
색상은 사용자가 디지털 프로덕트를 인식하는 방법에 큰 영향을 끼쳤다. 만약 당신이 게슈탈트 원리와 그들이 사용자 인터페이스에 미치는 영향에 대해 알게 되었다면, 이제 색으로 더 많은 생명을 가져다주는 것에 초점을 맞출 수 있다.
이 글은 UI 디자인에서의 색상 사용법에 대한 완전한 가이드가 포함되어 있다. 당신의 다음 UI 톤에 대한 영감을 찾는 데 도움이 되는 툴에 대한 링크도 있다.
UI에서 올바른 컬러 사용의 이점
색상은 UI를 더 매력적으로 만들기 위해 사용될 뿐만 아니라 사용자와 비즈니스에 다양한 이점을 준다.
ㅡ 색상은 UX를 향상시킨다.
올바른 색상 팔레트로 구성된 콘텐츠는 읽기 더 편할 수 있다. 특정 영역과 오브젝트는 더 많은 의미를 얻으며, 집중하기가 더 쉽다.
ㅡ 색은 브랜드의 성격을 강화한다.
색의 사용은 회사나 제품 브랜드와 더 나은 관계를 형성할 수 있다. 색 덕분에 UI는 신뢰를 얻고, 사용자들은 자신이 제 자리에 있다고 느낀다.
ㅡ 색은 목표를 달성하는데 도움이 된다.
창조자와 사용자가 올바른 방식으로 의사소통하는 것을 도울 수 있다. 만약 당신이 앱에서 누군가에게 경고를 하고 싶다면, 그에 걸맞는 적절한 색을 사용할 것이다. 덕분에 사용자는 읽을 가치가 있는 메시지라는 것을 즉시 이해할 수 있을 것이다. 반면에 녹색 버튼은 사용자에게 특정 제품을 구매하도록 권장할 수 있는데, 이것이 안전한 과정일 수 있음을 시사하기 때문이다.
디지털 디자인의 색채 모델
우리가 좀 더 실용적인 팁으로 뛰어들기 전에 약간의 이론을 아는 것이 좋다.
디지털 디자인에 가장 인기 있는 컬러 모델:
ㅡ RGB
ㅡ HSL
ㅡ HSV/HSB
RGB (Red, Green, Blue)
적층 색 모델이다. 이것은 빨강, 초록, 파랑의 빛이 다양한 방법으로 함께 더해져 넓은 색의 집합을 재현한다는 것을 의미한다.
