
인트로
모든 프로젝트를 진행하면서, 디자이너들은 셀 수 없이 많은 결정을 내린다. 여기에는 글꼴, 마이크로 카피, 유저 플로우, 프로덕트 구조가 포함된다. 이런 리스트는 끝이 없다. 하지만 이 과정에서의 선택이 최적의 것인지 아니면 최소한 좋은 것인지를 알아내는 것은 꽤나 까다롭다. 이것은 우리에게 이 아티클의 주제를 가져다준다: 당신의 디자인이 뒤흔들렸는지 어떻게 알 수 있을까.
읽기 전에 몇 가지 고지 사항:
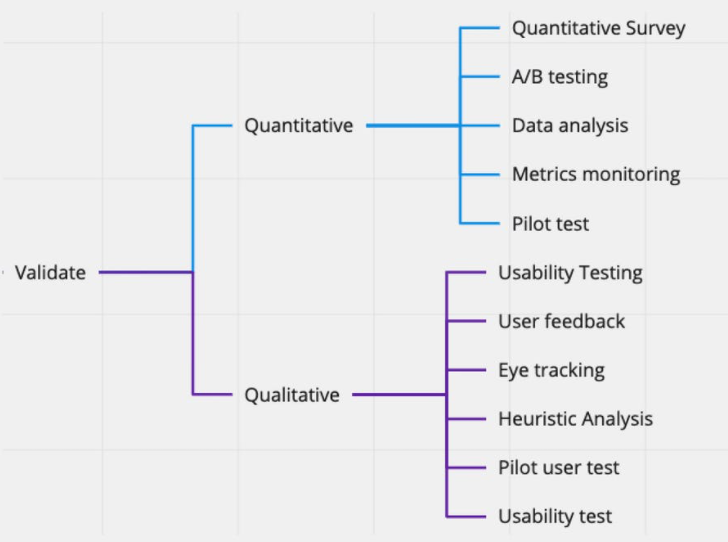
이 글에 제시된 좋은 디자인 검증 방법에 대한 리스트는 결코 포괄적이지 않다. 디자인 검증에 관한 책들이 있다. 그리고 당연히 우리는 덧붙일 수 있다.
여기 설계 검증 방법에 대한 좋은 개요가 있다. 여기서 UX 테스트 프로세스 전체를 확인해보아라.

이 아티클에 제시된 당신의 디자인을 테스트하는 방법은 우리가 가장 자주 사용하는 방법이다. 그러므로 우리는 이 아티클에 소개될 내용들이 가장 실용적이며, 공유 가치가 있다고 생각한다.
또한 이러한 방법은 함께 작동한다는 점에 유의해라. 하나를 고르고 그 결과에만 의존할 수는 없다. 가능한 한 많이 사용하라.
사용성 테스트
신뢰할 수 있는 오래된 사용성 테스트로, 이 리스트를 시작해보자. 이 방법은 사용자가 없는 디자인은 디자인이 아니라는 공리를 기반으로한다. 즉, 모든 주요 디자인 결정은 실제 사용자를 대상으로 테스트하는 방법으로 검증되어야 하고, 그래야만 검증된 것으로 간주되어야 한다.
사용성 테스트는 아마도 가장 일반적이고 가장 강력한 설계 검증 방법 일 것이다. 그에 대한 몇 가지 이유가 있다. 첫째, 이 설계 검증 방법은 가장 신뢰할 수 있는 정보 원천인 실제 사용자 또는 잠재적 사용자를 인터뷰하는 것이다. 둘째, 사용성 테스트에는 일반적으로 동일한 질문 세트에 대한 답변을 비교할 수 있는 인터뷰 스크립트 작성이 포함된다. 하지만 단점은 사용성 테스트가 시간이 많이 걸리고 상대적으로 저렴하지 않다는 것이다.
사용성 테스트에는 일반적으로 다음 프로세스가 포함된다.
- 목표 정의
- 유저 테스트를 진행할 사용자를 찾는다. (다음 리소스를 사용해보아라.)
- 기존 사용자에게 문의
- 경쟁사의 사용자를 찾을 수 있는지 확인
- Facebook 그룹
- LinkedIn 그룹
- usertesting.com을 사용
- 디자인을 테스트할 최소 최적의 사용자 수는 5 명이다.
- 작업 시나리오 작성 및 인터뷰 수행
- 데이터를 분석하고 인사이트로 전환

