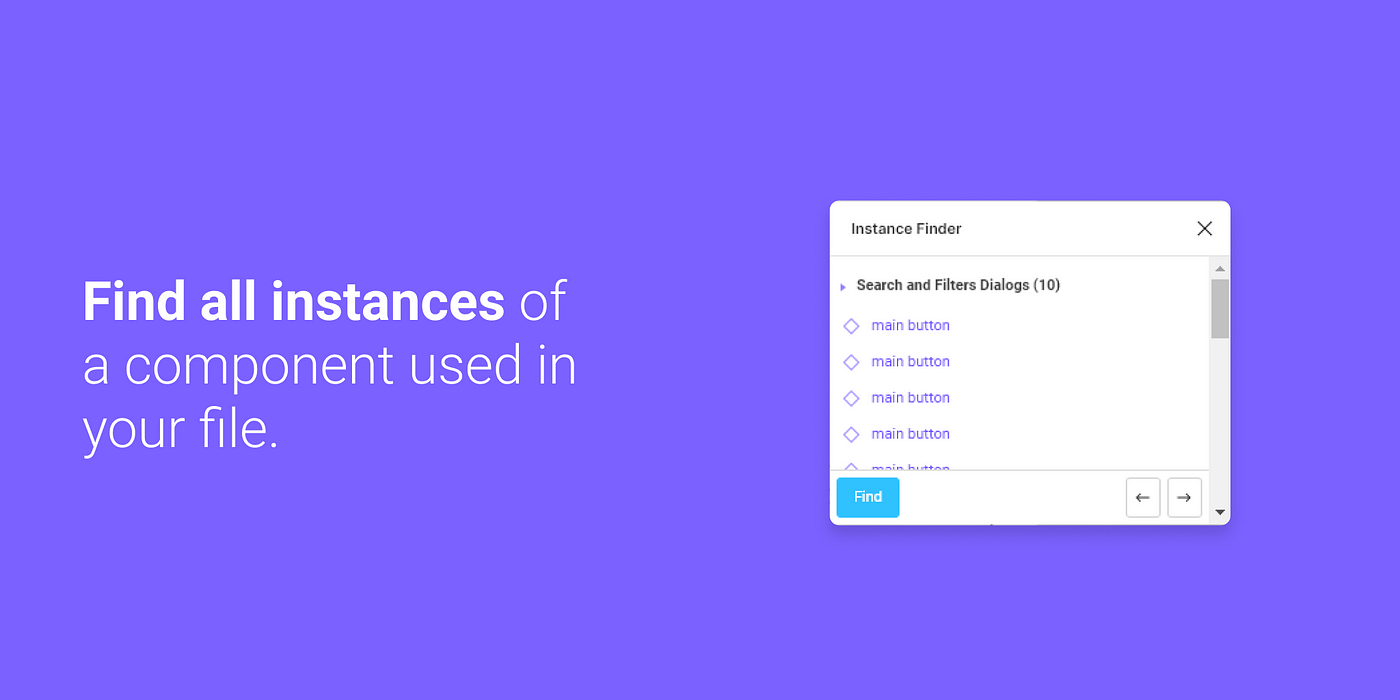
6. Instance Finder
https://www.figma.com/community/plugin/741895659787979282/instance-finder

'Instance Finder'는 파일에서 사용된 컴포넌트의 모든 인스턴스를 찾는 데 도움된다. 단일 인스턴스나 컴포넌트를 선택하면 플러그인이 모든 페이지와 프레임을 검색한다. 컴포넌트가 사용되는 곳에 대한 포괄적인 목록을 만든다. 목록은 쉽게 탐색할 수 있도록 페이지별로 구성되어 있으며, 항목을 클릭하면 해당 항목이 확대된다.
7. Animate on path
https://www.figma.com/community/plugin/1360032502633507393/animate-on-path

'Animate on path' 는 프레임, 인스턴스 또는 모양 등 이동하려는 객체를 선택할 수 있는 강력한 플러그인이다. 다음으로, 객체가 따라야 할 곡선을 선택하게 되는데, 이때 펜 도구를 사용하여 곡선을 만들 수 있다.