HSL (Hue, Saturation, Lightness)
RGB 모델의 대체 표현이다. 각 색상의 HSL 색상은 아래쪽의 검은색에서 위쪽의 흰색에 이르는 중립 색상의 중심축을 중심으로 반경 슬라이스에 배치된다.
HSV/HSB (Hue, Saturation, Value or Brightness)
이 색 구성표는 흔히 HSL로 오인되지만, RGB 모델의 다른 대안적 표현이다. HSL에서와 같이, 각 색상의 HSV 색상은 하단의 0% 값에서 상단의 100%에 이르는 중립 색상의 중심 축을 중심으로 반경 슬라이스에 배치된다.

색상표 – UI를 보다 자연스럽게 느끼게 하는 방법
모노콜라 앱은 칙칙한 느낌이 든다. 앱을 더욱 매력적으로 만들기 위해서는 적절한 컬러 팔레트의 사용이 필수적인 이유다.
어떤 색은 다른 색과 함께 더 잘 어울린다. 이것이 색 구성표가 만들어진 이유다. 그들은 설계자들이 나머지 색상에 맞는 색조를 찾도록 도와준다. 다음과 같은 색 구성표가 있다.
ㅡ 단색
ㅡ 유사 색상
ㅡ 보완적
ㅡ 3개 한벌
ㅡ 분할 보완
ㅡ 정사각형
ㅡ 직사각형
아래에 가장 인기 있는 4가지 디자인을 위한 색상 이론을 자유롭게 읽어보아라. : 자신만의 색 구성표를 만드는 방법
단색
체계는 같은 색조 내에서 다른 색조, 색조 및 음영으로 만들어진다. 앱에서 사용하려는 경우 주의 – UI가 그다지 흥미로워 보이지 않을 수 있음

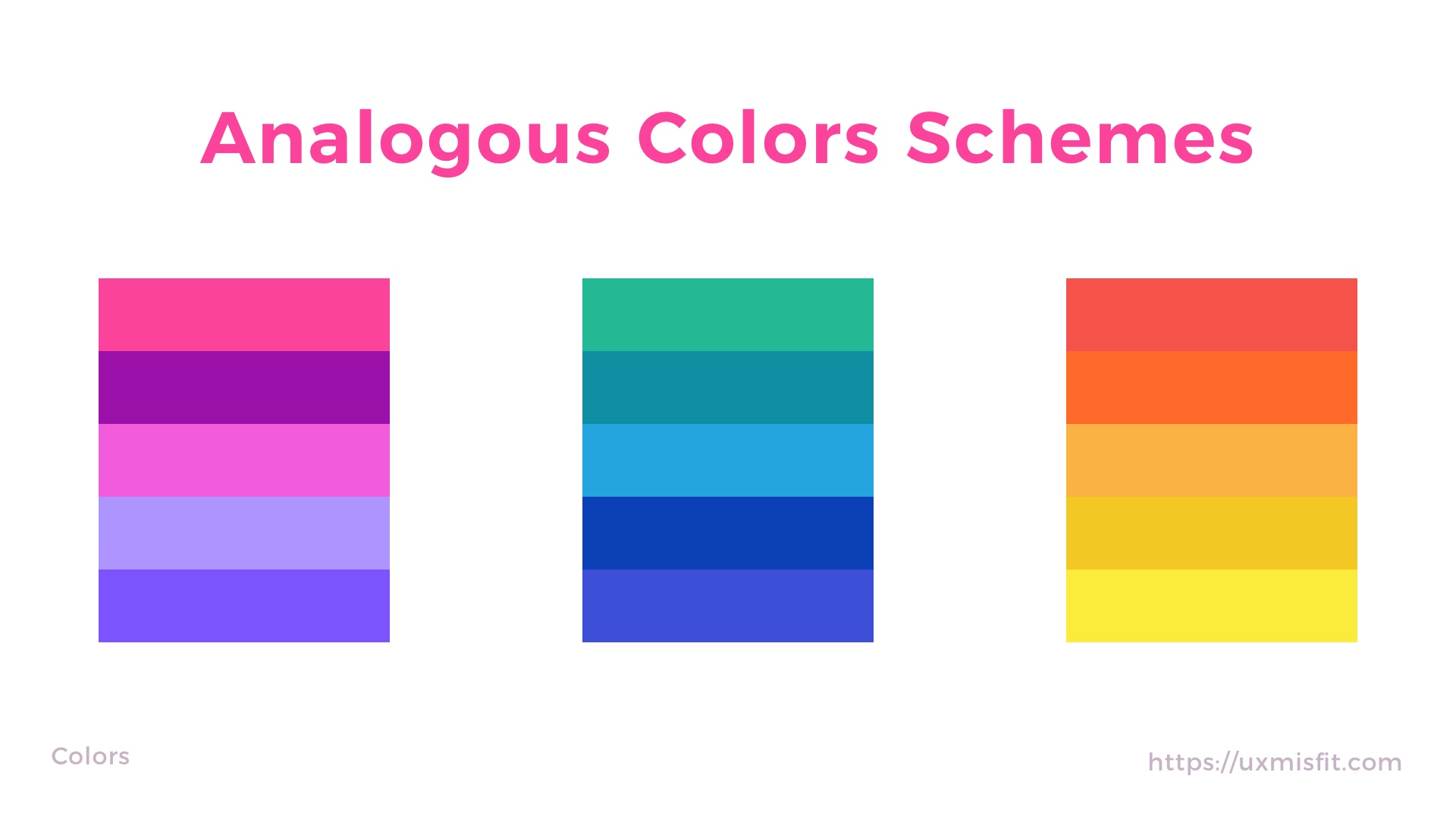
유사 색상
서로 옆에 있는 세 가지 컬러 그룹은 유사한 컬러 배열로 이루어져 있다. 쉽게 만들 수 있고, 단색보다 더 매력적으로 느껴진다.

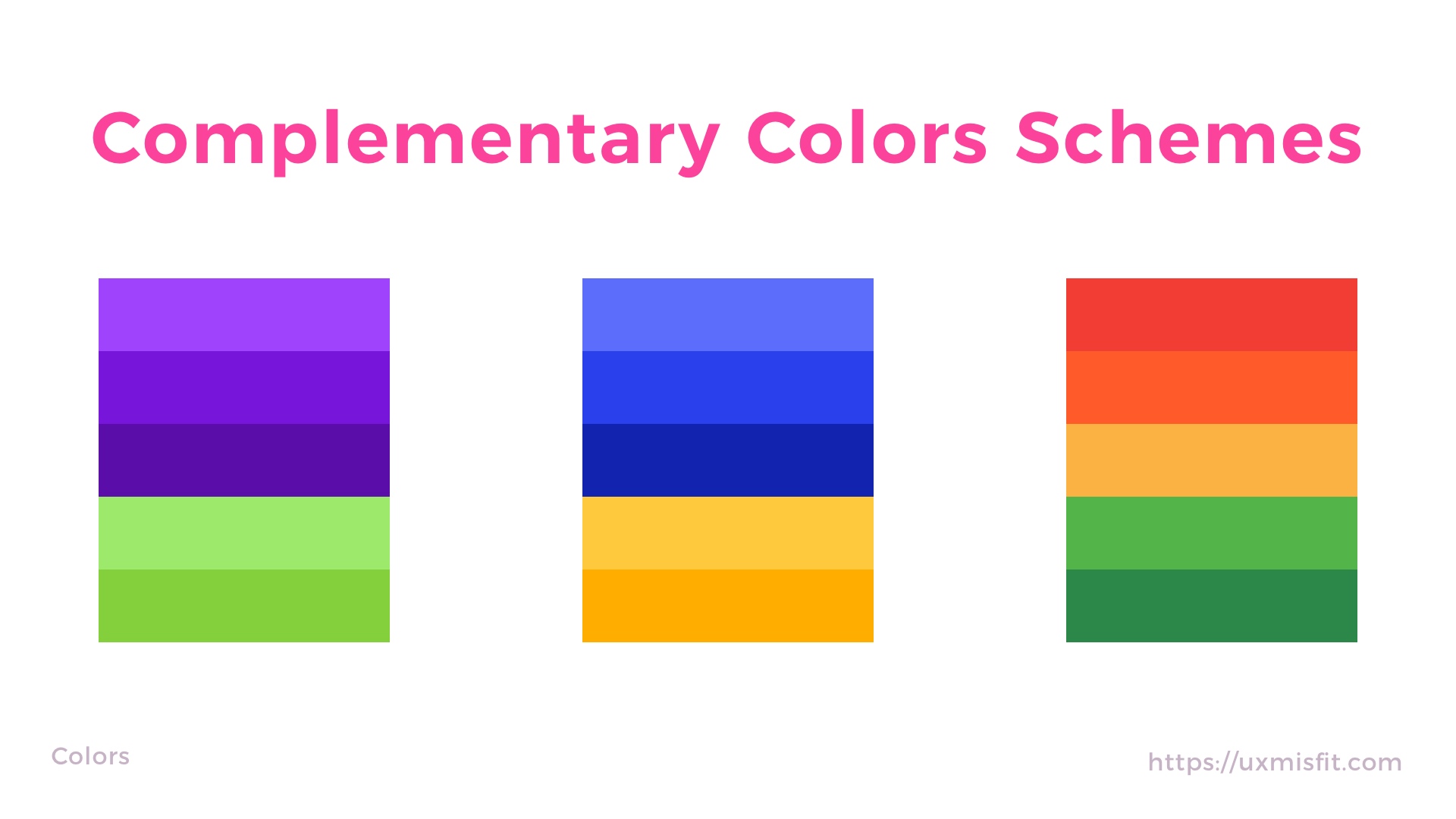
보완적
색상 휠의 반대쪽에서 두 가지 색상을 조합하면 체계가 생성된다. 그것들은 또한 이러한 색깔들의 색조와 색조를 포함할 수 있다.