복도 테스트 및 동료 리뷰
우리 디자이너들은 다른 사람의 디자인을 판단하는 것을 좋아한다. 그렇기 때문에 디자인에 대해 의심이 들 경우, 디자이너 친구나 동료에게 작업을 살펴보도록 해보아라. 그것은 새로운 아이디어와 피드백의 귀중한 원천이다.
복도 테스트는 여러분이 눈을 붙일 수 있는 모든 사람들을 놀라게 하고, 피드백을 모으기 위해 디자인과 상호작용하게 하는 것이다. 이상적으로는 회계 담당자인 루시가 ER 간호사를 위한 앱을 검토하지 않도록 테스트 중인 프로덕트의 잠재 사용자여야 한다.
10가지 Nielsen의 휴리스틱 평가
디자인 휴리스틱을 통해 프로덕트를 분석하는 것은 꽤 흔한 일이다. 그것은 종종 경험이 많은 디자이너에게서 자연스럽게 나온다. 그러나 경험이 많든 없든, 디자이너는 이러한 휴리스틱을 최우선으로 생각해야 한다. 이를 돕기 위해 Nielsen 휴리스틱 분석용 체크리스트와 템플릿을 준비했다. 이상적으로는 이러한 템플릿을 인쇄하고, 앱에 대한 분석 세션이 있어야 한다.
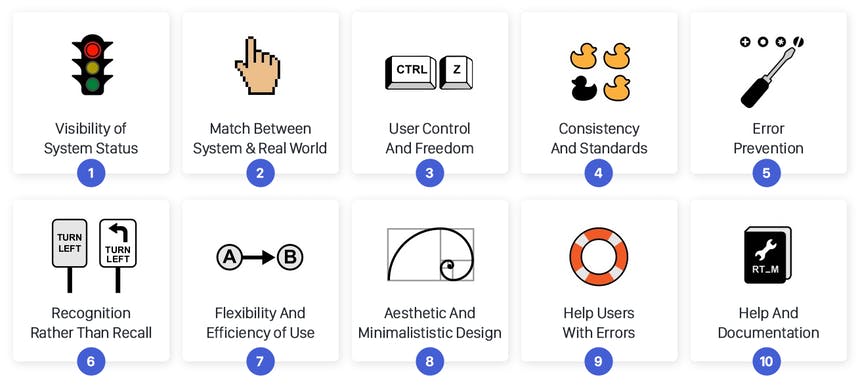
Nielsen의 10가지 휴리스틱 에는 다음이 포함된다.
- 시스템 상태 가시성 (사용자는 시스템 상태를 알고, 시스템과의 상호 작용에 대한 피드백을 받아야 함)
- 시스템과 실제 세계의 일치 (시스템은 사용자가 이미 경험 한 경험과 유사해야 함)
- 사용자 제어 및 자유 (사용자가 실수로 수행한 경우 작업을 되돌릴 수 있어야 함)
- 일관성 및 표준 (유사한 시스템 요소는 유사해야 함)
- 오류 방지 (실수 가능성 최소화)
- 회상보다는 인식 (사용자는 사전 정보 나 콘텍스트 없이 시스템과 상호 작용할 수 있어야 함)
- 사용의 유연성 및 효율성 (초보 및 숙련된 사용자 모두 시스템을 효율적으로 사용할 수 있어야 함)
- 심미적이며 미니멀한 디자인 (가능한 한 깔끔하게 정리하고 적을수록 좋음)
- 사용자가 오류를 인식, 진단 및 복구할 수 있도록 지원 (오류 메시지를 이해할 수 있게 만들고 오류 수정 방법을 제안)
- 도움말 및 문서화 (사용자가 앱과 상호 작용하는 데 어려움이 있는 경우 쉽게 액세스 할 수 있는 도움말이 있는지 확인)
이러한 휴리스틱은 설계의 기반이 되는 원칙 역할을 한다. 올바르게 수행하면 완벽한 디자인을 위한 레시피이다.

