
앱에 아이콘, 사진 또는 여러 컬러 팔레트가 없을 수 있다. 하지만 디지털 솔루션은 텍스트 콘텐츠 없이는 존재할 수 없다. 텍스트는 솔루션을 이해할 수 있게끔 한다. 어떤 사람들은 디자인의 90%가 타이포그래피라고 말한다.
올바른 타이포그래피를 사용하면 솔루션의 사용자 경험이 크게 향상될 수 있다. 올바른 설정 덕분에 사용자는 콘텐츠를 더 쉽게 소비하고 더 많은 참여를 할 수 있을 것이다.
타이포그래피란?
타이포그래피는 활자를 배열하여 표시하거나 인쇄할 때 언어를 읽을 수 있도록 호소력 있게 만드는 기법과 기술이다.
글꼴 vs. 활자체
우리 모두는 동의어로 글꼴과 서체 용어를 사용한다. 하지만, 그들의 의미는 다르다.
글꼴은 하나의 특정 서체, 크기, 무게로 소개된 텍스트 문자의 시각적 표현이다. 예를 들어, "Helvetica Regular"는 글꼴이다.
활자체는 활자 디자인의 한 스타일이다. 그것은 완전한 범위의 문자를 포함하고 있다. 이것은 모든 크기와 무게를 의미한다. 예를 들어 "Helvetica" ("Helvetica Listical", "Helvetica Light", "Helvetica Bold" 포함)
이것은 서체가 많은 글꼴을 모으는 모음이라는 것을 의미한다.
타이포그래피에서 이름 지정
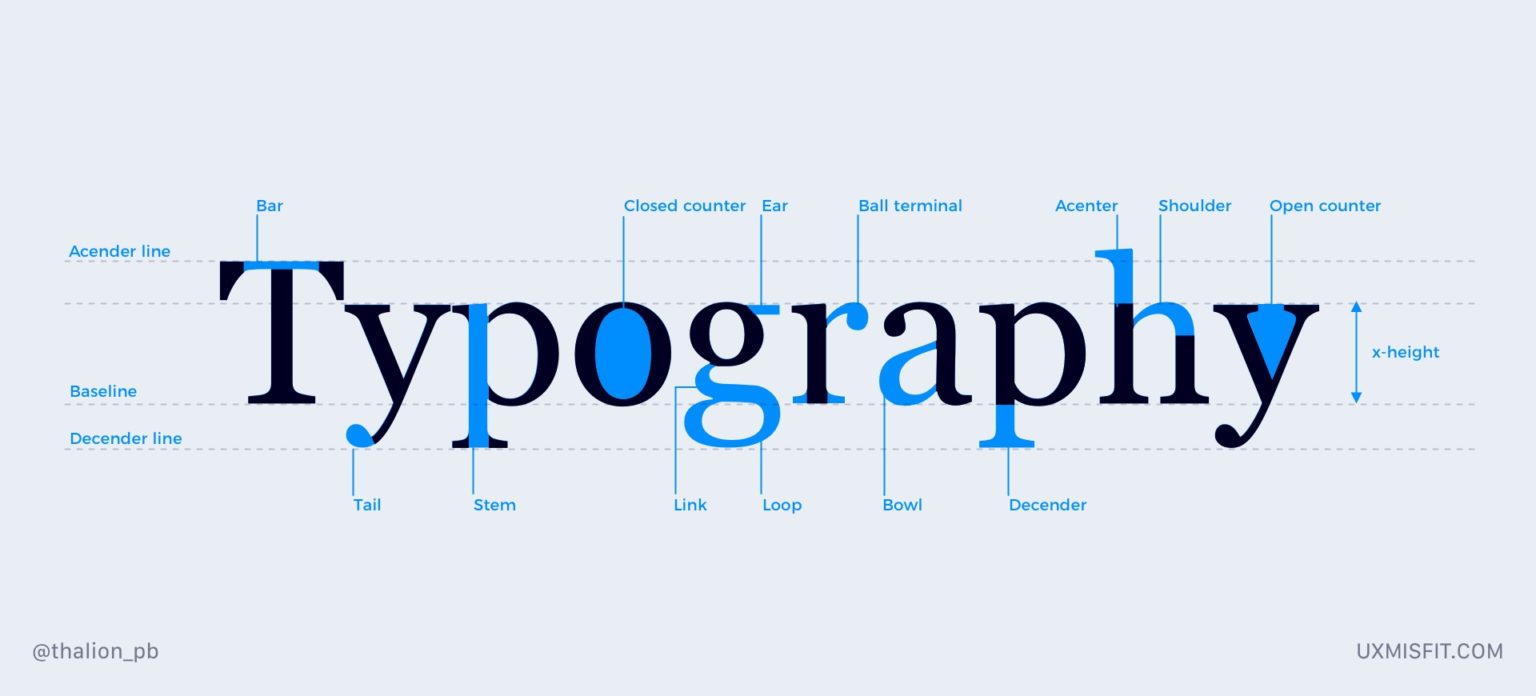
타이포그래피는 풍부한 명명 규칙을 가지고 있다. 견본에 대해 배우는 것이 좋다. 아래에 제시된 이미지는 타이포그래피의 규율을 이해하는 데 필요한 모든 이름을 보여준다.