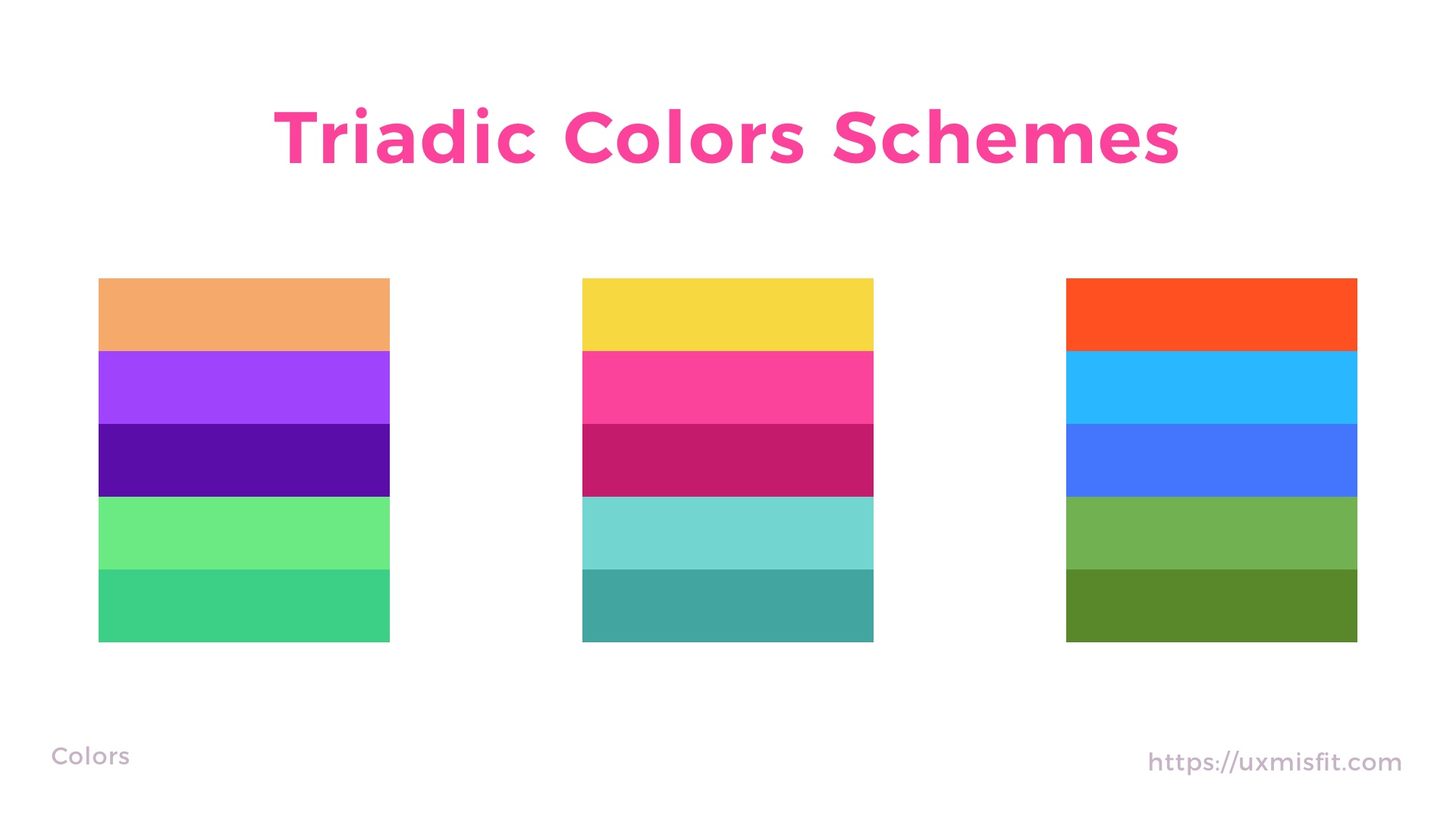
3개 한벌
3가지 색조로 만들어진 3가지 색채 배치는 컬러 휠 주위에 균등하게 간격을 두고 만들어졌다. 좋은 결과를 얻기는 어렵지만, 디자인을 더 매력적으로 만들 수 있다.

