
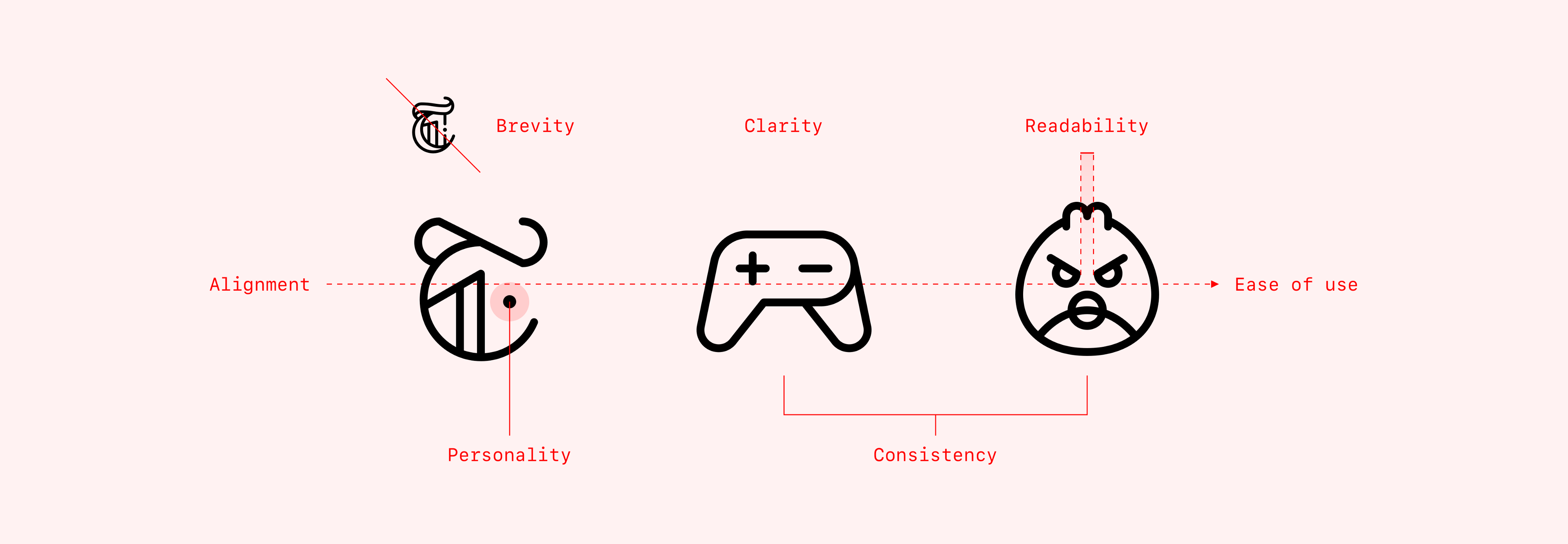
고퀄리티의 아이콘 패밀리를 만들려면 신중한 접근, 훈련된 안목, 약간의 반복 그리고 많은 연습이 필요하다. 아래에서 7가지 원칙과 수많은 실제 사례를 통해 퀄리티의 특징을 설명하려 한다. 목표는 좋은 아이콘 디자인의 주요 특성에 맞춰 조정하는 것이다.
첫 번째, 명쾌함
아이콘의 주된 목표는 개념을 빨리 전달하는 것이다.

이 수많은 심볼들 속에서, 어떤 것이 당신에게 분명하게 느껴지는가? 운전자들은 시간이 지남에 따라 이것들을 습득하지만, 아이콘 자체는 대부분 직관적이지 않다. 아이콘들의 의미를 해독하기 위한 매뉴얼이 필요하다.

