'ᴜx' 카테고리의 글 목록 (5 Page)
 프로토파이(Protopie) - 01.토글(Toggle)로 Condition 이해하기
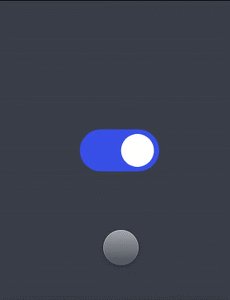
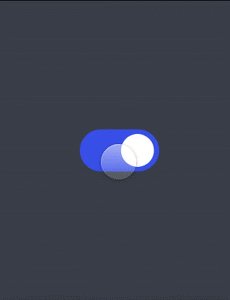
Condition Range / Chain / Condition을 이용하면, 조건부 인터랙션을 구현할 수 있다. 그중 Condition은 특정값을 기준으로, 조건부 리스폰스를 실행시킬 수 있다. 아래와 같이 'a초과, a이상, a미만, a이하, a와 같다, a와 같지 않다'의 조건 설정이 가능하다. 기준이 되는 a는 오브젝트의 속성 값과 함수, 그리고 숫자를 추가할 수 있다. 01 토글의 기본 요소인 Oval와 Rectangle를 생성하고, Container로 그룹핑한다. 02 토글버튼은 Tab 했을 때 이루어지는 인터랙션이기 때문에, Oval와 Rectangle로 구성된 Container에 Tab 트리거를 추가한다. 03 토글의 상태는 On과 Off 두 가지이기 때문에, 두 개의 Condition 설정..
2020. 6. 3.
프로토파이(Protopie) - 01.토글(Toggle)로 Condition 이해하기
Condition Range / Chain / Condition을 이용하면, 조건부 인터랙션을 구현할 수 있다. 그중 Condition은 특정값을 기준으로, 조건부 리스폰스를 실행시킬 수 있다. 아래와 같이 'a초과, a이상, a미만, a이하, a와 같다, a와 같지 않다'의 조건 설정이 가능하다. 기준이 되는 a는 오브젝트의 속성 값과 함수, 그리고 숫자를 추가할 수 있다. 01 토글의 기본 요소인 Oval와 Rectangle를 생성하고, Container로 그룹핑한다. 02 토글버튼은 Tab 했을 때 이루어지는 인터랙션이기 때문에, Oval와 Rectangle로 구성된 Container에 Tab 트리거를 추가한다. 03 토글의 상태는 On과 Off 두 가지이기 때문에, 두 개의 Condition 설정..
2020. 6. 3.