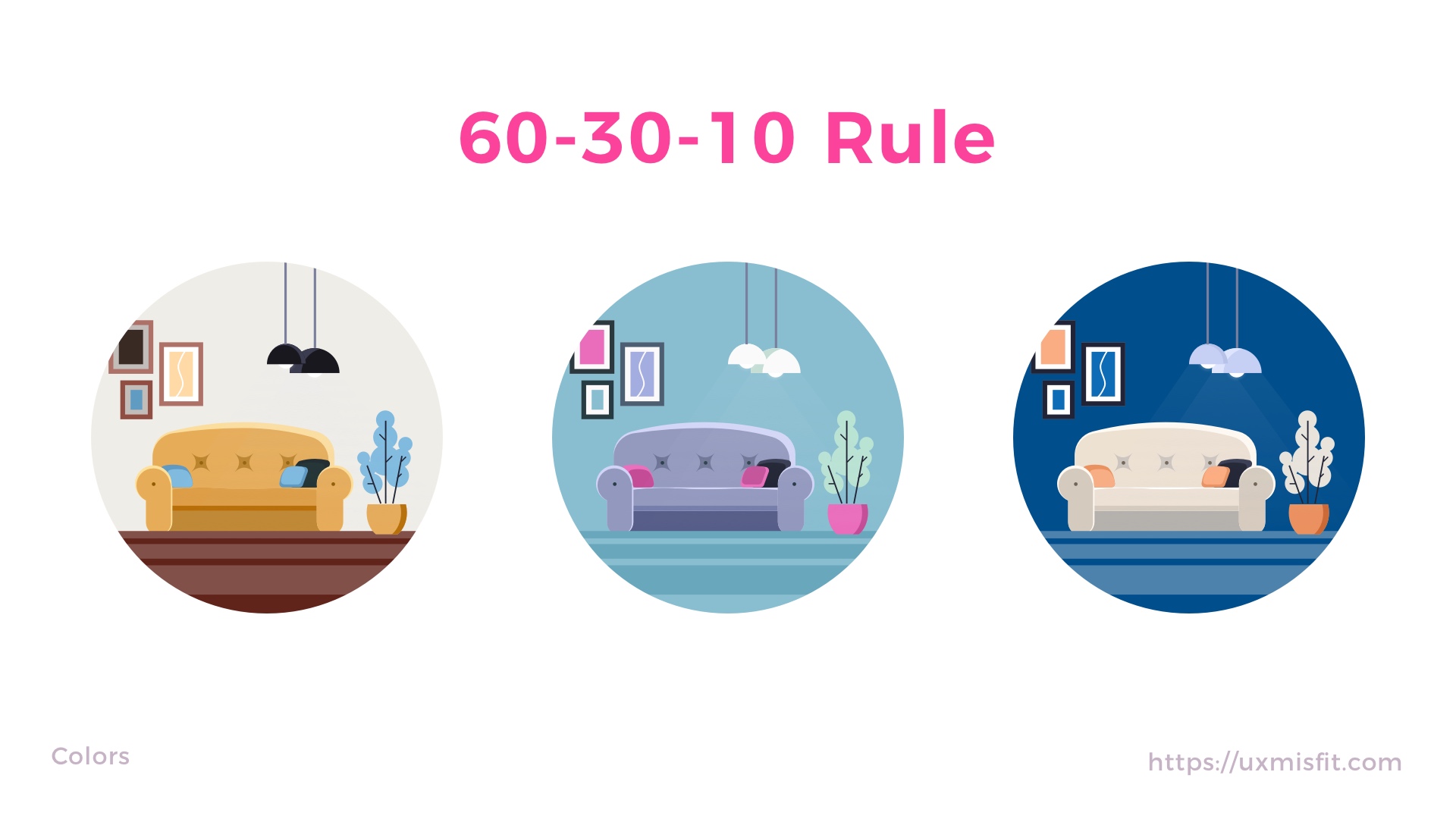
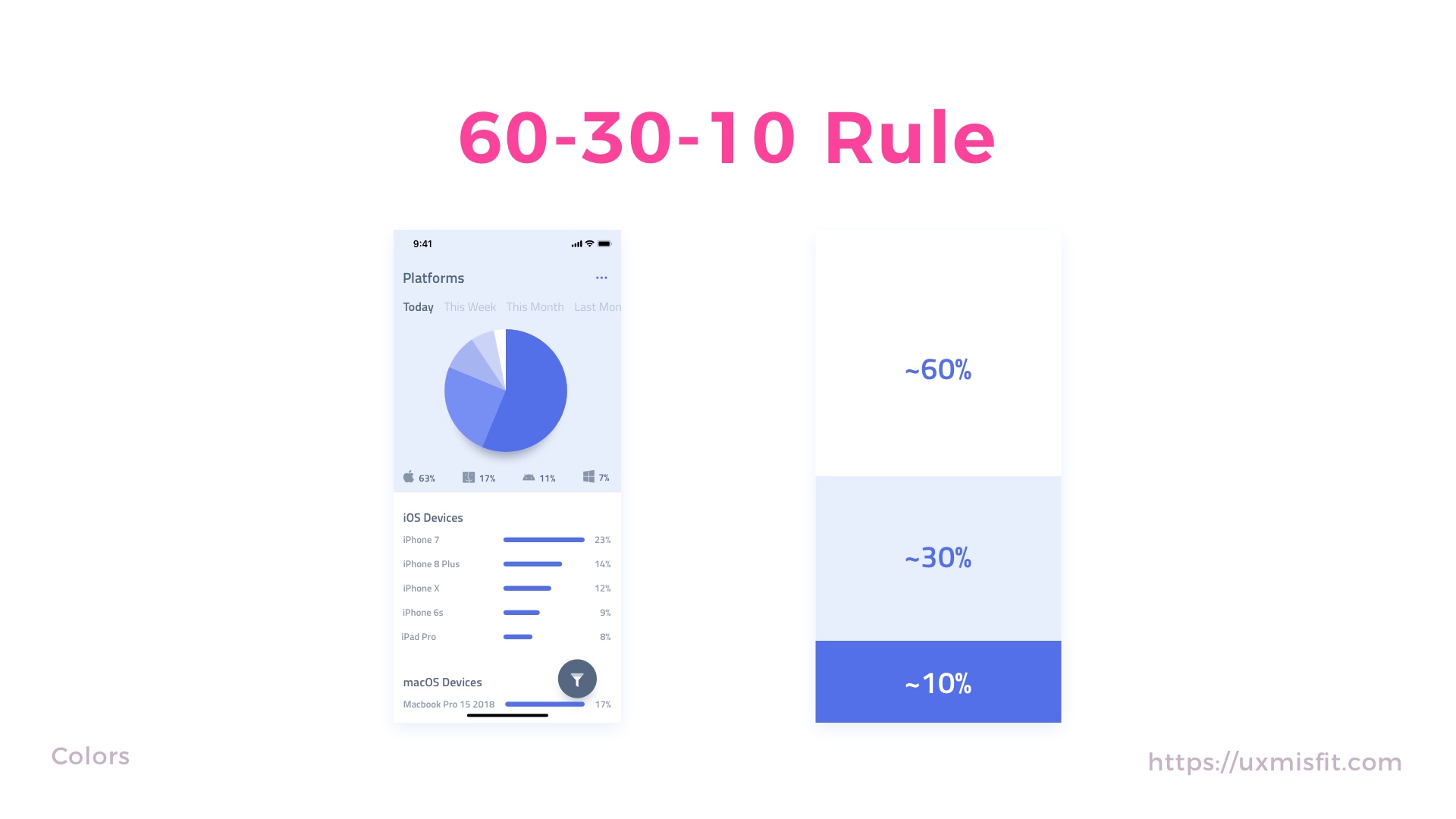
60-30-10 규칙의 마법 – 우리가 올바른 균형을 느끼는 방법
60-30-10 룰은 인테리어 디자인 업계에서 잘 알려져 있고 시대를 초월하는 장식 원리다. 그것은 매우 간단하고 효율적이다. 이 규칙은 색상 체계에서 적절한 균형을 찾기 위해 사용된다.
60% + 30% + 10%는 사용된 색상 간의 비율:
ㅡ 60%
원색에 속해야 하는 양
ㅡ 30%
2차 구역
ㅡ 10%
나머지 부분은 악센트 색상에 속한다.

60-30-10 규칙 – UI 설계에서 사용하는 방법?
그 원리가 인테리어에 기원을 두었지만, 그것을 디지털 디자인에 성공적으로 적용할 수 있다. 앱이나 페이지를 콘텐츠의 룸으로 생각하고, 규칙을 적용하여 디자인에 균형을 더 맞춰라.

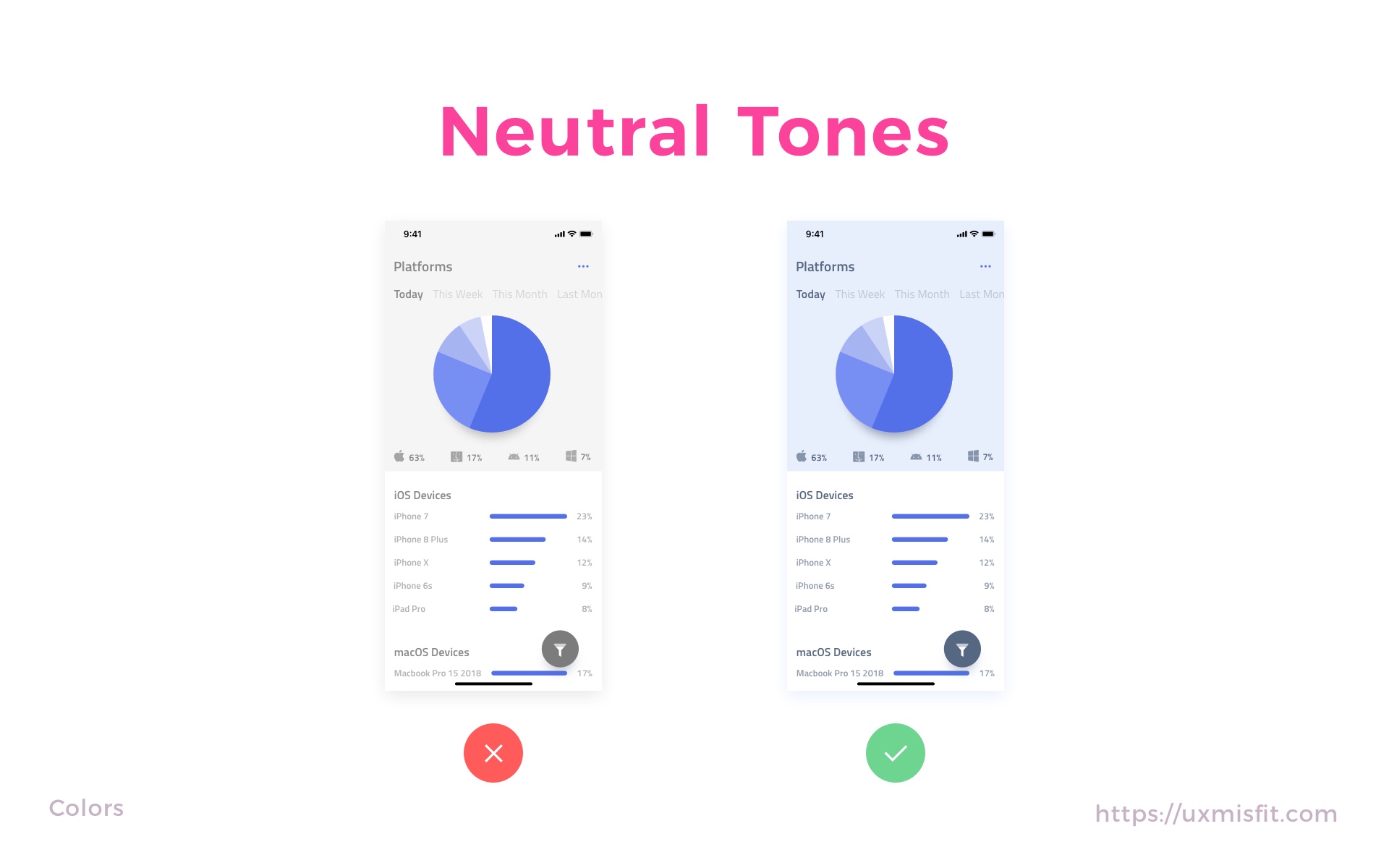
그레이 컬러는 그레이가 아니다. ㅡ 분명하지는 않지만 사용자의 눈에 잘 띈다.
나와 같다면 당신은 여러 곳에서 영감을 찾을 것이다. 건축물을 봐라, 우리는 요즘 회색 톤을 많이 사용하지만, 모던 건축에 완벽하게 들어맞는다. 또한 점점 더 많은 회색 컬러의 차들이 늘어가지만, 매우 매력적으로 보인다는 것을 알아챘다. 어떻게 이런 중립적인 색이 물체에 더 많은 생명을 더하는 것이 가능한가? 비밀은 미묘하지만 매우 중요하다.