아이콘에 익숙하지 않은 은유를 사용하면 이해하기 어렵다. 안전벨트 "기억 등" (왼쪽에서 세 번째)은 거의 글자 그대로여서 우리는 빨리 알아볼 수 있다. "전동 파워 조종장치 시스템 경고등"(오른쪽 반대)은 기억 등에 비해 의미가 명확하지 않다.
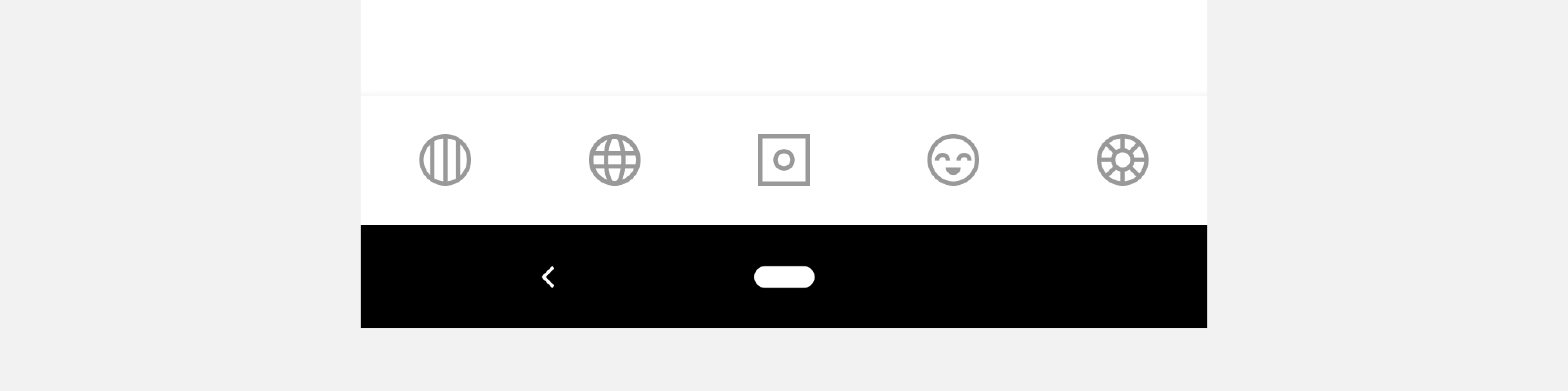
내가 접한 가장 불명확한 아이콘은 사진 앱 VSCO이다. 무슨 뜻인지 추측할 수 있겠는가?

이 탐색 아이콘은 왼쪽부터 차례대로 피드, 검색, 스튜디오, 프로필 및 구성원을 나타낸다. 각 아이콘이 무엇을 의미하는지 알아내는 데 몇 번의 탭만 사용하므로 VSCO의 혼동 정도는 낮다. 구동 비용이 훨씬 더 높은 것이다.
시간이 흐르면서 반복적인 사용을 통해 추상적인 것에 익숙해질 수 있다. 이것이 자동차 텔테일이 표준화된 이유다. 그 의도는 공통된 이해를 형성하는 것이다. 1984년, 수잔 카레는 애플의 키보드에서 '기능' 키의 아이콘을 만드는 임무를 맡았다. 그녀는 이 추상적인 심볼을 상용화 시켰고, 북유럽의 관심 장소 표지판에서도 발견되기도 한다.

Command 아이콘은 애플 키보드에서 현재 'Command 키'라고 부르는 것을 나타내는 클래식 아이콘이 되었다.
Susan Kare는 적절한 기준이 없었기 때문에 발명할 수 있었다. 아이콘을 만들 때 설정을 위한 톱니바퀴와 같은 기존 은유가 있는지, 또는 휠을 발명하는 것이 적절한지 고려해라.
시간이 지남에 따라 친숙함을 쌓아온 아이콘이 아래와 같이 몇 개 더 있다.
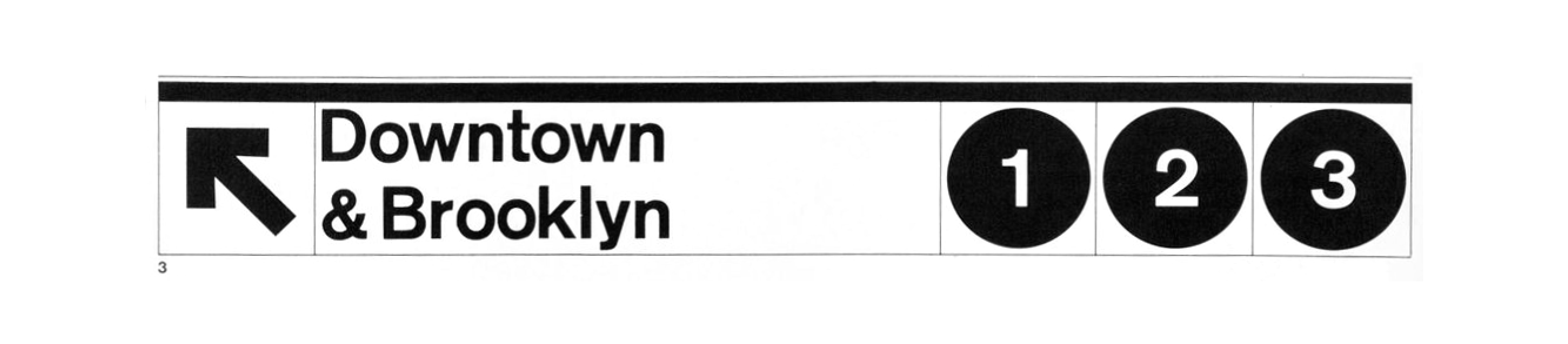
사랑/즐겨찾기 기호, 경고, 음악 및 위쪽/앞쪽 방향:

화살표는 길 찾기에 사용되는 간단하지만 강력한 상징이다.

가장 성공적일 때는, 한 그룹의 사람들에게 아이콘이 이해하기 쉬울 뿐만 아니라 문화, 나이, 배경 전반에 걸쳐 보편적일 때이다. 당신의 청중을 생각하고 그들에게 반향을 일으키는 은유와 색채를 사용하라.
두 번째, 가독성
이해할 수 있도록, 가독성을 확실히 해라.

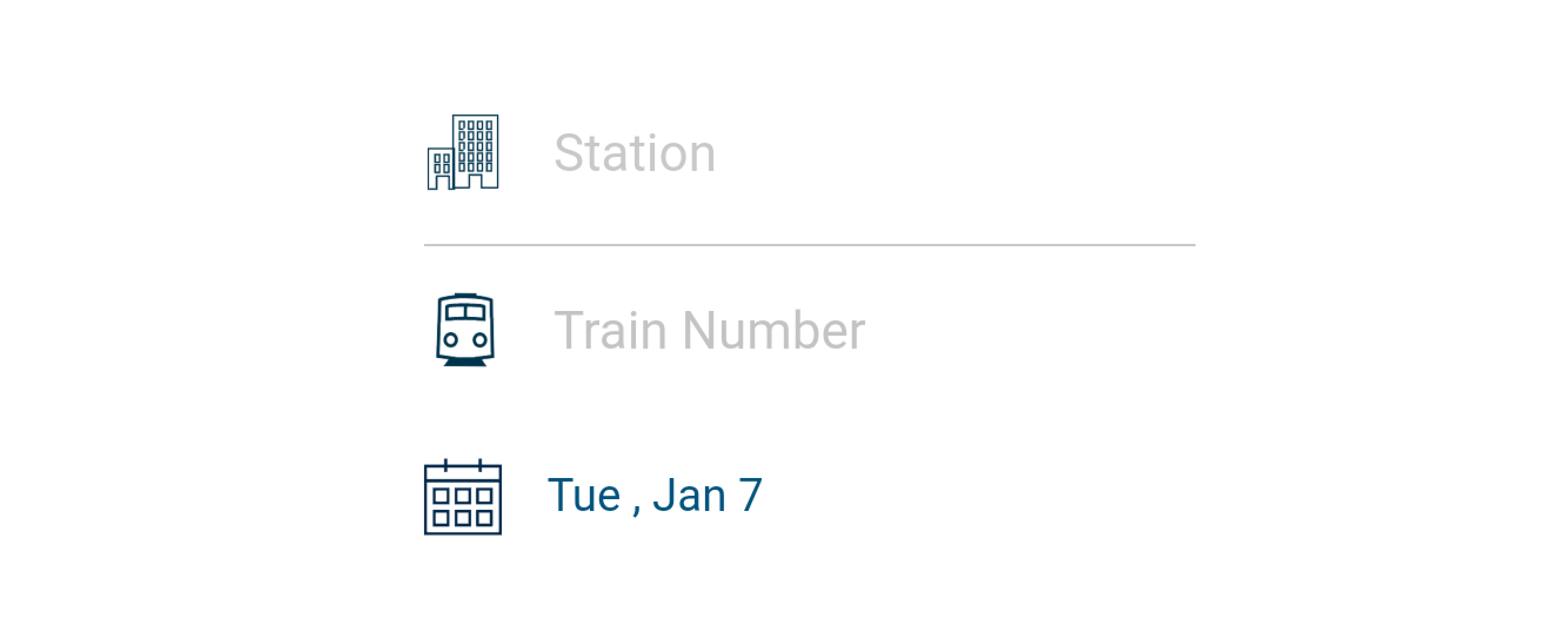
상단의 Amtrak 앱 '스테이션 아이콘(첫 줄)'은 디테일이 너무 정교해서 이해하기 어렵다.
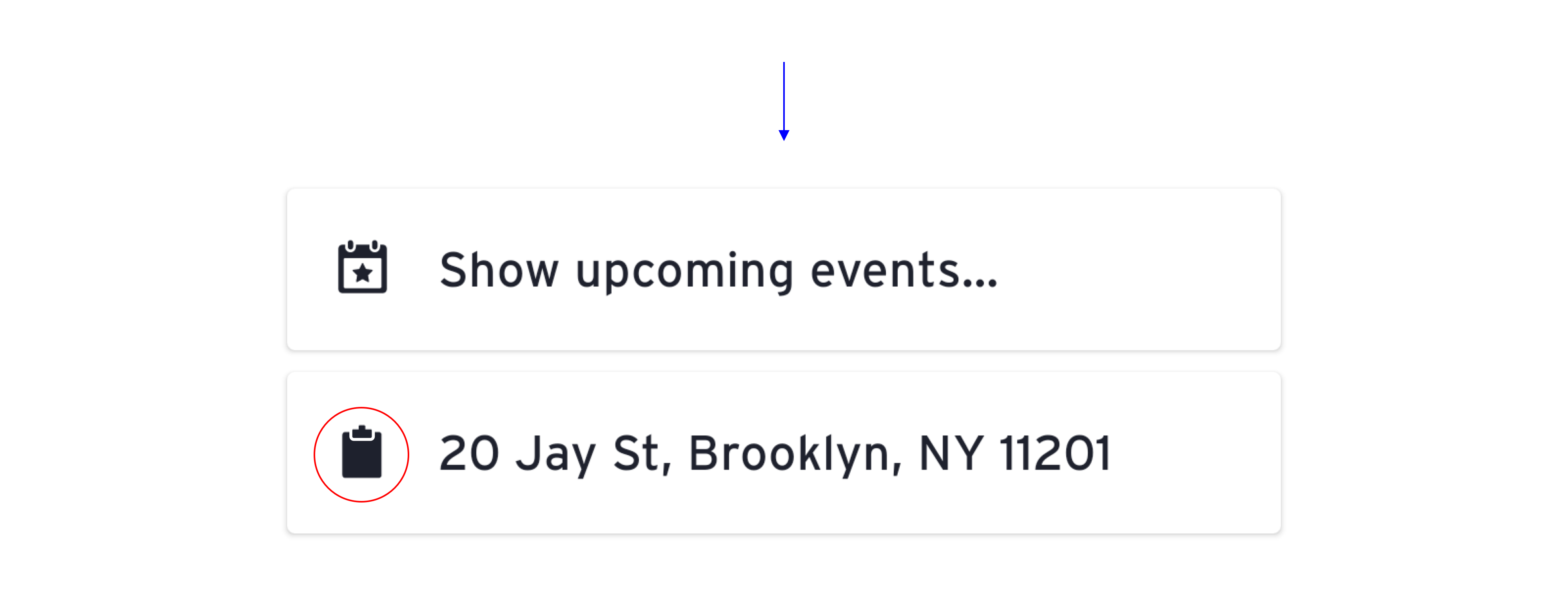
Transit 앱도 비슷한 이슈를 가지고 있다. 클립보드 아이콘은 보드와 클립 사이의 공간이 너무 작기 때문에 그저 작은 덩어리로 읽힌다.