분석 및 벤치마킹
지표
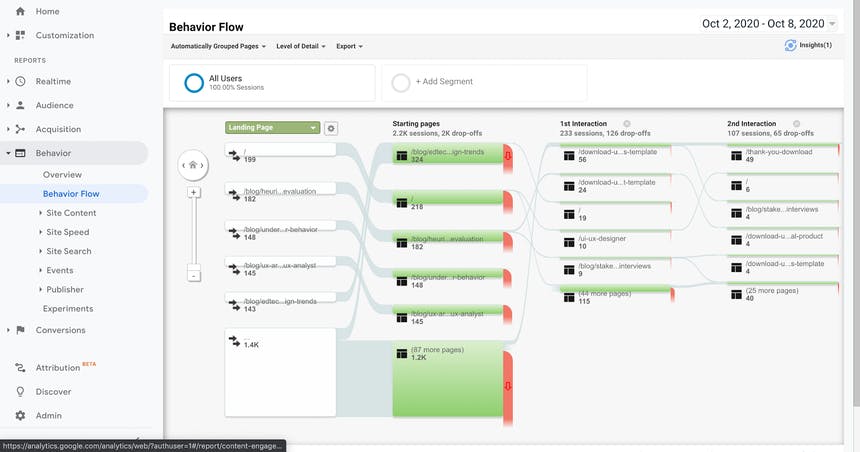
디자인은 비즈니스를 주도한다. 따라서 좋은 설계는 주요 제품 지표를 정의해야 한다. 즉, 설계 변경과 관련하여 측정 지표를 측정하는 것이 설계 결정을 잘 내렸을 때 추정할 수 있는 방법이다. 그러나, 이 회고적인 방법을 사용하는 것에는 단점이 있다. 그 자료는 수집하는 데 시간이 걸린다. 또한 각 결정을 개별적으로 추정하기 위해 가능한 한 적은 수의 변경을 해야 한다. 그렇지 않으면 무엇이 효과가 있고 무엇이 효과가 없는지를 알 수 없다.