만약 당신이 마법이 일어나는 중립적인 톤에 약간의 색을 더한다면 좋은 그레이는 순수한 그레이가 아니다.
그레이 스케일 – UI 설계에서 사용하는 방법?
어플에 회색을 사용하는 것을 생각할 때, 순수한 회색이 그렇게 매력적이지 않을 수도 있다. UI를 더 좋게 보이게 하려면, 자연스러운 톤에 색조와 포화도를 조금 더 넣어 보아라. 이것 덕분에 사용자들은 중립적인 색이 그들의 눈에 더 자연스럽다고 인식하게 될 것이다.

100% 그레이 컬러가 아닌 사용은 우리의 눈에 필수적이다. 그것은 모든 것을 더 자연스럽게 보이게 한다. 애플도 트루톤을 적용해 아이폰, 아이패드, 맥북의 디스플레이가 조명 온도에 맞춰 자연스러움을 느끼게 했다.
컬러 톤 – UI를 더욱 매력적으로 만드는 작은 트릭
이 섹션에서는 UI의 컬러톤을 만드는 방법을 보여줌으로써 더욱 생생하고 호소력 있게 느껴질 것이다.
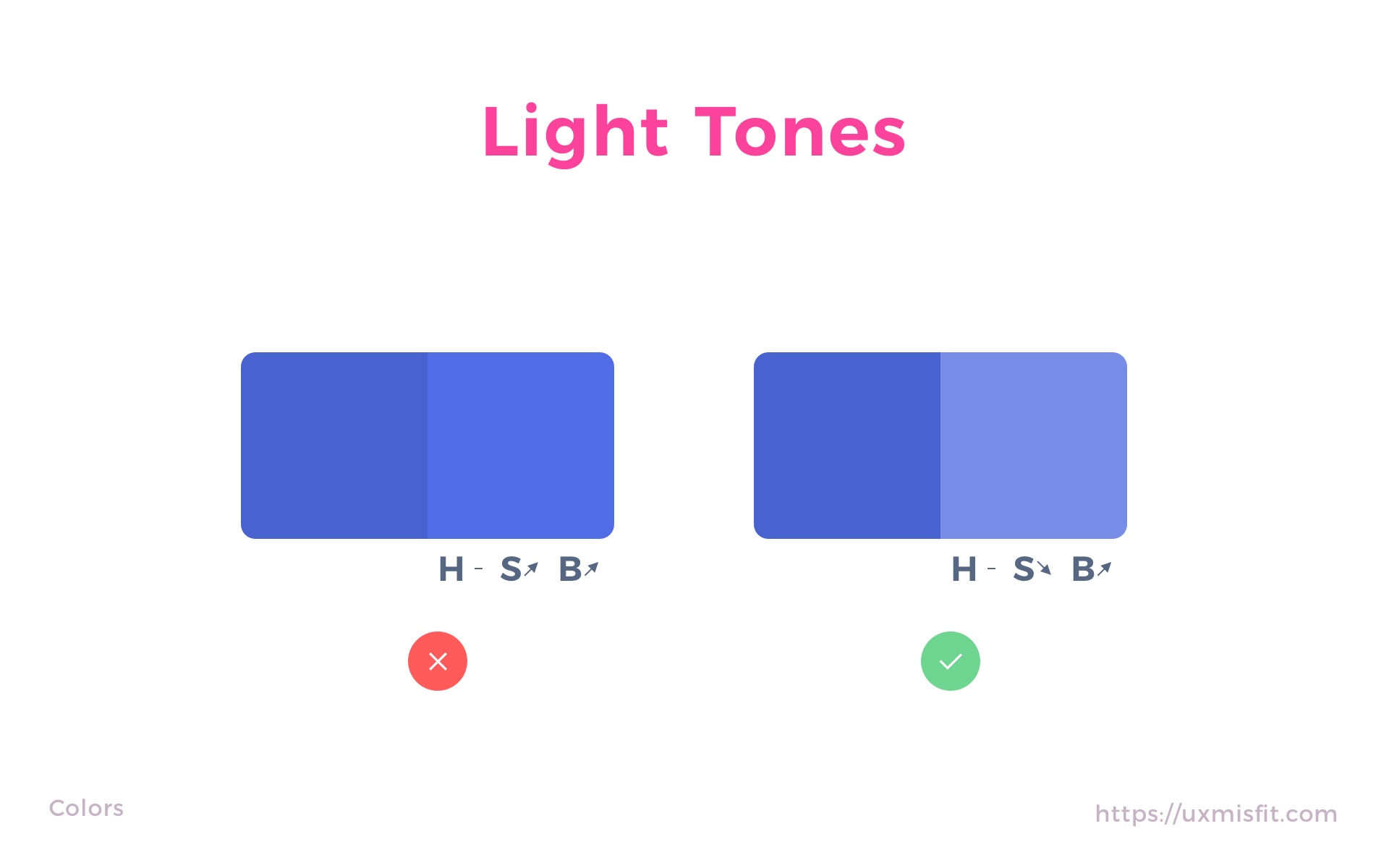
먼저, 다양한 색상의 변형을 만드는 방법을 이해하자.
실제 색상이 서로 어떻게 상호작용하는지를 관찰하면 음영과 색조가 단순히 밝기의 변형이 아니라는 것을 알게 될 것이다. 또한 많은 색조들은 원색보다 더 많은 포화 색조를 가지고 있다. 반면 계몽 영역은 밝지만 포화도는 적다. 만약 당신이 디자인이 더 자연스럽게 느끼기를 원한다면, 이 관찰을 따라야 한다.