약간 조정하면, 큰 개선이 된다.
여러 도형으로 작업할 때는 충분한 공간을 두어라. 획이 얇을수록 아이콘이 더 번거롭고 읽기 어려워진다.
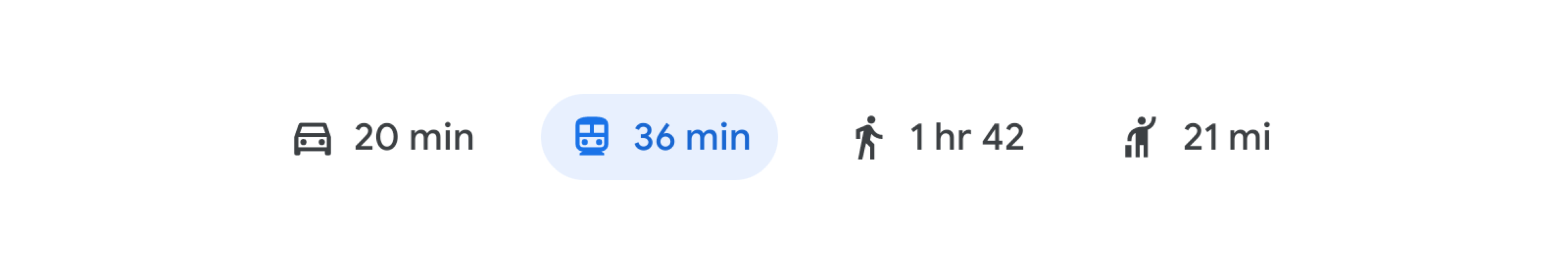
Google지도는 매우 작은 크기로 읽을 수 있는 대중교통 아이콘을 사용하여 훌륭하게 제 기능을 한다.