이제 필수적인 용어를 간략하게 설명해보자.
x-height
일반적인 소문자 "x"의 높이 그것들은 우리가 읽는 대부분의 글자들이다. 대문자와 소문자 사이의 비율이 클수록 읽기 쉬워진다.
Baseline
문자 본문의 하단을 정의하는 보이지 않는 선.
Meanline
기준선과 유사하지만 문자 본문의 상단을 표시하는 보이지 않는 선을 정의한다.
Counter
문자의 형태로 둘러싸인 문자의 영역 (내부 또는 일부)
Serif
더 큰 스트로크 끝에 붙어 있는 작은 선.
Weight
문자 두께의 측정 기준.
Kerning
인접한 두 문자 사이의 간격
Tracking
두개의 개별 텍스트 블록 사이의 간격 Tracking은 글자 간격이라고도 한다.
Leading
두 baseline 사이의 거리, Line-Spacing이라고도 한다.
Line-Length
줄에 있는 총 문자(또는 단어) 수.
더 나은 UI 설계를 위한 타이포그래피 팁
실무적인 부분으로 넘어가자. 나는 몇 가지 카테고리로 팁을 정리했다. 첫째는 가독성을 향상시키고, 둘째는 콘텐츠 검색에 도움이 되며, 마지막은 모바일 전용 설계에 전용된다.
ㅡ 더 나은 가독성을 위한 팁
하나의 서체를 선택해라, 혹은 최대 2개
웹과 모바일용 UI 설계의 대부분은 하나의 서체만 사용한다. 덕분에 사용자들은 다양한 활자체에서 각기 다른 특징을 인식하면서 집중력을 흐트러뜨리지 않고 콘텐츠를 보다 편하게 읽을 수 있게 된다. 주제와 제목에 대체 서체를 추가하는 것을 고려할 수 있다. 덕분에 흥미로운 시각적 계층을 얻게 될 것이다. 좋은 글꼴 조합에 대해 기억해라. 이 글의 끝부분에서 글꼴 조합에 대한 좋은 출처를 찾을 수 있을 것이다.

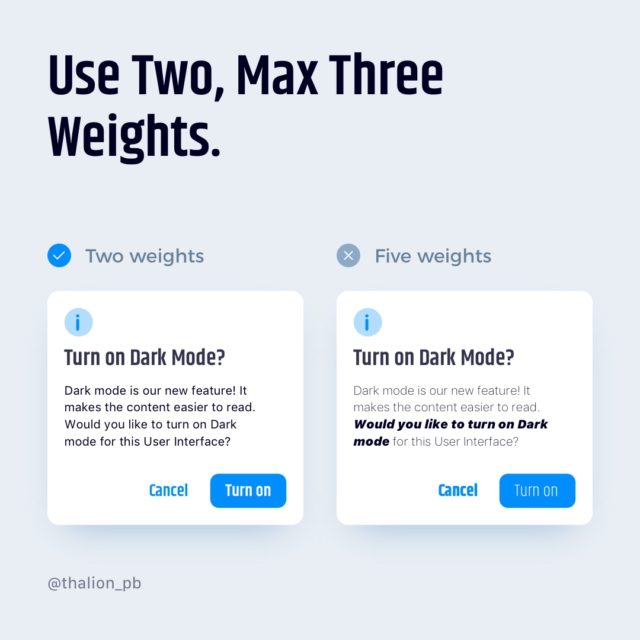
2개의 무게를 사용해라, 최대 3개
많은 글꼴들은 "Ultrathin"에서 "Heavy Black"에 이르는 8개 혹은 그 이상의 무게를 포함하고 있다. 하지만, 그것들을 당신의 디자인에 적용하는 것은 그것을 혼란스럽게 만들 것이다. 그중에서 두세 개를 골라 일부러 써라. 예: 제목에는 굵게, 본문에는 보통, 버튼에는 중간으로 표시하면 충분하다.

