Steve Schoger의 Twitter 모음 'Little UI Details'는 이해하기 쉬운 이미지로 UI 디자인의 다양한 요소를 다룬다. 확인해본 결과, 최신 업데이트는 지속적으로 이루어지지 않는다. 하지만 기본적이지만 놓칠 수 있는 디테일에 대해 쉽게 설명해주기 때문에 한 번쯤 훑어볼만하다.
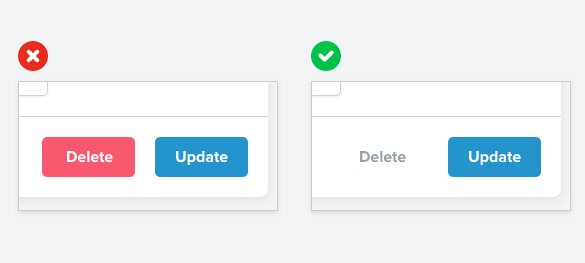
01. 부정적인 링크에 대한 교묘한 액션 유도
부정적인 이차적 액션에 대한 미묘한 연결고리는 종종 큰 굵기의 버튼보다 더 잘 작동한다. (확인과 관련된 액션을 더 확실히 할 것!)

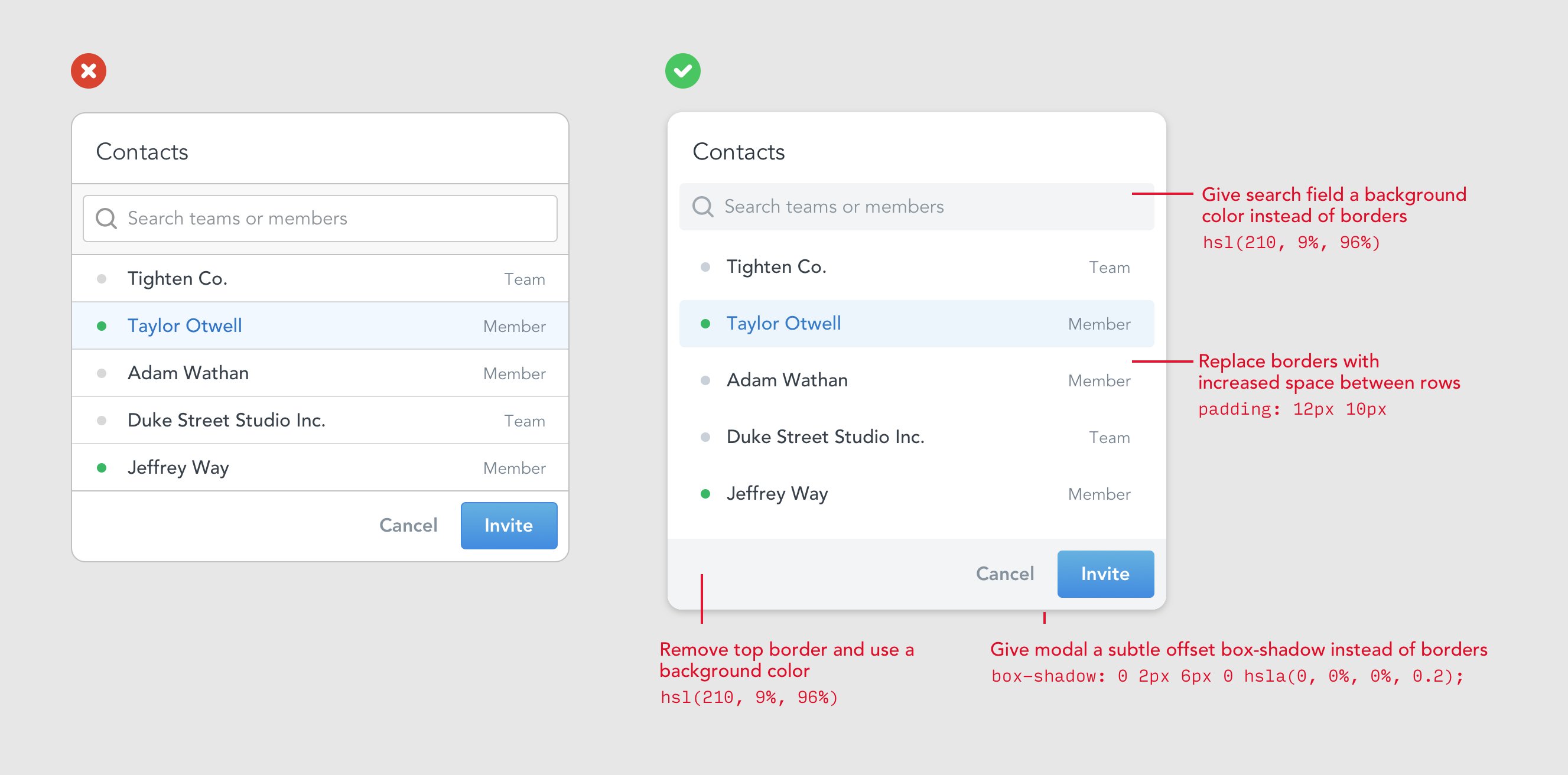
02. 최소한의 라인 사용
테두리가 너무 많으면 디자인이 정신없어 보일 수 있다.

03. 텍스트 정렬
텍스트를 정렬하는 것은 디자인을 정리하고 콘텐츠의 가독성을 높이는 쉬운 방법이다.

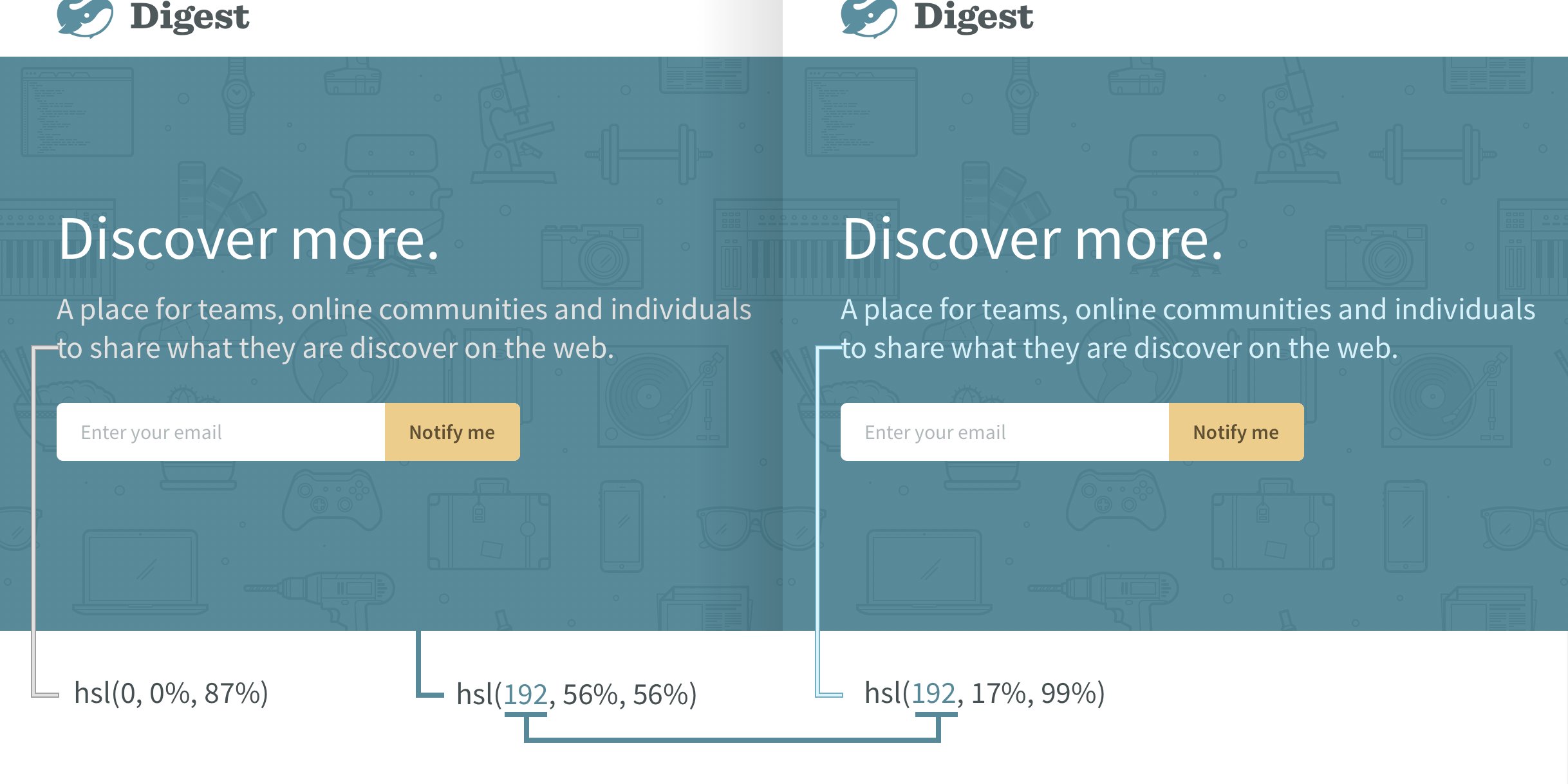
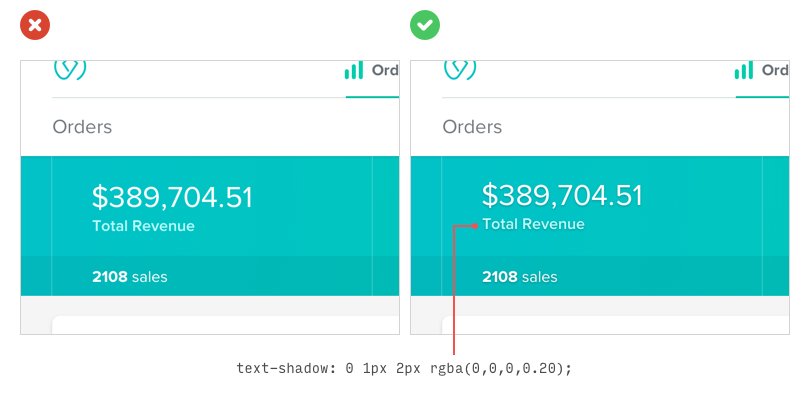
04. 텍스트 컬러 조정
순수한 회색 텍스트는 색이 적용된 배경에서 항상 "꺼져" 보인다. 빠른 해결책은 텍스트에 약간의 배경 색조를 포함시켜, 색을 조정하는 것이다.