세 번째, 조정
각 아이콘이 균형을 이루도록 하려면 요소를 시각적으로 정렬해라.

이 재생 아이콘에서는 삼각형이 수치상으로 원의 중심에 배치되어 있지만, 우리의 눈은 그것을 멀리 떨어진 것으로 읽는다. 삼각형의 넓은 부분은 점보다 '무거운'느낌이 들며, 왼쪽으로 기울어지고 있다.
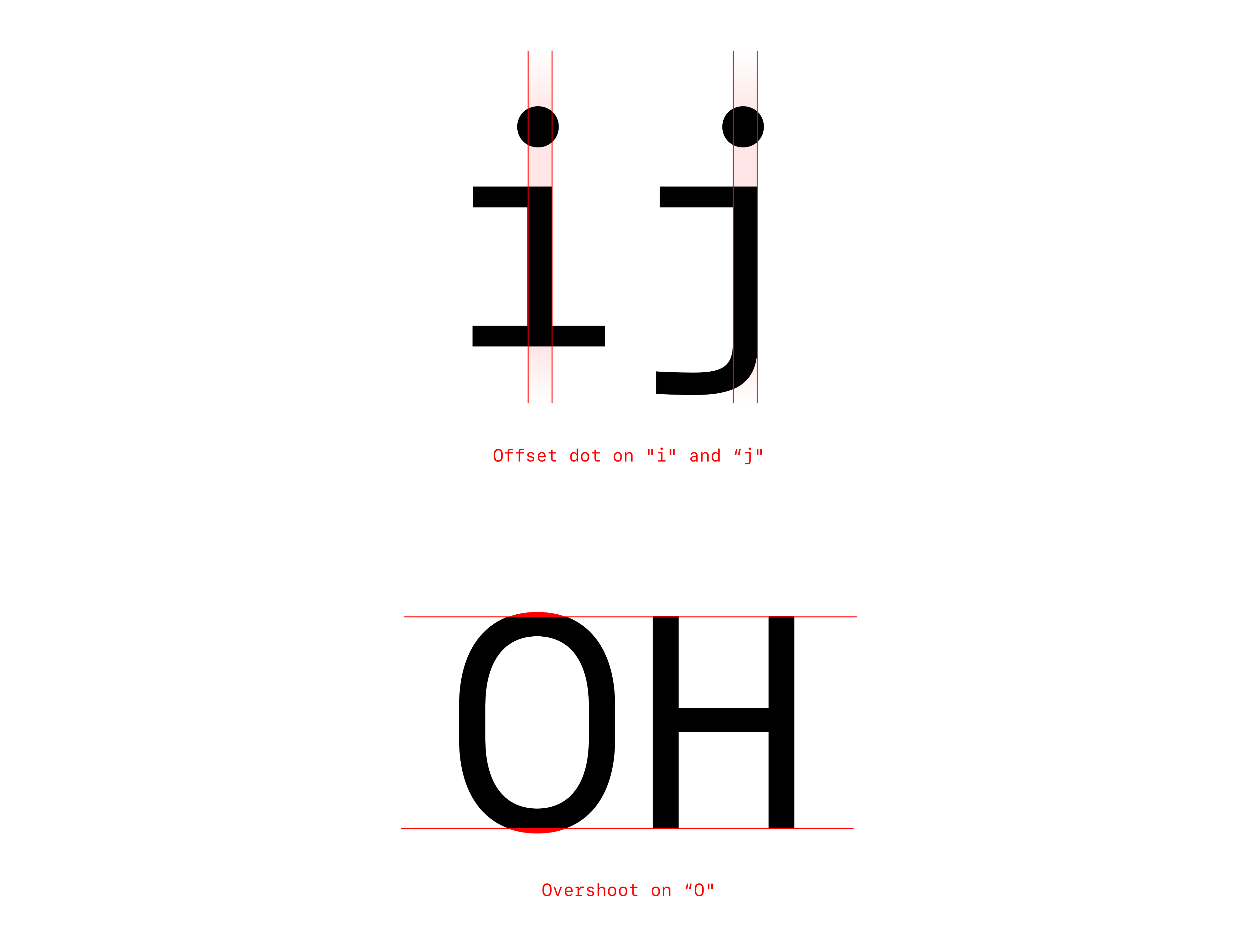
타이포그래퍼가 서체에서 균형의 착시 현상을 만들기 위해 미세 조정을 하는 것처럼 (“i”와 “j”의 중심이 아닌 점을 주목하고 “O”의 오버 슈트를 확인해라.)