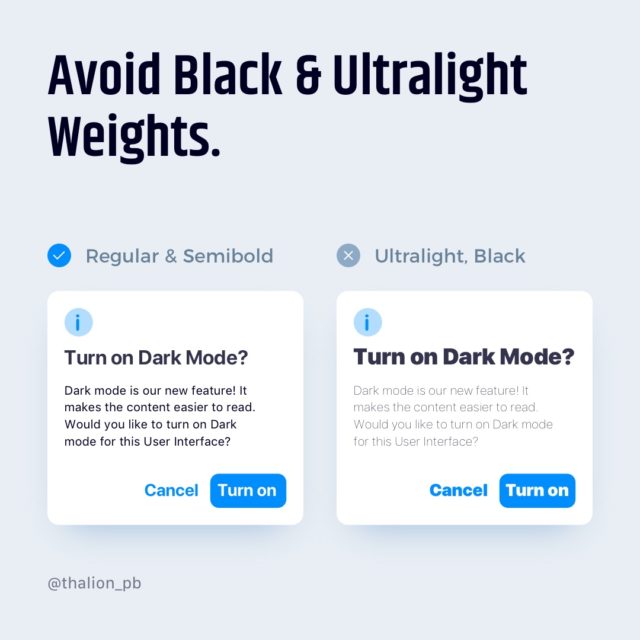
Black과 Ultralight를 피해라.
이 무게들은 멋있어 보일지 모르지만, 읽기가 어렵다. 콘텐츠를 읽기 쉽게 만들려면 이 기능을 사용하지마라.

읽기 힘들다고? 자간 실험
글꼴을 변경하기 전에 내용을 읽기 어려워지면 자간을 늘리거나 줄여라.
UI 구성 요소에 대문자를 사용하는 경우 자간을 약간 넓혀라. 더 나은 가독성을 얻을 수 있다.

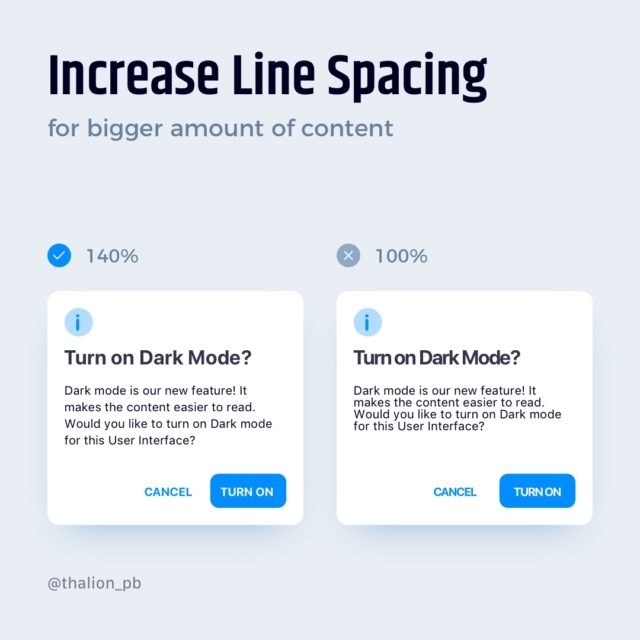
더 많은 양의 콘텐츠를 위해 행간 증가
행간을 글꼴 크기의 140%-180%로 설정한 텍스트 블록은 가독성이 뛰어나다. 어떤 사람들은 완벽한 행간은 160%를 가져야 한다고 말한다. 이 눈 덕분에 인간의 눈은 텍스트의 개별적인 선을 훨씬 더 쉽게 인식한다.

글줄 길이를 70-80자로 제한하십시오.
더 긴 글줄을 사용하면 눈이 혼란스러워지고, 글줄이 짧으면 내용을 읽기 어려워진다. 사용자는 글줄을 빠르게 통과해야 한다.