05. 미묘한 그림자
밝은 배경에서 흰색 텍스트에 미묘한 그림자를 추가하면 읽기 쉬울 뿐만 아니라 더욱 도드라져 보일 수 있다.

06. 아이콘 스타일을 만들어라
랜딩 페이지에 사용할 수 있는 인앱 아이콘 대신, 아이콘 뒤에 모양을 붙여 배경색을 지정해라.

07. 그레이 톤을 조정해라
회색이 회색 그 자체를 의미할 필요는 없다. 필요에 따라, 시원하거나 따뜻한 느낌을 위해 톤을 조정해서 사용해라.

08. 크기가 다른 텍스트의 균일성
크기가 다른 텍스트를 같은 무게인 것처럼 *느끼게* 하려면, 작은 텍스트를 볼드 하게 만들어라.

09. 히어로 배너
불포화 사진 + 굵은 색 + 혼합 모드: 곱하기 히어로 배너에 좋고 텍스트 대비가 잘 된다.

10. 요소들 간의 오버랩핑
요소들 간의 오버랩핑은 페이지에 깊이감을 주고, 사용자의 스크롤을 유도한다.

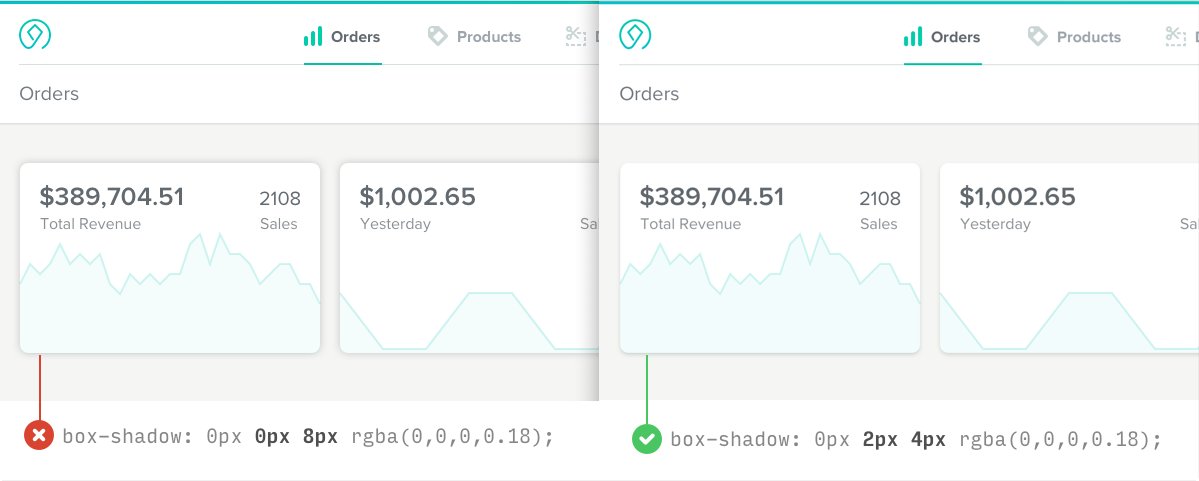
11. 박스 그림자
박스 그림자에 수직으로 살짝 간격 띄우기를 하면 좀 더 자연스러워 보일 수 있다.

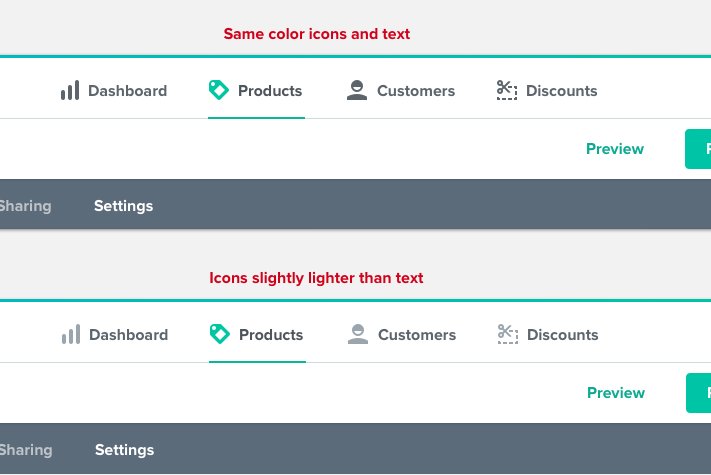
12. 밝은 아이콘
텍스트보다 무게감이 있는 아이콘을 사용하는 경우, 일반적으로 비활성 상태의 텍스트에 비해 아이콘을 약간 더 가볍게 만든다.

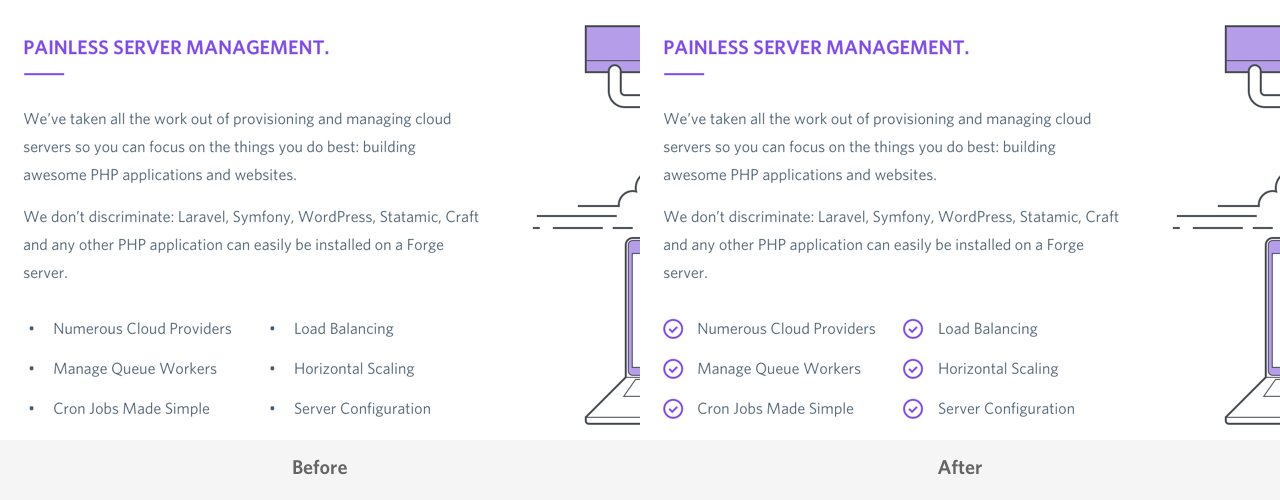
13. 체크표시 vs 불렛
일반적인 불렛 대신 화살표나 체크 표시와 같은 일반 아이콘을 사용하면, 정렬되지않은 목록에 시각적인 관심을 더할 수 있다.

14. 가장 윗부분에 컬러 적용
페이지의 윗 부분에 4-6px의 컬러를 더하는 것은 디자인에 생동감을 가져다주는 간단한 트릭이다.