— iconographers는 아이콘의 균형을 맞추기 위해 비슷한 조정을 한다. 위의 예를 수정하려면 요소를 좀 더 이동해라.

보다 낫다.
ㅡ 단순히 숫자를 믿지 마라. 눈을 사용하여 작업을 확인해라.
네 번째, 간결함
단 몇 마디로 잘 표현된 아이디어는 효율적이고 우아하게 느껴진다. 이 설명을 보자.
알고 있는 것을 가르치는 것은 그 주제에 대한 자신의 이해를 강화시킨다.
로버트 하인라인(Robert Heinlein)이 더 간결하게 말할 수 있다.
한 사람이 가르칠 때, 두 사람은 배운다.
머테리얼은 아이콘 가이드 시스템의 간결성을 잘 보여준다. 말하는 대신 :

간단히 말해 :

우리는 종종 작은 캔버스에서 작업하기 때문에, 간결한 아이콘이 디자인에 적합하다. 아이콘에 적절한 양의 디테일을 사용하고, 필요 이상으로 사용하지 마라.
사용자 인터페이스에서 간결한 스타일은 요점과 내용을 이해시킨다. 텔레그램의 아이콘은 간결하고 달콤하다.

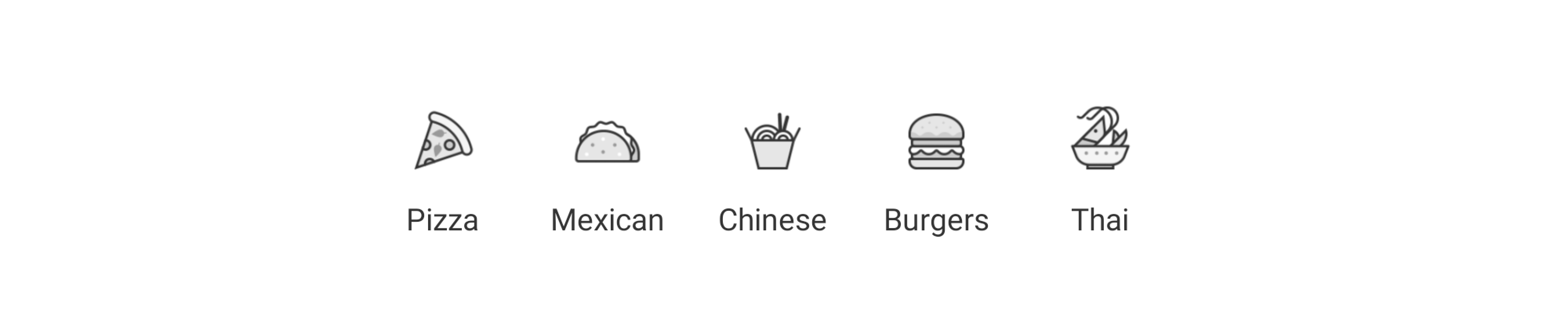
경우에 따라 UI 아이콘은 좀 더 일러스트적인 스타일을 취한다. 이 멀티 톤의 Yelp 아이콘은 대중적인 음식 검색을 표시할 수 있는 즐거운 방법이다. 태국 음식 아이콘의 새우는 절묘하다.

모바일, 태블릿 및 데스크톱 응용 프로그램을 나타내는 앱 아이콘의 경우, 세부 묘사가 적절할수록 깊이 있고 브랜드 컬러가 드러날 수 있다. 보는 사람들로 하여금 모바일 홈 화면, 독 및 앱 스토어에서 그들의 맥락을 이해시키기 때문에, 브랜드와 제품을 더 잘 표현할 수 있다.