더 어두운 색 변형 생성
1. 프로젝트 브랜드의 색 하나를 선택
2. Sketch 앱 색상 선택기를 HSB 모드로 전환
3. B(HSB의 밝기)를 어두운 모델에 적합한 수준으로 감소
4. 보다 매력적으로 채우기 위해 S의 값(HSB로부터의 포화)을 추가한다.
5. 완성!

더 밝은 색상의 변형 생성
1. 프로젝트 브랜드의 색 하나를 선택
2. Sketch 앱 색상 선택기를 HSB 모드로 전환
3. B에 대한 값(HSB의 밝기)을 밝은 톤에 맞는 수준으로 추가
4. S의 자연 감소 값(HSB로부터의 포화)으로 채워라
5. 완성!

이러한 규칙 덕분에, 팔레트에서 잘 어울리는 색상 변형을 할 수 있다.
더 효과적으로 색상 변형을 하고 싶다면, 이 프레임워크를 공부할 수 있다. ㅡ Color in UI Design: A Practical Framework
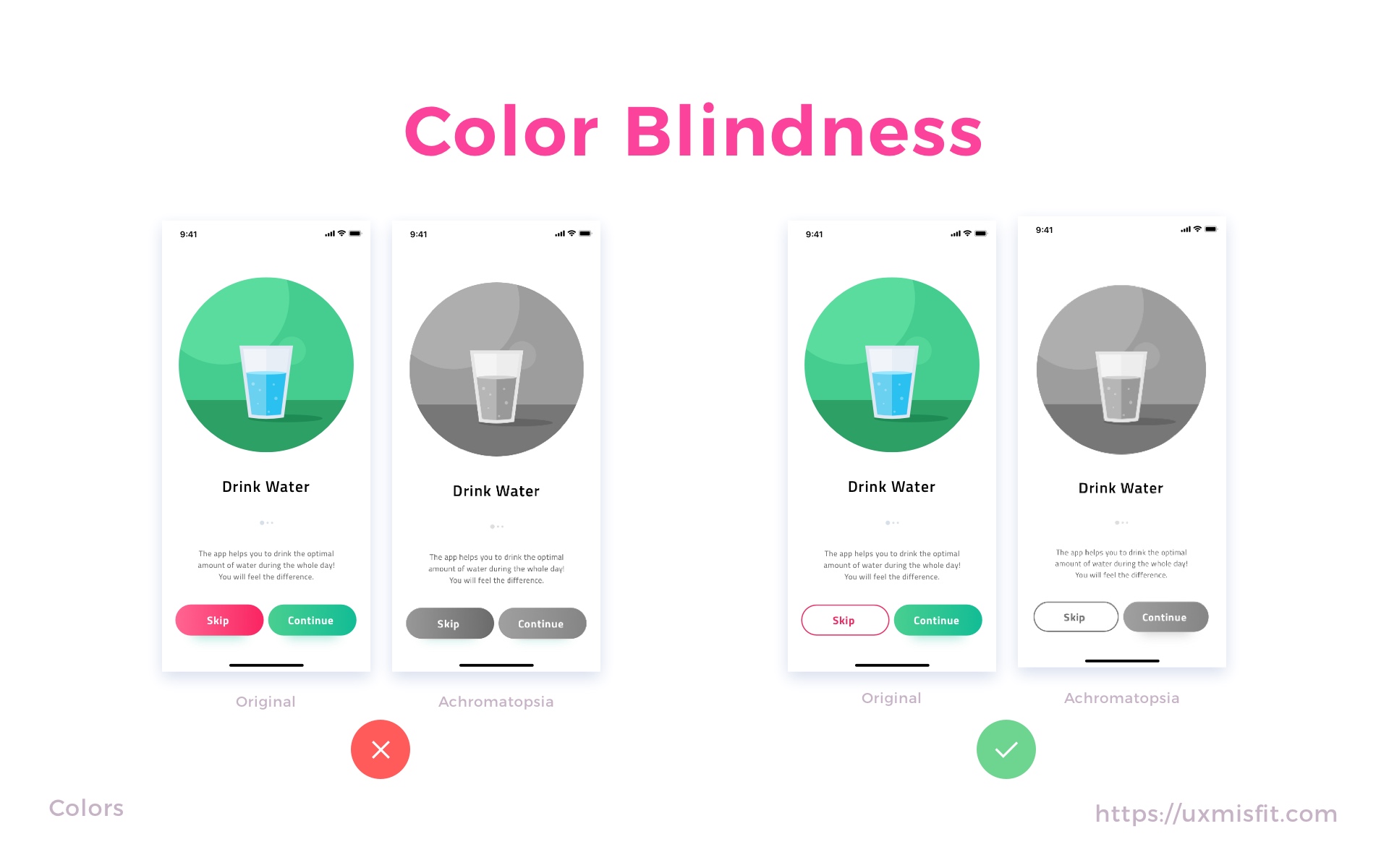
색 접근성 ㅡ 모든 사용자를 위한 디자인
우리 보통과 다른 방식으로 색을 인식하는 사람들이 있다는 것을 기억하는 것은 중요하다. 색은 우리의 인식에 큰 역할을 한다. ㅡ Design Apps That Do Not SUX. Accessibility on Mobile. 모바일에서 액세스 가능. 나는 접근 가능한 모바일 앱을 설계하는 데 필수적인 몇 가지 측면을 설명했다.