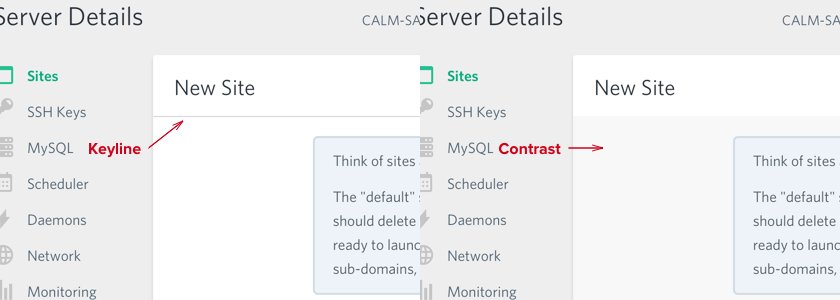
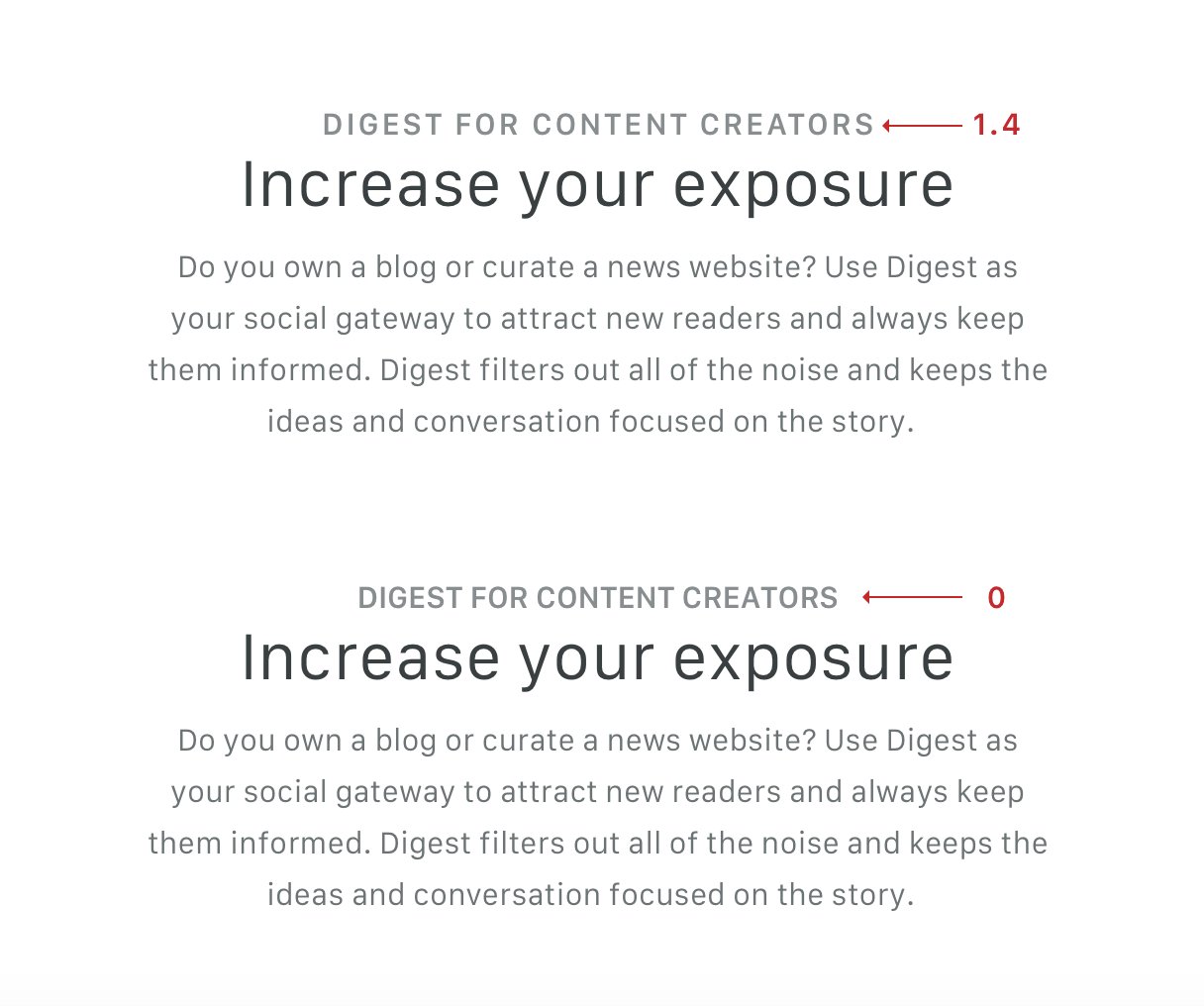
15. 대비 vs 키라인(Keyline)
최근에 내가 키라인 대신, 제목을 구분하기 위해 쓰는 방법은 미묘한 색상 대비를 주는 것이다.

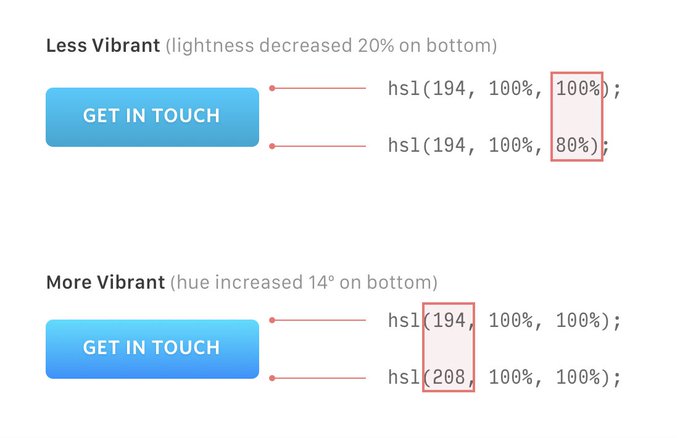
16. 생동감있는 그라데이션
어느 방향으로든 색조를 몇 도(최대 10 도 또는 20 도)로 조정하여 그라데이션이 보다 생동감 있게 보이도록 해라.

17. 16px 폰트, 1.5 행간
타이포그래피에 있어 확신이 들지 않는다면, 1.5 행간에 16px 폰트 크기는 본문에 꽤 안전하다.

18. 모두 대문자일 경우 자간 조정
빠른 팁 : 모두 대문자인 경우 때때로 읽기 어려울 수 있다. 자간을 조정해서, 텍스트가 숨 쉴 수 있는 공간을 조금 더 제공해라.

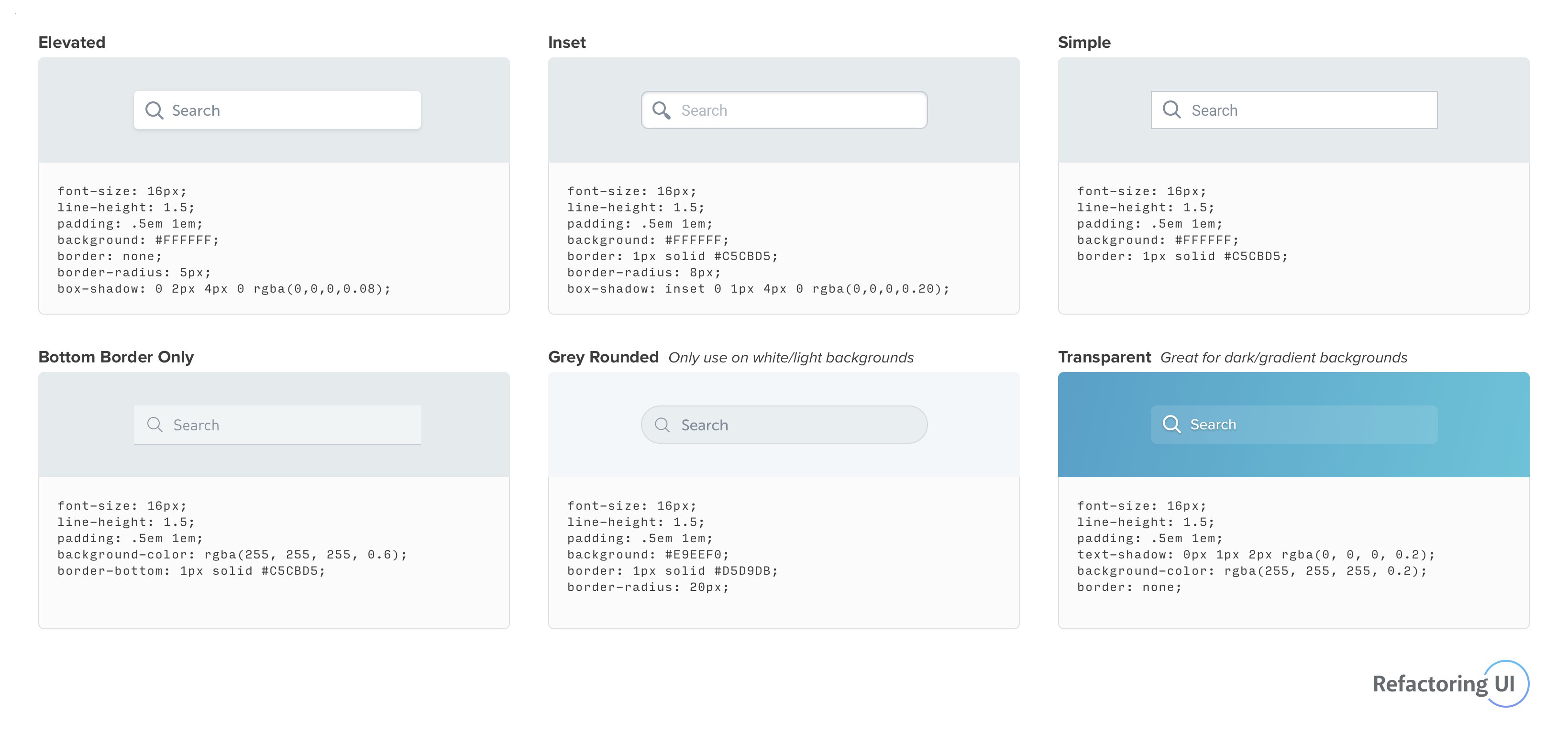
19. 인풋 형식 디자인
UI 컴포넌트를 디자인할 때, 사소한 세부 사항이 크게 작용한다. 인풋을 디자인하는 몇 가지 다른 방법이 있다.