다섯 번째, 일관성
아이콘 패밀리와 조화를 이루려면 전체적으로 동일한 스타일 규칙을 유지해라.
iOS 13 이전에 애플의 아이콘은 다양한 종류의 획, 채우기 및 크기를 보여주었다.

이 아이콘 세트를 보아라. 일부 아이콘이 다른 아이콘에 비해 무거워보이는가?
주어진 아이콘에는 채우기, 획 두께, 크기 및 모양과 같은 매개 변수에 의해 결정되는 특정한 시각적 가중치가 있다. 세트 전체에서 이러한 매개 변수를 동일하게 유지하면 일관성이 유지된다.

애플은 최근 샌프란시스코의 인상적인 동반자인 SF 기호를 도입함으로써 방향을 바로잡았다. SF 기호는 9개의 무게감과 3개의 스케일(아마도 약간 복잡하고 확실히 철저함)로 보다 그래픽적인 아이콘 스타일을 더 많이 포함하고 있다. 아이콘과 아이콘 사이의 채우기 변형과 윤곽선 사이에서, 이것들은 훨씬 더 조화롭게 느껴진다.

대규모의 아이콘 패밀리를 만들 때, 특히 여러 명의 디자이너가 일관성을 유지하는 것은 쉬운 일이 아니다. 지켜야 할 원칙과 규칙이 명확해야 한다.
Phosphor 아이콘 팩은 동일한 일반적인 지침을 고수하였고, 엄격하게 각 아이콘을 테스트함으로써 700개 이상의 아이콘을 일관성 있게 유지한다. 모양은 제각기 다르지만 같은 무게로 잘 어우러진다.

여섯 번째, 개성
모든 아이콘 세트에는 풍미가 있다. 무엇이 그것을 독특하게 만드는가? 브랜드에 대해 무엇을 말하는가? 어떤 분위기를 만드는가?

Waze의 사랑스러운 인터페이스는 아이콘에 크게 의존한다. 이 화려하고 조그마한 아이콘은 “우리는 기발하다”라고 말한다.

트위터의 아이콘은 부드럽고 가볍고 선명하다.

스케치의 아이콘은 섬세하고 가벼워 보인다.

Freemojis는 귀엽고 사랑스럽다.
Android는 홈 화면 테마를 위한 다양한 분위기의 아이콘을 제공한다. 여기에는 추상적인 스타일, 픽셀 스타일, 명랑한 스타일, 네온 스타일이 있다.

일곱 번째,
아이콘 세트는 그려진다고 해서 완성되지 않는다. 아이콘을 만들고, 디자이너가 자신의 디자인 (스크린, 인쇄 등)에 사용하고 엔지니어가 코딩할 수 있도록 하기 위해 추가 테스트 및 준비가 필요하다.
아이콘의 퀄리티는 체계화되고 문서화되며, 환경에서 테스트된다.
ㅡ 조직적
마스터 파일을 깨끗하게 유지하고 각 아이콘의 이름을 잘 정하고, 찾기 쉽게 배치해라. 분류하는 가장 좋은 방법을 고려해라. 알파벳순? 크기별로? 유형별로?

잘 기록된
아이콘 패밀리의 주요 원칙을 명확하게 설명해라.
| Phosphor 아이콘 패밀리의 예제 원칙 (위에서 다룬 내용에 대한 리프) : • 명확성. 가장 먼저 명확해야 합니다. 아이콘을 인식하고 읽을 수 있게 만드십시오. 아이콘이 나타내는 것에 있어, 명확함을 희생하지 마십시오. • 간결함. 가능한 적은 디테일을 사용하십시오. phosphor의 스타일은 귀납적입니다. 표현되는 아이콘의 본질을 전달하기 위해 모든 획마다 간결하고 의도적으로 만들어야 합니다. • 캐릭터. 기발하다. 독창적인 디테일을 약간 추가하여 약간의 따뜻함을 가져다주어야 합니다. 그렇지 않은 경우 매우 엄격한 설정에 맞추십시오. |
기술적인 규칙을 나열해라.
| phosphor 아이콘 패밀리의 기술적인 규칙 예 : • 48x48px 캔버스 • 1.5px 중심의 획 사용 • 마지막 대문자는 둥글게 사용 • 이해에 도움이 되지 않는 이상 규칙적인 획 사용 • 최대한 직선으로 표현하고, 15° 각도 증가 사용 • 짝수로 수치 증가 규칙 적용, 필요한 경우 1px 및 .5px로 조절 • 다음 모양 레이아웃을 사용하십시오.: 28x28px 원형, 25x25px 사각형, 28x22px 가로 직사각형, 22x28px 세로 직사각형 • 6px 두께의 트림 영역 유지 |
다음 사항에 대해 반복하고, 필요한 경우 설명서를 공개해라.
- Material System icons
- IBM’s UI icons, App icons, and contributor guide for icons
- Shopify Polaris Icons
ㅡ 테스트
일관성을 확인해라. 아이콘이 환경에서 관련 크기로 작동하는지 확인해라. 그것들이 더 큰 비주얼 시스템과 조화를 이루어야 한다.
아이콘을 서로 옆에 두면 위의 원칙 (명확성, 가독성, 정렬, 간결성, 일관성 및 개성)을 증명하는 데 도움이 된다.