웹 또는 모바일 솔루션에 완벽하게 액세스 하려면 WCAG 2.0 가이드라인을 참조해라. 그곳에 기재되어있는 많은 점들이 우리에게 적절한 색 사용법을 상기시킨다.
iOS 또는 Android와 같은 특정 플랫폼에 대한 UI를 설계하는 경우 시각적 설계의 접근성을 위한 지침을 따라야 한다.
ㅡ Apple iOS HIG – Color and Contrast
ㅡ Material Design – Accessiblity
Sketch 또는 Adobe XD에서 설계하는 경우 Stark plugin을 사용하는 것을 권장한다. 대비를 확인하고 색맹을 흉내 낼 수 있다.

색채 의미 & 문화 컨텍스트
색은 우리가 솔루션을 인식하는 방법에 큰 영향을 끼쳤다. 올바른 색은 모든 문화에서 그 의미를 가지고 있다. 또한 우리의 감정과 관련이 있다.
기본 색상과 감정과 의미의 관계는 다음과 같다.
ㅡ 화이트
신선하고 깨끗하며 모던함, 순수함
ㅡ 회색
중성, 미묘한 것
ㅡ 블랙
미스터리, 권력, 사치, 악
ㅡ 레드
힘, 액션, 자신감, 사랑
ㅡ 파란색
안전, 침착함, 편안함, 신뢰할 수 있는
ㅡ 초록색
신선함, 자연스러움
ㅡ 노란색
경고, 위험, 행복
ㅡ 주황색
에너지, 행복
색깔의 의미는 당신이 살고 있는 문화에 따라 다를 수 있다. 만약 차이점을 공부하고 싶다면, 자유롭게 더 읽어라.
특정 시장을 위해 디자인하는 동안 의미를 아는 것이 중요하다. 이것은 당신의 UI가 더 많은 의미를 얻고 실수를 피할 수 있도록 도와줄 것이다.