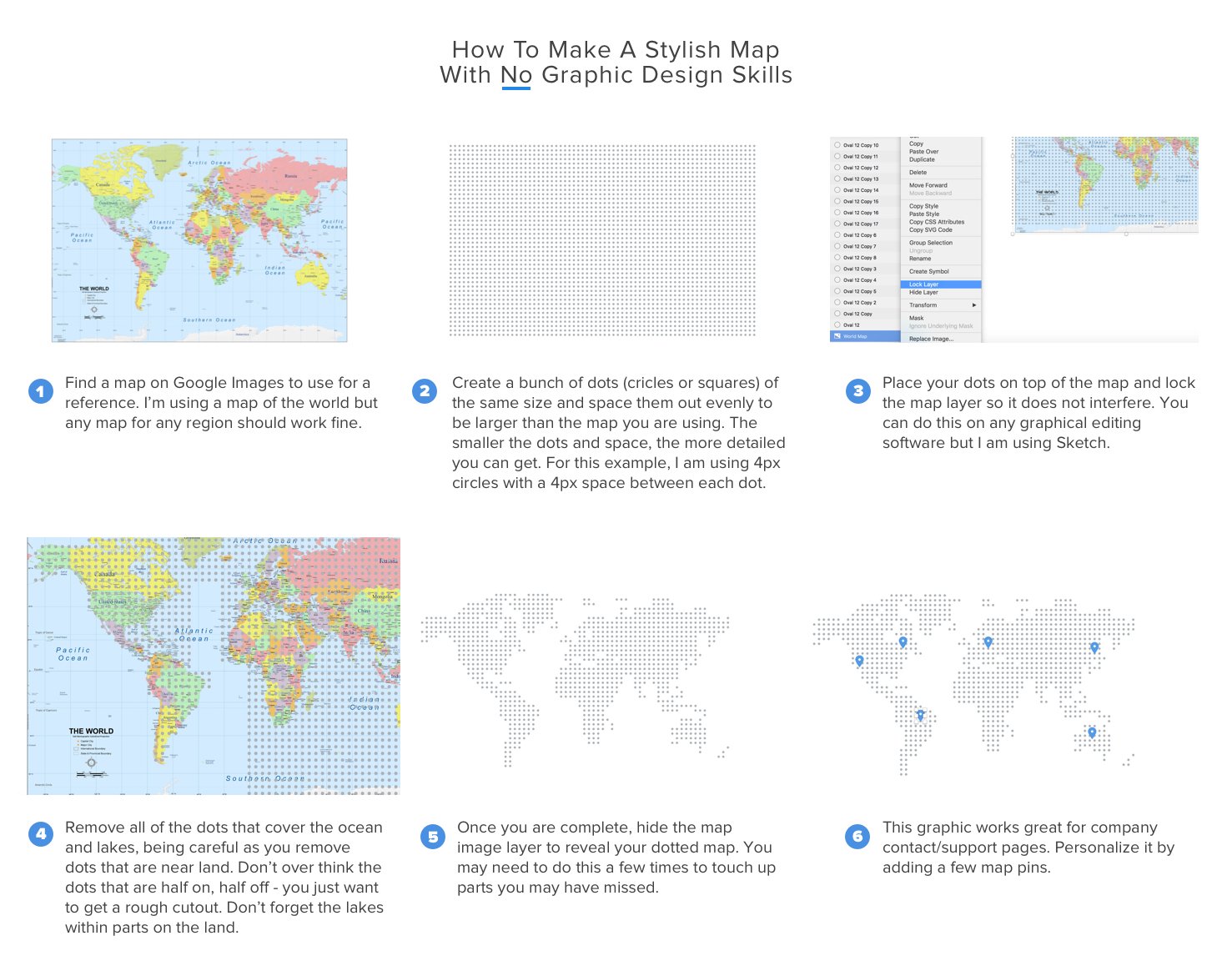
20. 당신만의 지도를 만들어라
그래픽 디자인 스킬 없이도 디자인된 지도를 만드는 방법

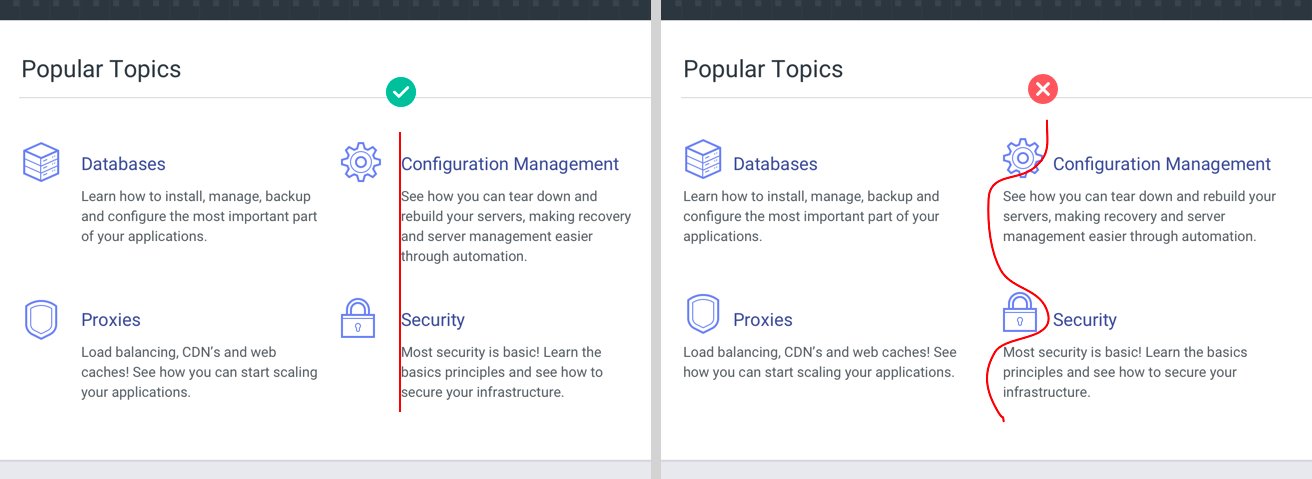
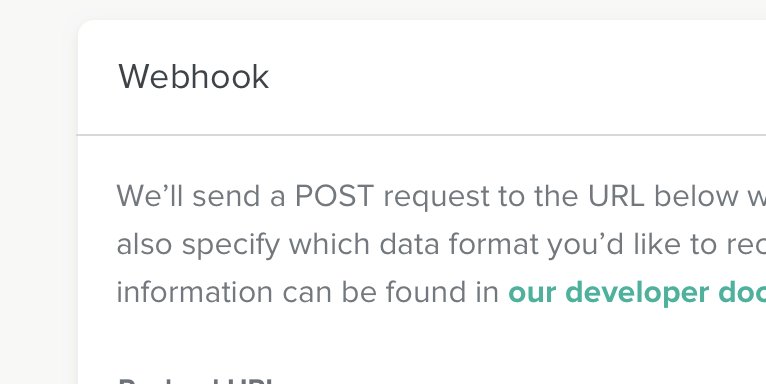
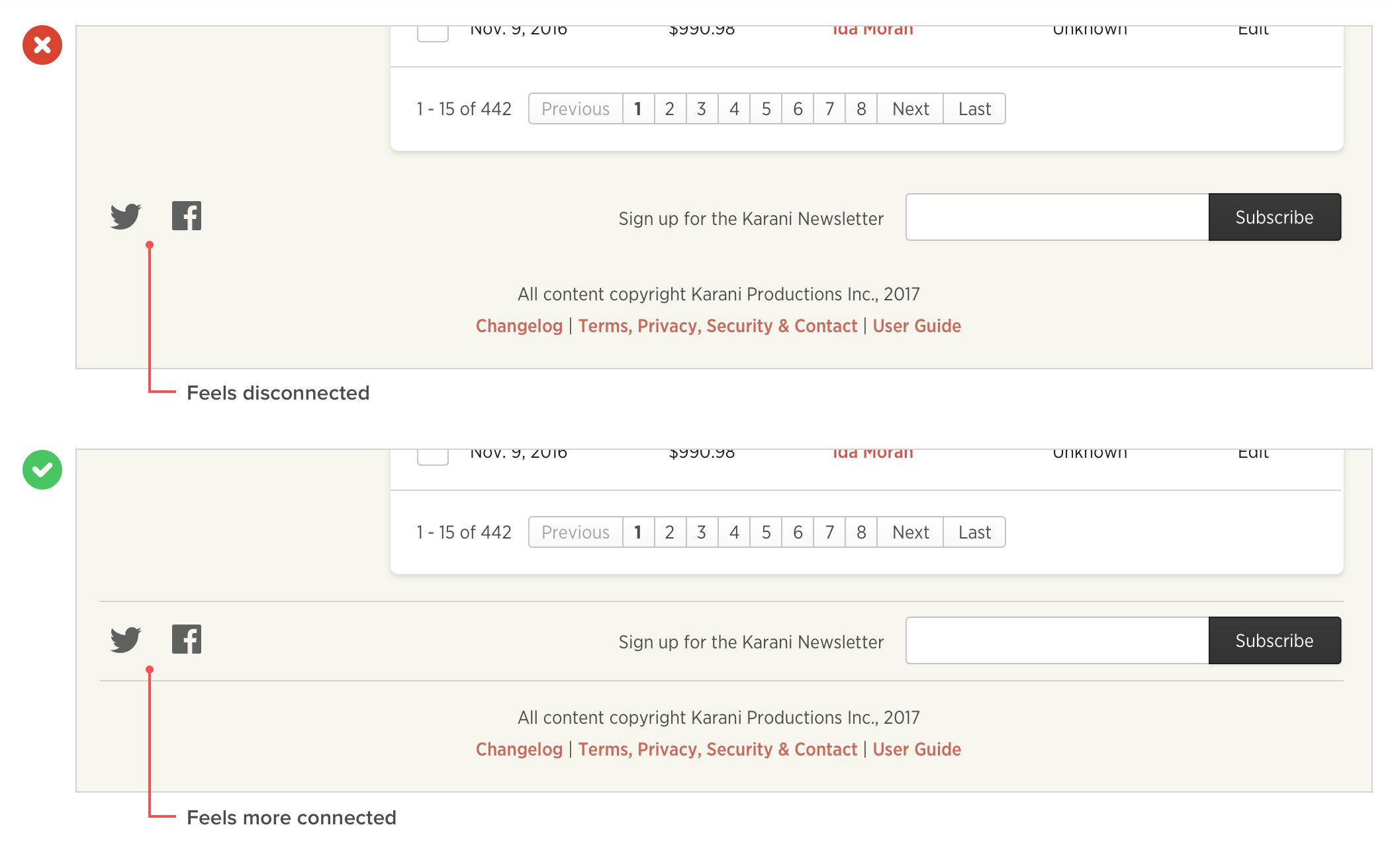
21. 콘텐츠를 연결하는 키라인(Keyline)
키 라인은 콘텐츠를 나누는 것뿐만 아니라, 단절된 콘텐츠가 연결성이 있다는 느낌을 주는 데에도 좋다.