ㅡ 커스텀 툴
마지막으로 리소스가 있는 경우 아이콘 사용을 용이하게 하는 도구를 만들어라.
머테리얼은 사용자 정의 아이콘 라이브러리로 아이콘에 쉽게 접근할 수 있다. 원하는 스타일을 검색하고 원하는 파일 형식으로 다양한 스타일 ('테마'), 색상 및 크기를 다운로드해라.

Font Awesome 은 위의 몇 가지 원칙에 대한 표시가 누락되었지만 아이콘을 사용하기 매우 쉽다. 프론트 엔드 프레임 워크 라이브러리, CDN, 아이콘 글꼴 또는 SVG를 통해 아이콘으로 작업할 수 있는 다양한 방법을 제공한다. 더 놀라운 것은 가장 많이 요청된 아이콘, 작업 내용 및 최근에 출시된 아이콘을 공유한다.

소스
아이콘 라이브러리
몇 가지 선택 :
- Feather , 200 개 이상의 최소 최소 외곽선 아이콘 세트가 멋지게 확장 및 축소
- Material system icons , 5 가지 스타일의 UI 용 1k + 실용적인 아이콘
- Nucleo , 개요, 평면 / 컬러 및 글리프의 3 가지 스타일로 ~ 30k 아이콘 세트
- Streamline , 3 개 무게의 30K + 라인 스타일 아이콘의 아름답게 그린 세트
아이콘 종합
- The Noun Project , 퀄리티 면에서 반반이지만, 스타일과 은유에 영감을 검색할 수 있는 좋은 방법
아이콘 관리자
- Nucleo 앱을 사용하면 아이콘 세트를 가져와서보고, 내보내고, 원하는 디자인 소프트웨어로 끌어서 놓을 수 있음
아이콘 설명서
- Material은 디자인 문서와 관련하여 동급 최고 : Material 아이콘 , Product 아이콘
- IBM은 UI 아이콘 , 앱 아이콘 및 아이콘 기고자 안내서와 같은 뛰어난 시각 보조 도구를 제공
- Shopify는 가장 잘 작성된 지침을 제공 Shopify Polaris 아이콘
🎶 The Black Dog and Autechre 의 소리
🙏 : Toby Fried, Monica Chang, Darcy O'Donnell, Sara Thompson, Lonny Huff, Stephany Shigekuni, Clarissa Soto, Tate Chow, Christine Lee, Victor Vasquez, Chris Rodemeyer, David Landa, Pawel Piekarski, Matthew Vargas 및 Marlon 주교
아이콘그라피에 대한 추가 정보 :
- 설정 아이콘을 만드는 5 가지 방법
- 아이콘 그리드 및 키라 인 미확인 (곧 제공 예정)
- 아이콘 디자인의 픽셀 스 내핑 : 스냅 하거나 스냅 하지 않기 (곧 제공 예정)
-
저자 : Helena Zhang
원문 링크: https://uxdesign.cc/7-principles-of-icon-design-e7187539e4a2
'ᴜx > ᴀʀᴛɪᴄʟᴇ' 카테고리의 다른 글
| 라디오 버튼과 체크박스가 공존할 수 없는 이유 (2) | 2020.03.24 |
|---|---|
| UI 디자인 - 컬러 (0) | 2020.03.18 |
| UI 디자인 - 다크모드 (0) | 2020.03.17 |
| 7가지 CTA 버튼 가이드라인 (0) | 2020.03.16 |
| 솔리드 또는 밑줄 텍스트 필드를 사용하지 않는 이유 (0) | 2020.03.12 |




댓글