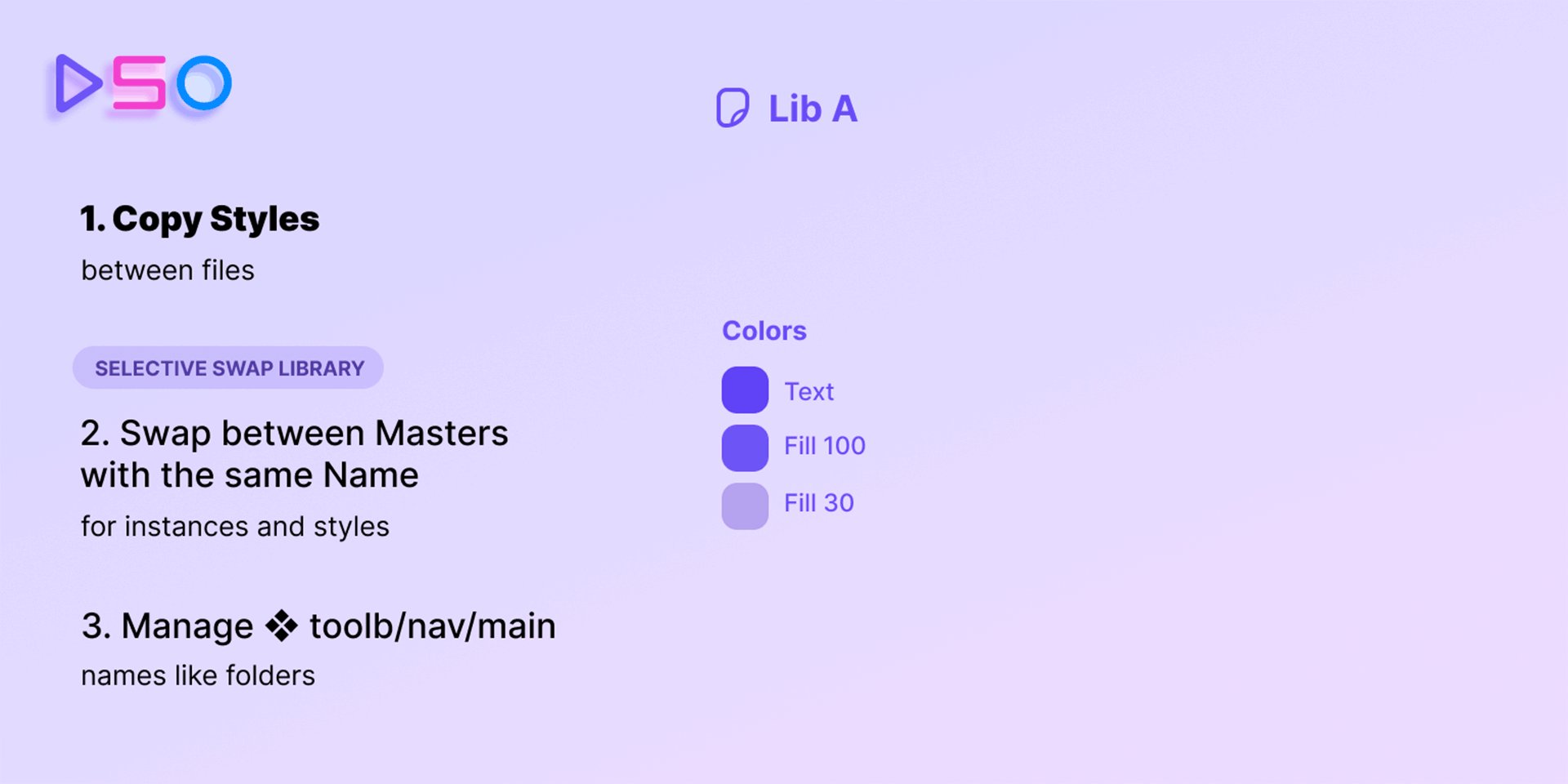
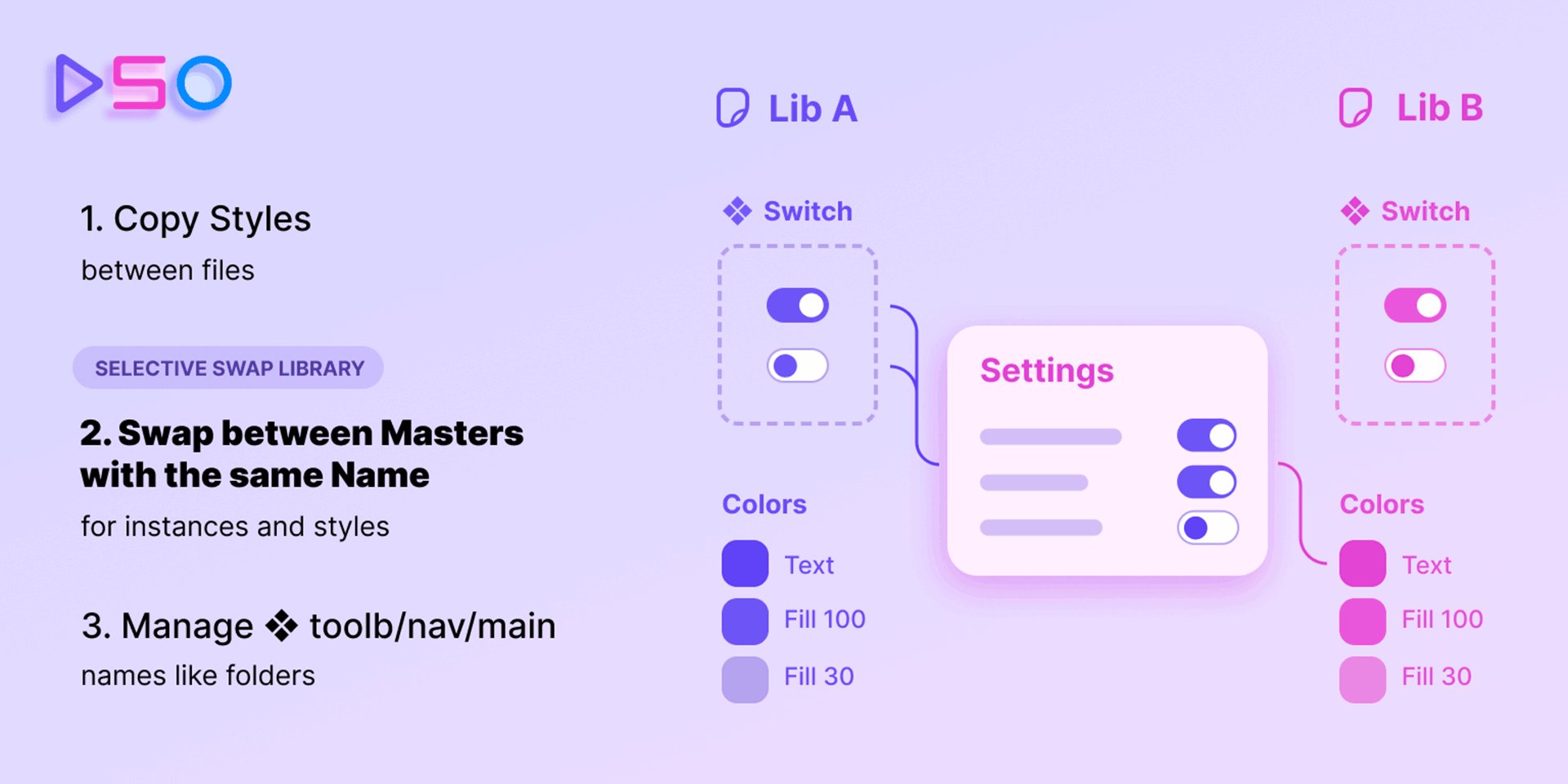