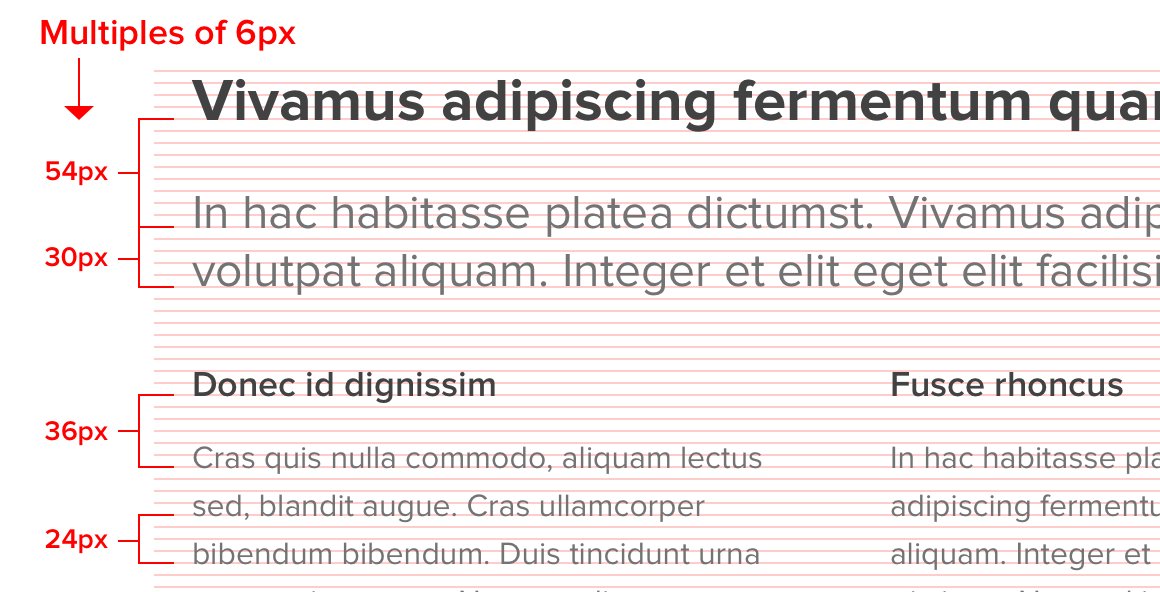
22. 간격을 정의하기 위한 배수
배수를 사용하여 간격을 정의하는 것은 수직 리듬을 달성하는 좋은 방법이며, 선택을 정당화하는 공식을 제공한다.

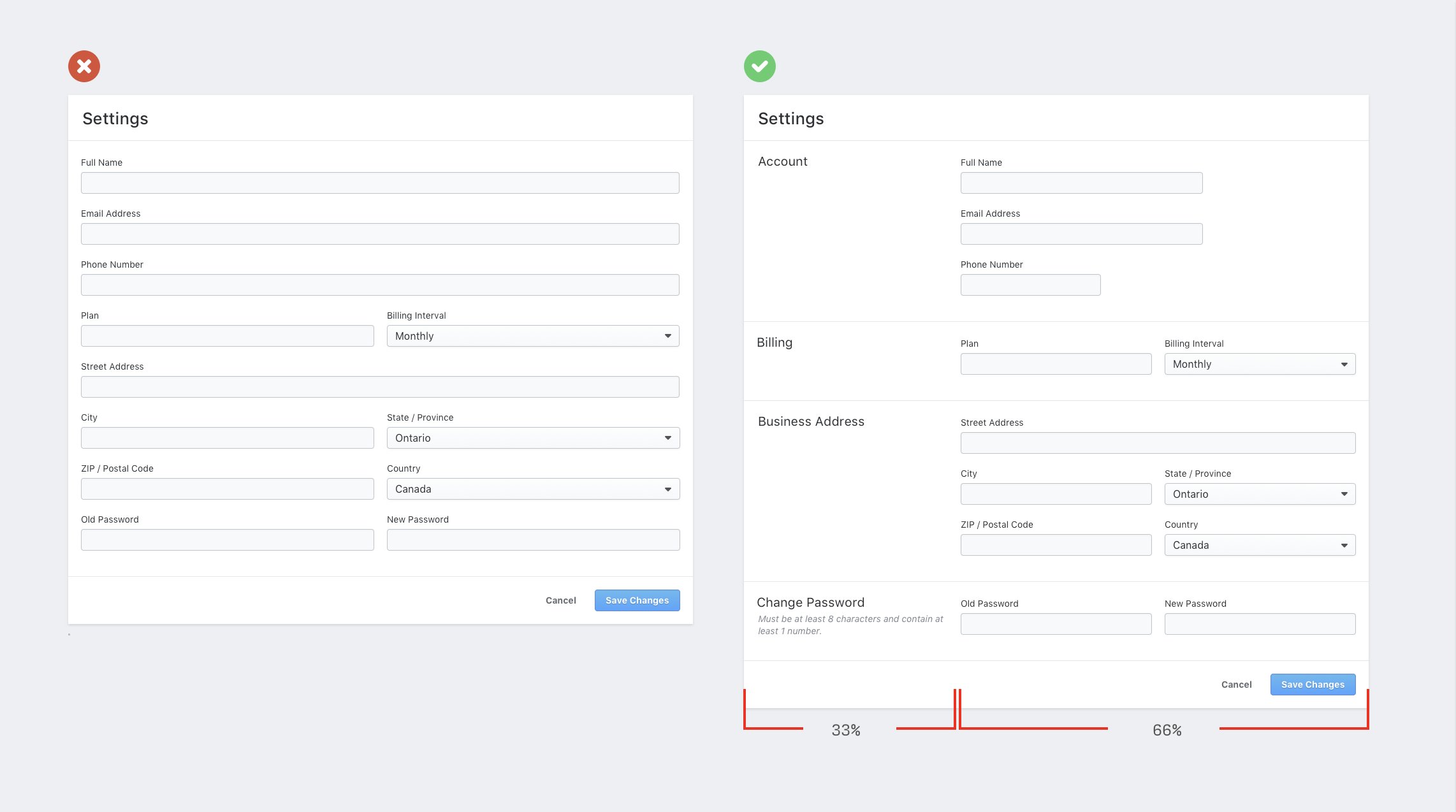
23. 2 컬럼 레이아웃 디자인
2컬럼 레이아웃은 어색한 긴 폼 필드를 사용하지 않고, 화면을 채우는 것에 매우 좋다.