벤치마킹
벤치마킹은 우리가 언급한 회고적 분석의 단점을 부분적으로 극복하는데 도움이 된다. 벤치 마크는 프로덕트 메트릭에 대한 업계 표준입니다. 메트릭이 업계 평균과 동등하다면 설계도 마찬가지이다.
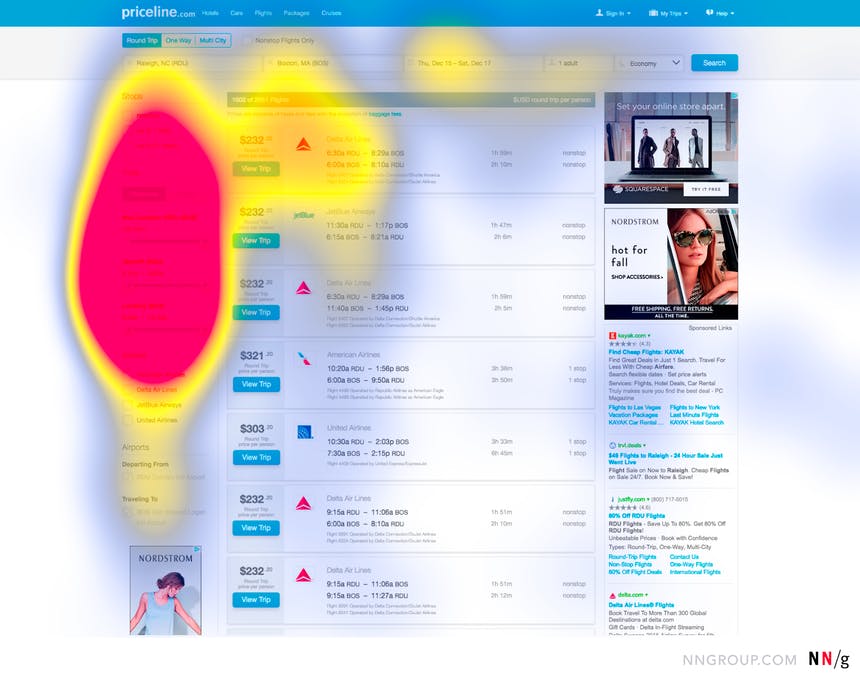
히트 맵
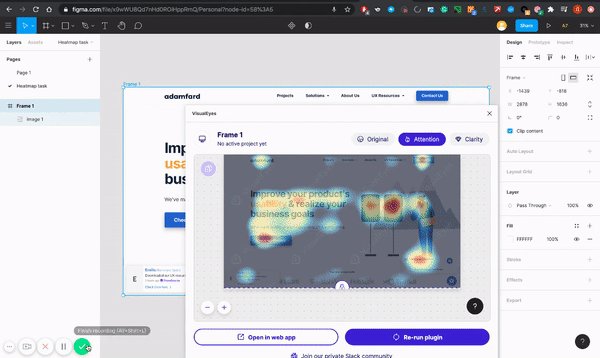
히트 맵은 사용자가 제품과 상호 작용하는 방식을 시각적으로 표현한 것이다. 아래 히트 맵을 살펴보자. 영역이 붉을수록 더 많은 사용자가 클릭한다. 반대로, 파란색일수록 클릭 수가 적다.

또한, 사용자의 주의가 설계 요소에 어떻게 분산되는지 AI의 도움을 받아 예측하는 Figma 또는 Sketch용 플러그인도 풍부하다. 다행히 이 사용 사례는 무료여서 시간이 많이 걸리지 않는다. 이 분포는 당신이 원하는 정보 계층 구조와 이상적으로 일치해야 한다. 그렇지 않다면, 당신은 무엇에 집중해야 하는지 알 것이다. 우리가 무슨 말을 하고 있는지 더 잘 알기 위해 아래 gif를 보아라.

A/B 테스트
간단히 말해서 A / B 테스트는 동일한 기능의 여러 버전을 만든 다음 어느 것이 가장 잘 수행되는지 확인하는 것이다. 강력한 방법이지만 데이터가 집계되는데 시간이 걸리고, 개발자가 A/B 테스트를 구현하는데 개발자의 도움이 필요하다.
이 방법은 어떤 디자인 버전이 더 나은지 알아내는 것이다. 즉, 동일한 디자인의 버전이 두 개 이상 필요하다. 또한 각 버전에서 가능한 한 적게 변경해야 하며, 이상적으로는 버전 당 한 번 조정해야 한다.
아우트로
디자인 검증은 쉬운 일이 아니다. 그러나 우리는 이제 당신에게 조금 더 쉬워졌기를 바란다. 사용자의 피드백과 사용자가 생성한 분석을 결합하고 디자인을 완성해야 한다.
-
저자 : Adam Fard . Founder
원문 링크: adamfard.com/blog/design-validation
'ᴜx > ᴀʀᴛɪᴄʟᴇ' 카테고리의 다른 글
| Figma의 인터랙티브 컴포넌트 기능 이해하기 (1) | 2022.03.09 |
|---|---|
| 올바른 디자인 시스템 만들기 : 컴포넌트 (1) | 2020.11.10 |
| 성공적인 디자인 핸드 오프, Design Handoff (0) | 2020.11.04 |
| 반응형 디자인의 결함 제거 (2) | 2020.10.30 |
| 2020 Design Tools Survey - UX Tools (0) | 2020.10.27 |




댓글