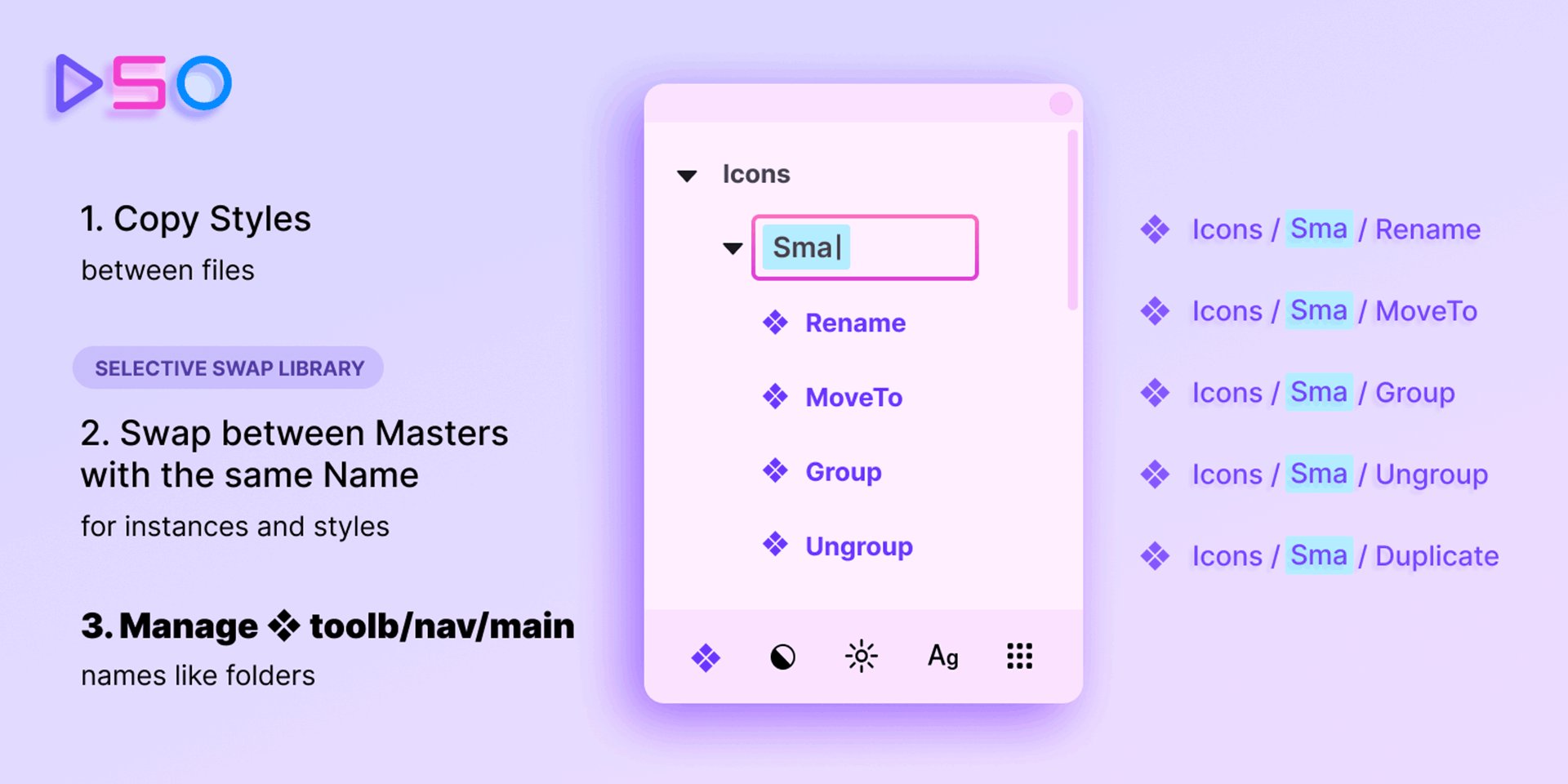
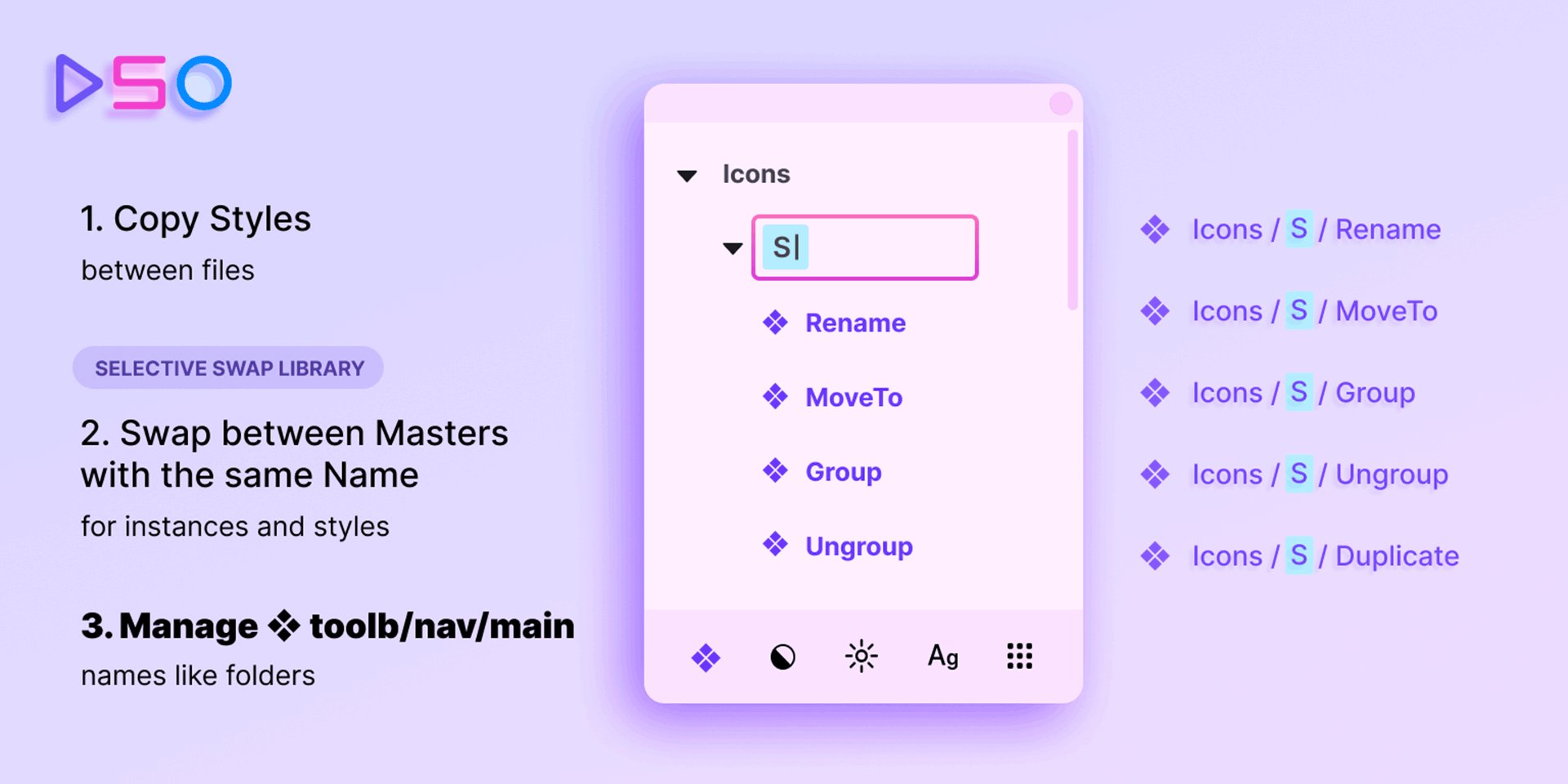
8. Design system organizer

'Design system organizer' 를 사용하면 같은 이름을 가진 마스터 구성 요소 간에 인스턴스와 스타일을 대량으로 바꿀 수 있다. 여러 파일 간 스타일을 복사할 수도 있다. 편리한 폴더 형태의 인터페이스를 사용하여 "도구 모음/탐색/뒤로"와 같은 경로 이름을 관리한다.