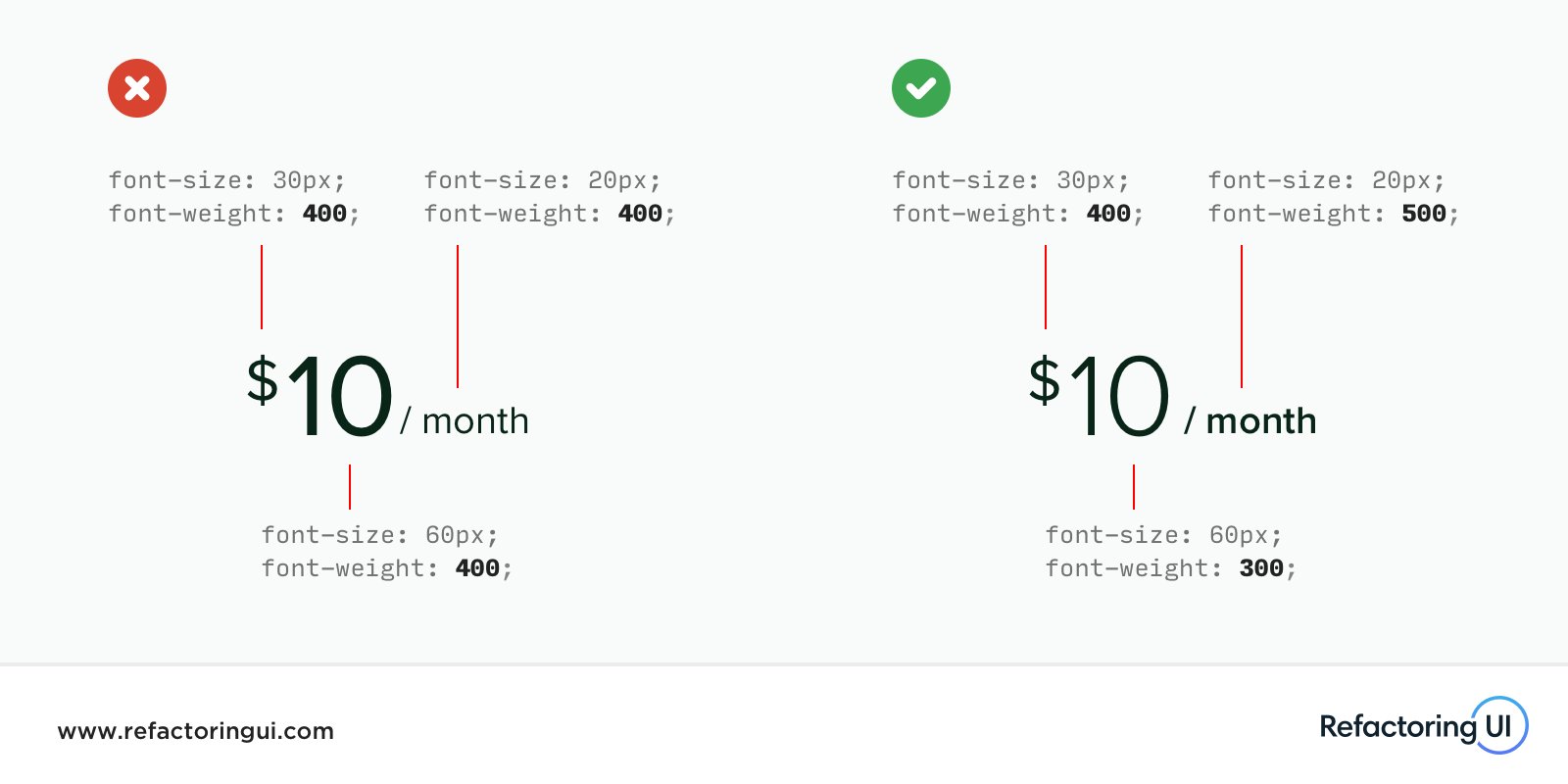
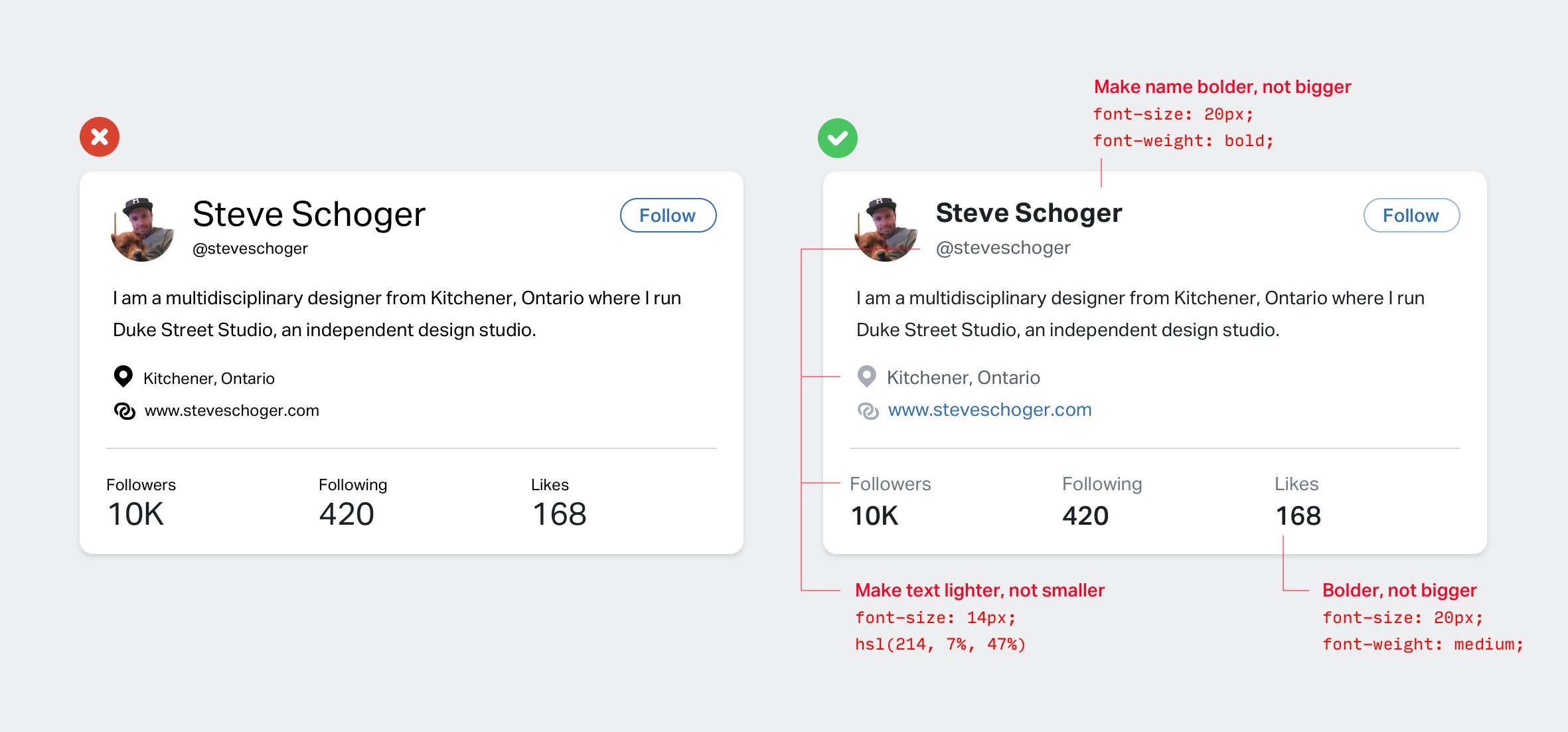
24. 강조를 위한 폰트의 컬러와 무게 사용
폰트 사이즈만이 강조에 있어, 항상 가장 좋은 방법은 아니다. 대신 폰트의 컬러와 무게를 사용해보아라.

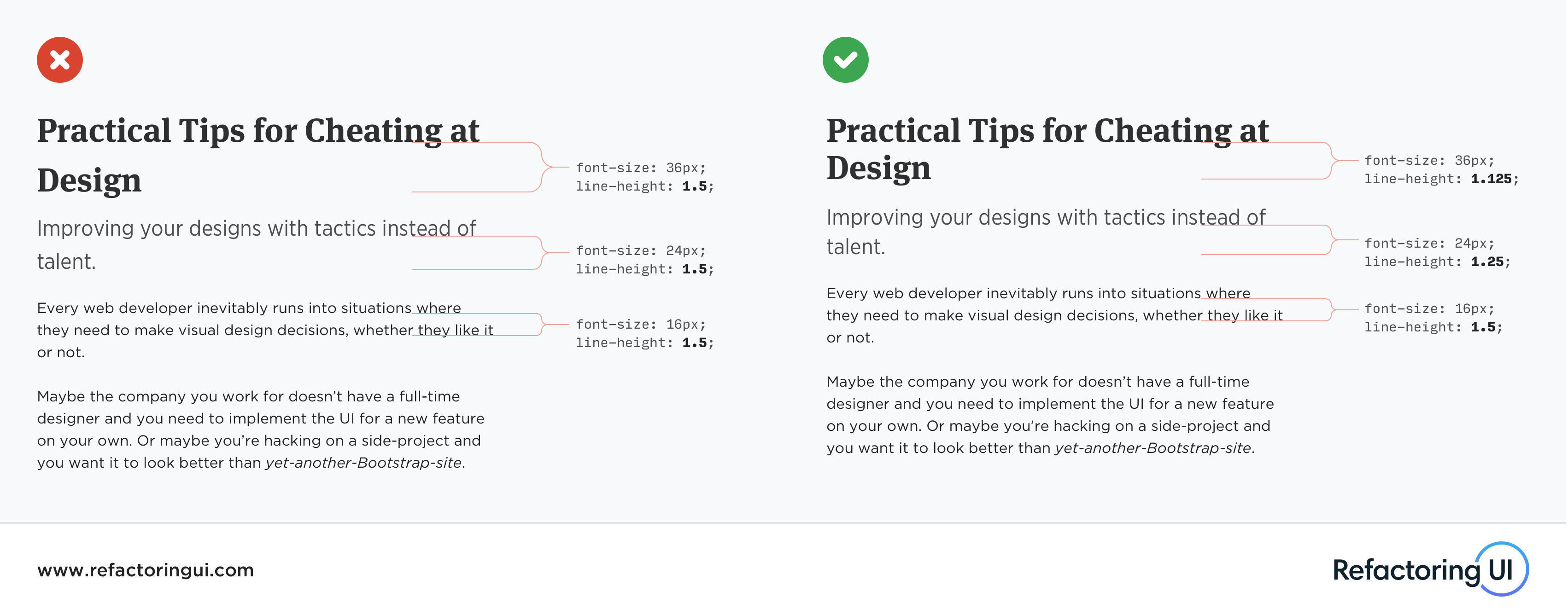
25. 행간 조정
모든 텍스트에 동일한 행간을 적용하는 것은 매우 미묘하지만, 일반적인 실수다. 1.5 행간은 본문에 효과적일 수 있지만, 텍스트가 커질수록 행간은 타이트해질 것이다.