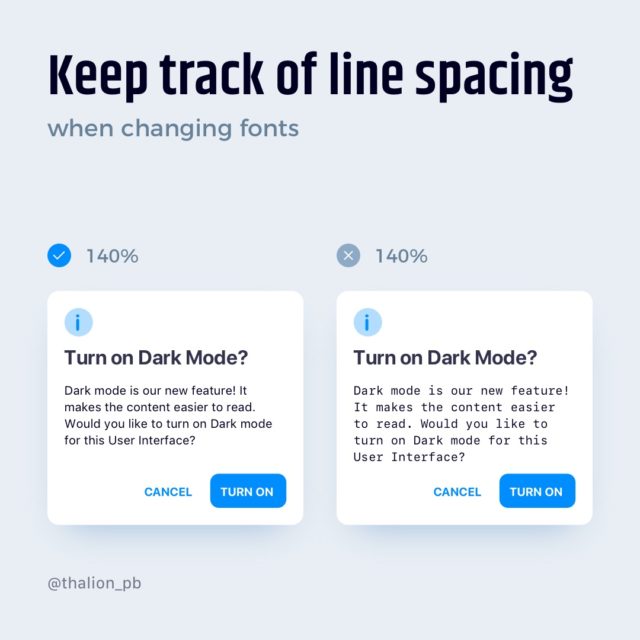
글꼴 변경 시 행간 확인
다른 글꼴과 서체는 같은 줄 간격 내에서 읽기가 더 어려울 수 있다. 업데이트 후 모든 것이 어떻게 보이는지 확인하는 것을 잊지 마라.

큰 텍스트 블록을 왼쪽으로 정렬
텍스트의 왼쪽 정렬이 가장 읽기 편하다. (오른쪽에서 왼쪽으로 읽는 언어만 제외)
중앙 정렬을 사용하여 따옴표나 짧은 내용 블록과 같은 내용의 일부 부분을 구별할 수 있다. 콘텐츠의 더 큰 부분에서 오른쪽 정렬을 사용하지 마라.

맞춤 정렬하지 마라.
맞춤 정렬한 텍스트 블록이 더 매력적으로 보일 수 있다.
그러나 전체적으로 봤을 때, 네가 텍스트를 읽고 싶다면 서로 다른 단어 사이의 간격은 이런 종류의 정렬의 좋지 못한 면을 보여준다.

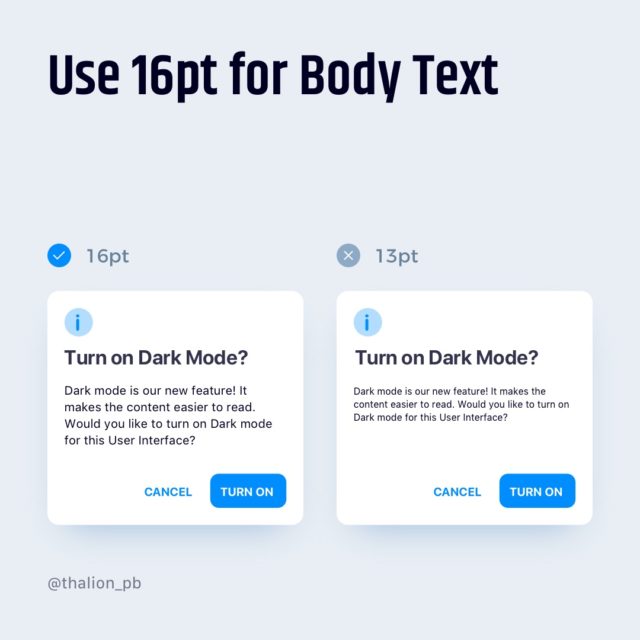
본문 텍스트에 16pt 사용
이 크기의 글꼴은 대다수의 사람들이 읽기에 편안하다. 물론, 당신은 17pt나 18pt를 고려할 수 있다. 하지만 본문의 크기를 16pt 이하로 줄이는 것은 글을 읽기 불편하게 만든다.
추가 정보: 사용자 지정 유형 x-높이를 시스템 글꼴과 비교해보아라. 그것의 시각적 크기는 대부분의 사용자가 읽을 수 있도록 시스템 글꼴의 x-높이와 유사해야 한다.