도구들
UI 디자인에 적합한 색상 팔레트를 제작하는 데 도움이 될 수 있는 샘플 도구:
ㅡ Adobe Color
ㅡ Coolors.co
ㅡ Color Space
색상 팔레트에 대한 영감을 찾아라
좋은 UI 팔레트를 만들기 위해서는 영감을 찾는 것이 중요하다. 이 사이트들은 거의 모든 색상 팔레트에 도움을 줄 것이다.
ㅡ Dribbble Colors
ㅡ Grabient
결론
우리는 종종 색조를 직관적으로 사용한다. 나는 이 기사가 당신이 좀 더 의식적으로 다음 팔레트를 선택하는 데 도움이 되기를 바란다. 덕분에 사용자들은 디자인된 솔루션의 차이점을 느끼고 품질을 높일 수 있을 것이다.
-
저자 : Thalion
원문 링크: https://uxmisfit.com/2019/05/21/ui-design-in-practice-colors/
'ᴜx > ᴀʀᴛɪᴄʟᴇ' 카테고리의 다른 글
| 실제 UI 디자인 - 타이포그래피 (0) | 2020.04.23 |
|---|---|
| 라디오 버튼과 체크박스가 공존할 수 없는 이유 (2) | 2020.03.24 |
| UI 디자인 - 다크모드 (0) | 2020.03.17 |
| 7가지 CTA 버튼 가이드라인 (0) | 2020.03.16 |
| 아이콘 디자인의 7 가지 원칙 (0) | 2020.03.13 |




댓글