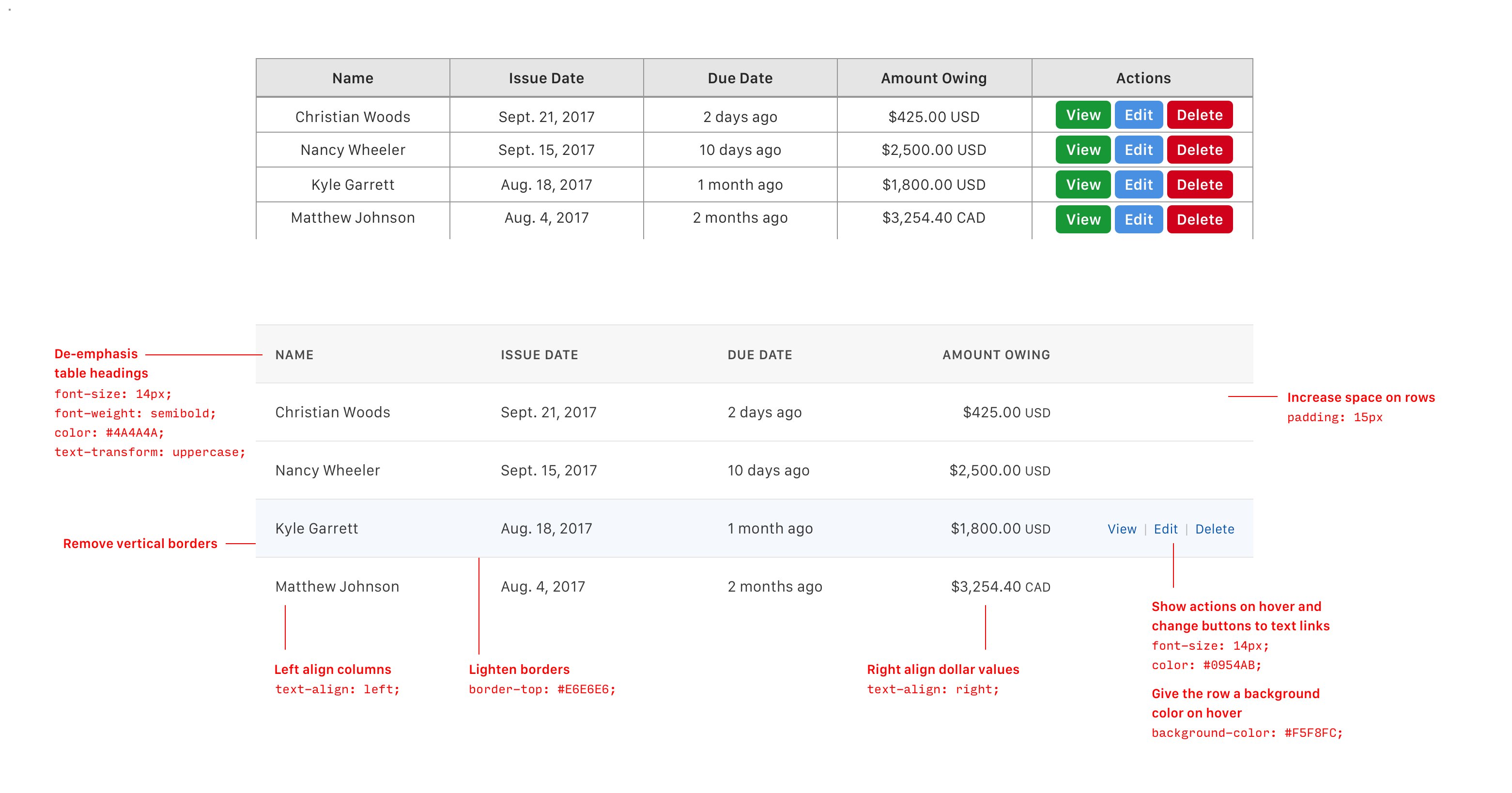
26. 표 디자인
멋진 테이블을 디자인하는 것은 어려울 수 있지만 큰 차이를 만들 수 있는 몇 가지 아이디어가 있다.

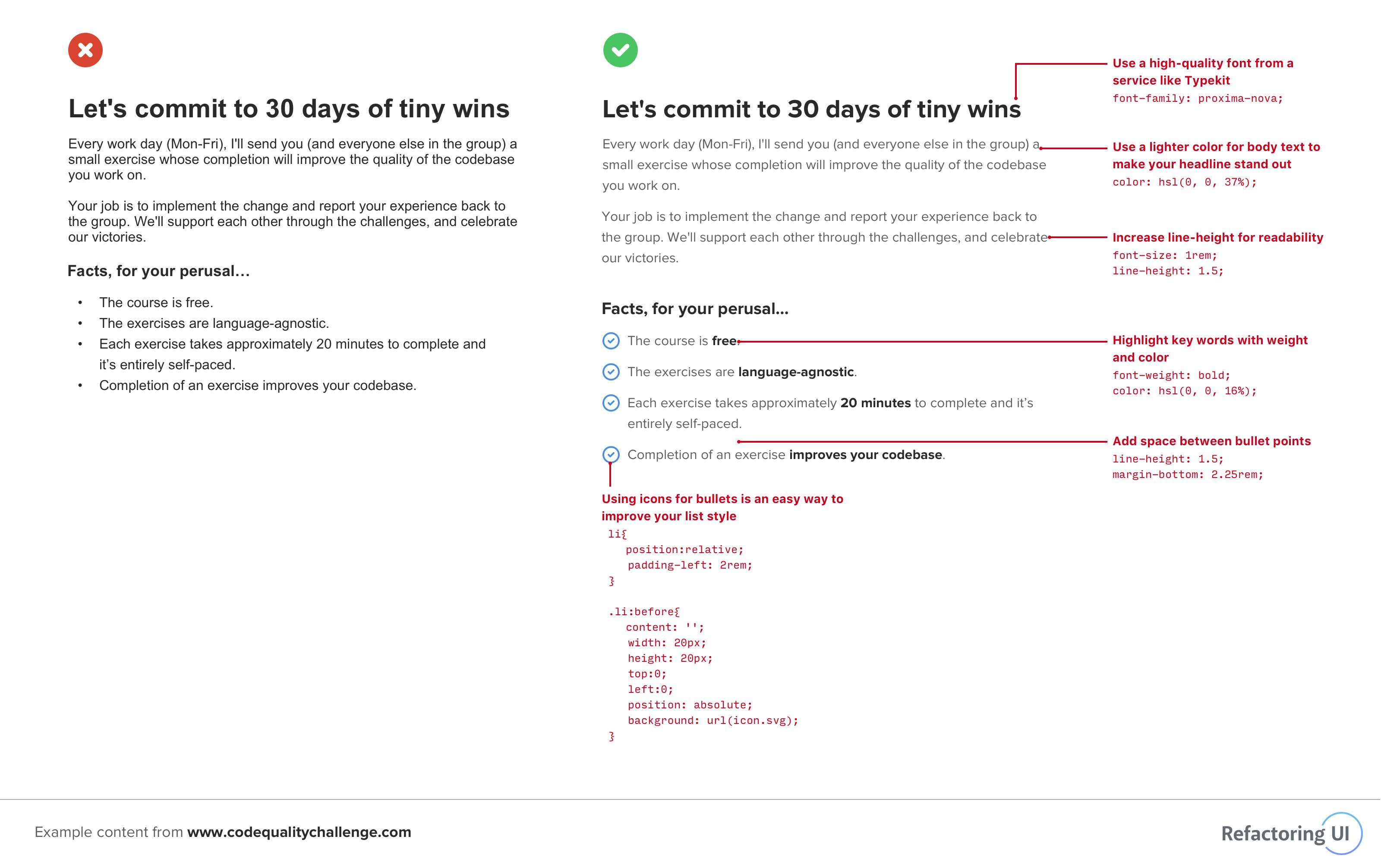
27. 콘텐츠 디자인
콘텐츠를 디자인하는 것은 어려울 수 있지만 큰 차이를 만들 수 있는 몇 가지 아이디어가 있다.

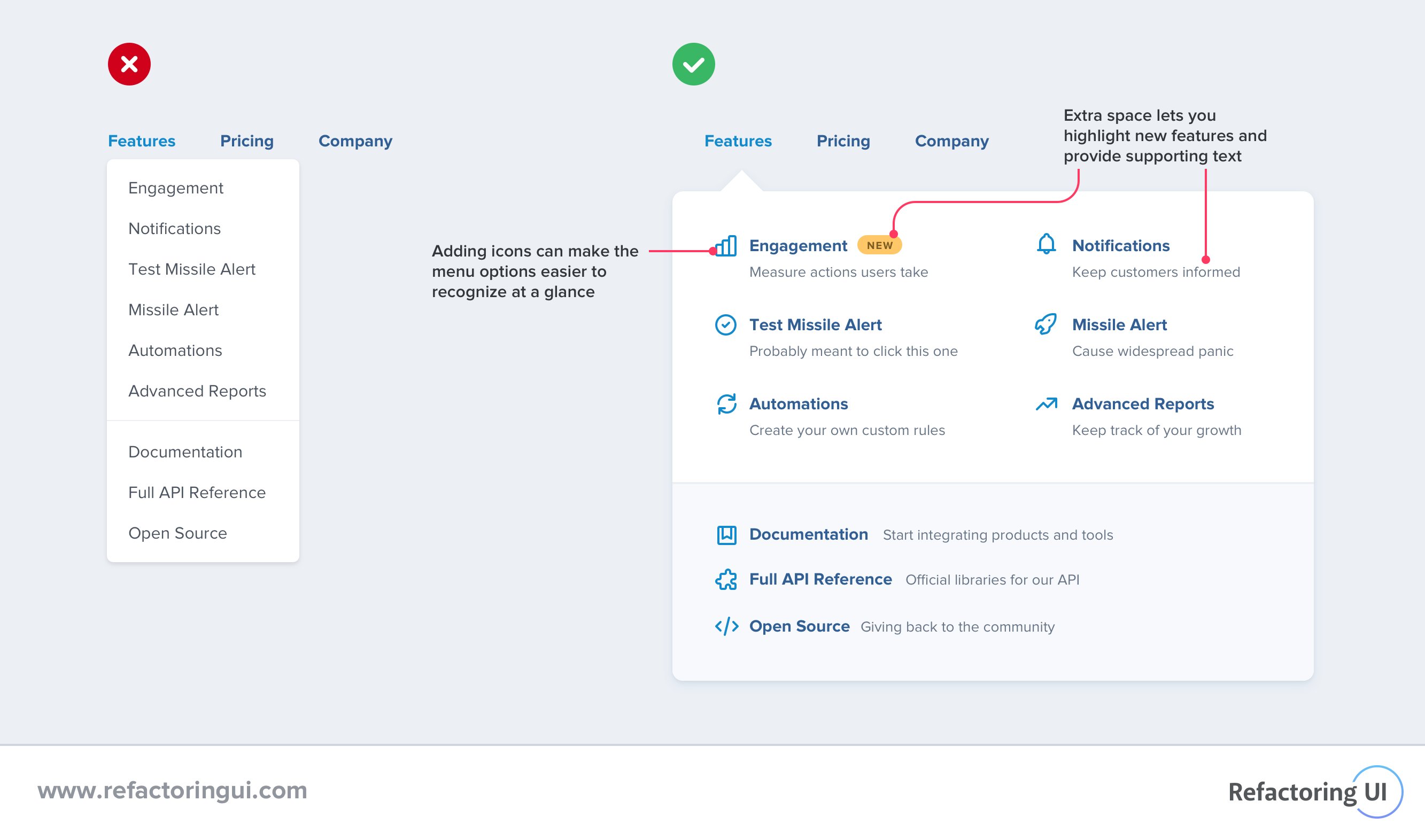
28. 드롭다운
드롭다운은 지루한 목록 그 이상일 수 있다. 상자에 당신이 원하는 무엇이든 할 수 있다. 예를 들어, 이 2컬럼 레이아웃은 부가적인 텍스트를 추가하고 싶을 때 유용할 수 있다.