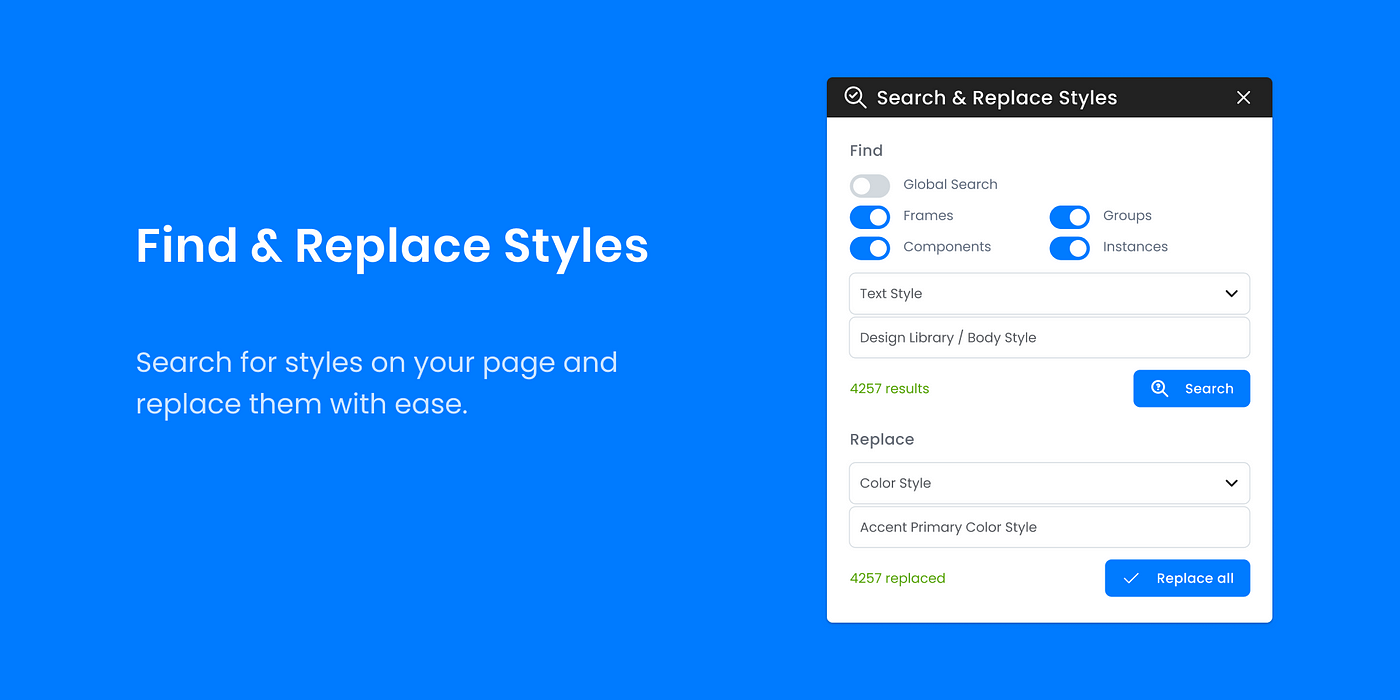
9. Find and replace styles
https://www.figma.com/community/plugin/1160880010601657549/find-replace-styles

'Find and replace styles' 플러그인은 컴포넌트, 인스턴스 및 라이브러리 스타일에서 스타일을 찾고 바꾸는 데 이상적이다. 자동 레이아웃이나 라이브러리 스타일과 같이 매개변수를 대량으로 정렬하는 데 특히 유용하여 프로젝트 전체에서 디자인이 픽셀 단위로 완벽하도록 보장한다.
Figma를 최대한 활용하기
이런 Figma 플러그인들은 디자인 프로세스에 실제적인 영향을 미치도록 설계되어 있다.이것들을 시도해 보면, 더 효율적으로 작업하고 디자인에 새로운 방향성을 찾을 수 있다. 각각이 프로세스에 어떻게 들어맞는지 보고, 그것들이 가져오는 이점을 활용하면 좋을 것 같다.
-
저자 : Muzli-Design Inspiration
원문 링크: https://medium.com/muzli-design-inspiration/top-9-figma-plugins-you-cant-miss-in-2024-6222b0ddcdf5
'ᴜx > ᴀʀᴛɪᴄʟᴇ' 카테고리의 다른 글
| Gemini 앱 : iPhone에서 사용하기 (2) | 2024.11.29 |
|---|---|
| 모든 UI/UX 디자이너가 알아야 할 9가지 개발자 용어 (0) | 2024.11.25 |
| 디자인 시스템에 대해 아무도 나에게 말해주지 않은 10가지 (0) | 2024.06.04 |
| 명명 규칙 : 디자인 시스템 구성 (2) | 2024.03.17 |
| 아토믹 2.0 - 디자인 시스템을 위한 아토믹 디자인 재검토 (0) | 2022.04.16 |




댓글