ㅡ 더 나은 콘텐츠 검색을 위한 팁
일관된 타이포그래피 계층 설정
타이포그래피 계층이 있는 설계 시스템을 제작하거나, 최소한의 스타일 가이드를 작성하고 이를 고수해라.
사용자는 제목, 부제, 본문 또는 캡션 모양에 익숙해질 것이며, 결과적으로 계층구조를 적용하면 텍스트를 더 잘 읽을 수 있을 것이다.

리듬에 대해 기억하기
내용 단락을 비슷한 크기로 유지해라. 사용자들은 텍스트의 예측 가능한 레이아웃을 좋아한다. 하나의 큰 단락과 네 개의 작은 단락을 만들지 마라. 더 큰 것을 분리하여 콘텐츠를 더 깨끗하게 만들어라.

시각적 간격 사용
특정 블록과 섹션에 더 큰 여백을 부여할 경우, 콘텐츠의 선명도를 높이는 최선의 방법이 될 수 있다.
다른 방법을 사용하려면 줄 구분 기호를 사용하거나 카드에 내용물을 넣어라. 그러나 카드 목록보다 올바른 여백을 적용한 콘텐츠를 읽는 것이 훨씬 쉽다는 것을 기억해라.

좋은 대비 적용
은은한 색상은 항상 유혹적이고 멋져 보인다. 하지만, 당신은 좋은 가독성과 명확성에 대해 기억해야 한다. 올바른 대비를 적용하면 내용이 모든 사람에게 더 친숙해질 것이다. 여기 공식적인 지침이 있다.

다음과 같은 도구를 사용하여 배경과 전경 대비를 확인할 수 있다.
모바일 타이포그래피 개선을 위한 팁
시스템 글꼴 사용은 안전하다.
네이티브 솔루션을 구축하고 시스템 글꼴(iOS, macOS – San Francisco, Android – Roboto, Windows – Segoe UI)을 사용하면 모든 경우에 앱이 잘 보일 것이라고 확신할 수 있다.
사용자 지정 글꼴을 사용하려면 앱에서 사용할 수 있는 언어로 사용되는 다른 문자를 지원하는지, 특정 장치에서 렌더링 하는 방법 등을 확인해라.
12px 이하의 글꼴 크기를 사용하지 마라.
모바일에 대한 좋은 가독성은 매우 중요하다. 우리는 다른 환경과 다양한 경우에서 기기를 사용한다. 바디용 16px의 타이포그래피 스케일링은 편안하지만 때로는 작은 것을 사용하는 것이 좋다. UI를 읽을 수 없게 만들 수 있으므로 12px 이하의 글꼴 크기로 사용하지 마라.
예외: 때때로 탭 모음(하단 탐색)은 12px 이하의 텍스트를 레이블로 사용한다. 사용자가 특정 아이콘을 인식할 때 라벨을 더 이상 읽을 필요가 없기 때문이다.
특정 플랫폼의 타이포그래피 스케일 알아보기
플랫폼에서 타이포그래피의 수행과 규칙을 알면 앱을 모든 사용자가 더 잘 읽을 수 있고 즐길 수 있도록 도와줄 것이다.
주요 플랫폼에 대한 지침:
툴 & 리소스
타이포그래피의 대부분을 훨씬 더 효율적으로 구할 수 있도록 도와주는 몇 가지 툴과 리소스가 있다. 나는 다음과 같은 것들을 추천하고 싶다.
요약
타이포그래피는 UI 디자인의 필수적인 부분이다. 그것은 또한 가장 도전적인 것 중 하나이다. 이러한 팁은 어디에나 적용될 수 있는 간단한 전술로 디자인을 향상시키는 데 도움이 될 것이다.
-
저자 : Thalion
원문 링크: https://uxmisfit.com/2020/02/03/ui-design-in-practice-typography/
'ᴜx > ᴀʀᴛɪᴄʟᴇ' 카테고리의 다른 글
| 2020년, 어떤 UI 디자인 툴을 사용해야할까? (0) | 2020.06.12 |
|---|---|
| UI / UX 디자이너를 위한 짧고 유용한 디자인 Tip (0) | 2020.06.04 |
| 라디오 버튼과 체크박스가 공존할 수 없는 이유 (2) | 2020.03.24 |
| UI 디자인 - 컬러 (0) | 2020.03.18 |
| UI 디자인 - 다크모드 (0) | 2020.03.17 |




댓글