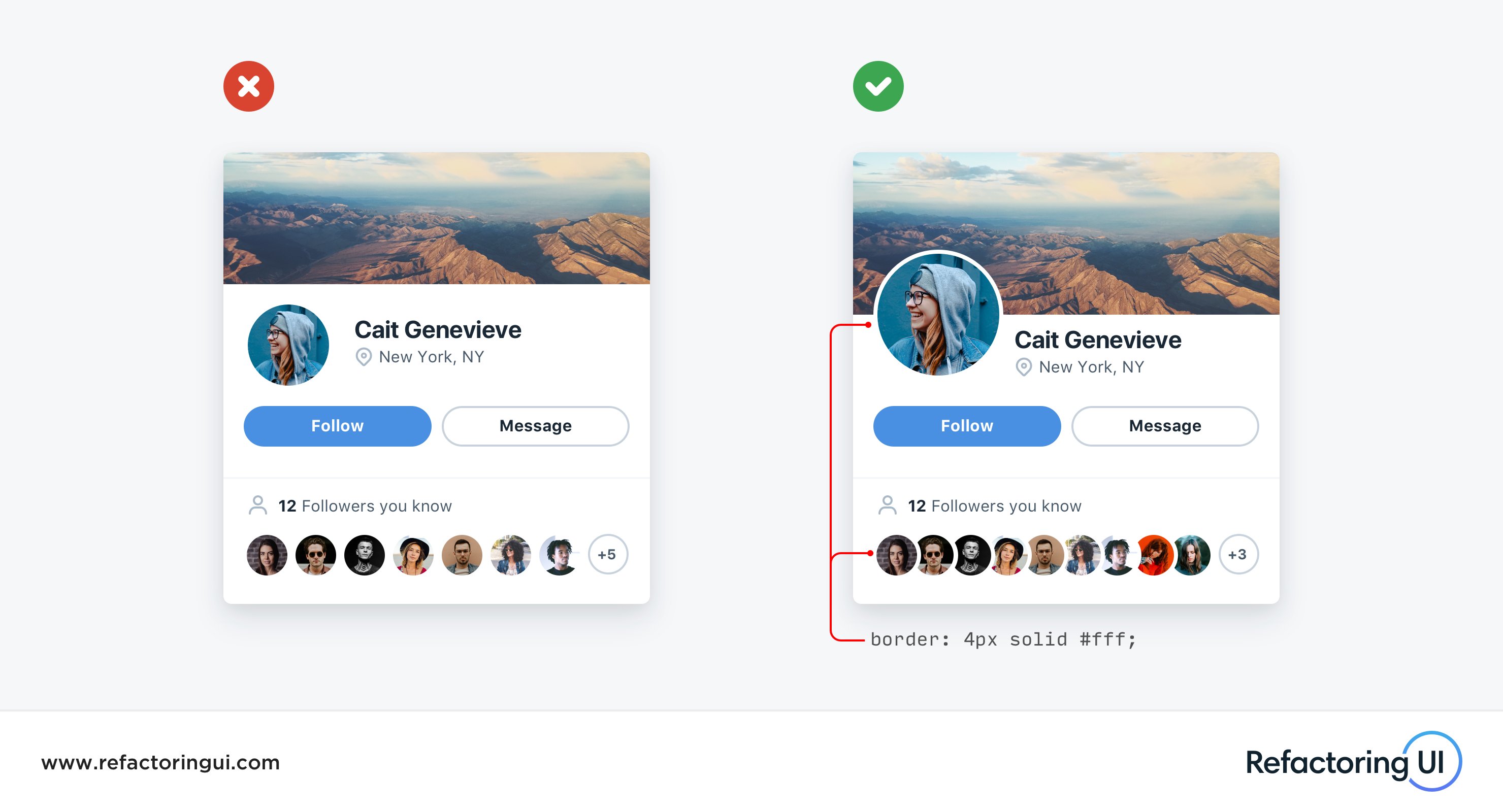
29. 이미지 오버랩핑
이미지를 오버랩핑하는 것은 인터페이스에 깊이감을 더하고, 더 디자인된 것처럼 보이게 한다. 배경색과 동일한 라인을 사용해서, 구분해주고 요소들을 더 잘 보이게 한다.

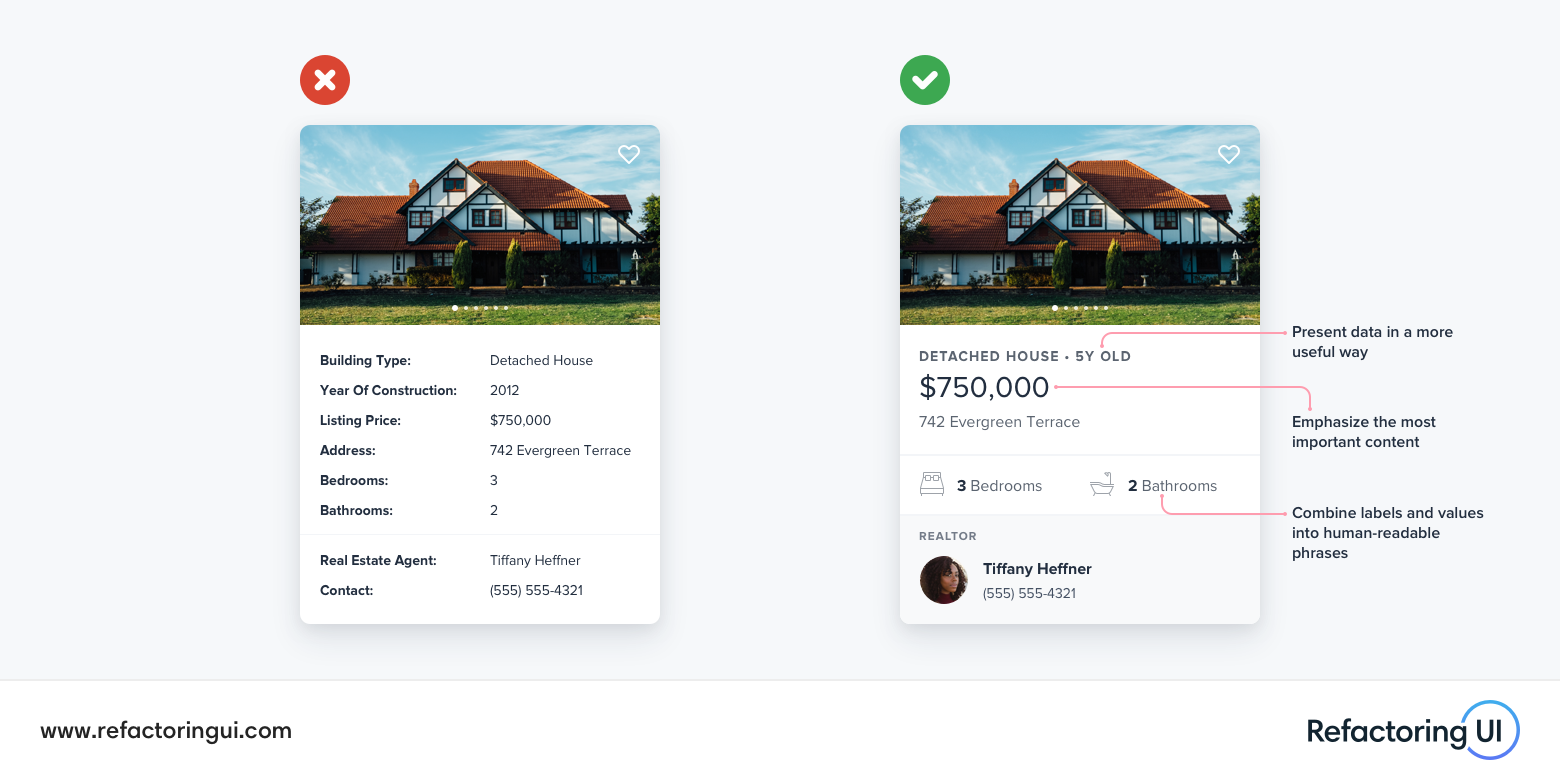
30. 데이터베이스에서 벗어난 사고
데이터 필드 및 값을 일대일로 매핑할 필요가 없으므로 "데이터베이스에서 벗어난 사고"를 두려워하지 말아라. 보다 흥미로운 방법으로 "필드: 가치" 데이터를 표시하는 데 사용할 수 있는 몇 가지 아이디어가 있다.

-
출처: https://digitalsynopsis.com/design/useful-ui-ux-design-tips/
'ᴜx > ᴀʀᴛɪᴄʟᴇ' 카테고리의 다른 글
| 프로토타이핑 UI : 필요한 툴 찾기 (0) | 2020.06.16 |
|---|---|
| 2020년, 어떤 UI 디자인 툴을 사용해야할까? (0) | 2020.06.12 |
| 실제 UI 디자인 - 타이포그래피 (0) | 2020.04.23 |
| 라디오 버튼과 체크박스가 공존할 수 없는 이유 (2) | 2020.03.24 |
| UI 디자인 - 컬러 (0) | 2020.03.18 |




댓글