텍스트 필드는 몇 년 동안 양식적으로 발전해 왔다. 디자이너들은 함께 점점 더 창의적이 되고 있지만, 때로는 너무 창의적이다. 많은 사람들의 눈길을 끄는 한 가지 특별한 스타일은 밑줄 텍스트 필드다. 참신하고 미니멀한 모습이 그것을 적용하도록 끌어들일 수도 있다. 하지만 그것이 어떻게 사용자 행동에 영향을 미치는지 이해할 때, 다시 생각해보게 될 것이다.
밑줄 텍스트 필드는 사용자가 인식하고 누르기 어렵다. 만약 사용자가 필드를 인식하고 탭 하는 것에 어려움을 겪는다면, 당신이 디자인한 포맷에 작성을 시작하거나 끝낼 수 없을 것이다. 이러한 문제들은 사용자의 좌절이나 작성 포기, 낮은 전환율로 이어진다.

모든 사용자가 밑줄 텍스트 필드에 문제를 느끼는 것은 아니다. 기술에 익숙한 보통의 사용자들은 쉽게 알아낼 수 있지만, 노약자나 시각 장애가 있는 사용자들은 어려움을 겪을 수 있다. 그들은 대게 형식을 마주하고, 어떤 텍스트 필드부터 채우기 시작해야 할지 궁금해 할 것이다. 그들이 페이지에서 보여주는 것이 텍스트 제목과 콘텐츠 구분자 뿐일 때, 혼란스러워하고 떠나고 만다.
텍스트 필드 혹은 콘텐츠 구분 라인?
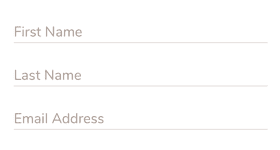
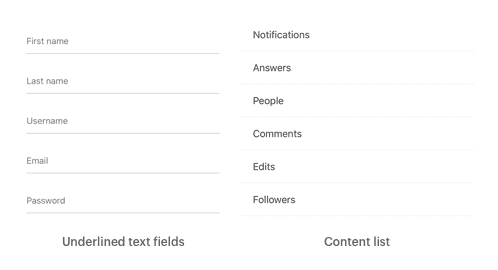
사용자는 콘텐츠를 나누는 데 사용되는 수평 라인에 가장 익숙하다. 밑줄 텍스트 필드를 사용하면 콘텐츠 분할자로 착각하기 쉽다. 라인은 내용 분할을 하는 것처럼 생겼고, 필드 라벨은 표제처럼 생겼다. 때로는 필드 안의 플레이스 홀더 텍스트가 본문 텍스트처럼 보일 수도 있다.

사용자들은 또한 그것들을 콘텐츠 목록으로 오인할 수 있다. 콘텐츠 목록은 사용자가 기대하는 것이 아니다. 잘못된 페이지에 있다고 생각하게 만들고, 그들을 떠나게 할 수 있다.

그뿐만 아니라 주변을 감싸고 있는 테두리가 없어 탭하기가 어렵다. 상단 및 좌우 사이드 테두리가 열려있고 보이지 않을 때, 그저 얇고 희미한 원 픽셀 라인이 된다. 더 작고 덜 보이는 텍스트 필드는 사용자의 탭 정확도를 감소시키고 동작의 오류를 유발한다.
경우에 따라, 목표를 조정할 때 우연히 인접한 텍스트 필드를 작동시킬 수 있다. 뚜렷한 타겟에 대한 경계가 없으면 손가락이 엉뚱한 곳에 가기 쉽다.
Tapping 가능한 모양
텍스트 필드는 사용자가 즉시 양식을 채울 수 있고, 각 필드를 더 빨리 탭할 수 있도록 누를 수 있는 것으로 보여야 한다. 콘텐츠 사이의 경계를 개방하는 대신 사방이 폐쇄되도록 하라. 이렇게 하면 텍스트 필드가 더 큰 목표를 가진 Tapping 가능한 개체처럼 보인다.
텍스트 필드의 모서리를 둥글게 하여 Tapping이 가능한 외관을 향상시키는 것도 이롭다. 연구에 따르면 인간은 둥글고 윤곽이 있는 물체를 친근한 물체로, 날카롭고 각진 물체를 위협적인 물체로 선천적으로 인식한다. 이 발견은 사용자가 둥근 모서리에 긍정적인 편견을 가지고 있으며, 이로 인해 사용자는 그렇게 상호작용하게 된다.

텍스트 필드 또는 비활성화된 요소?
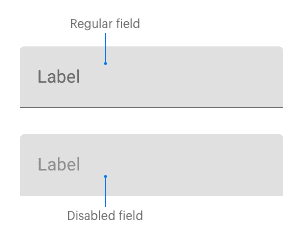
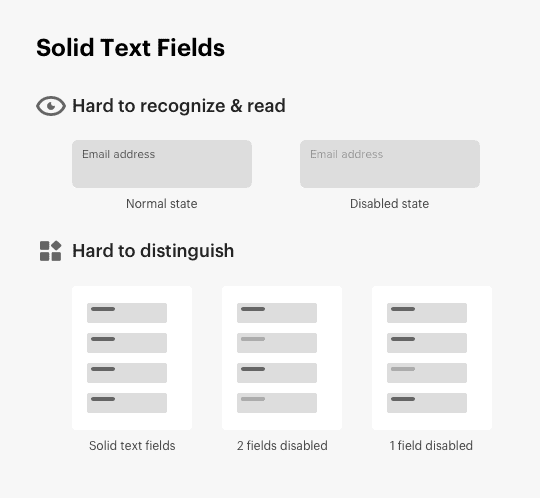
Tapping이 가능한 모양과 함께 텍스트 필드는 채워지지 않고, 채워질 수 있는 것처럼 보여야 한다. 많은 디자이너들이 내부를 단단한 회색으로 채우는 실수를 저지른다. 솔리드 텍스트 필드는 밑줄이 그어진 필드보다 개선된 것이지만, 여전히 최선의 방법은 아니다.

회색 채우기 때문에 텍스트 필드가 비활성화되거나 비활성 상태인 것처럼 보인다. 그것은 사용자들로 하여금 그들이 그들과 상호작용을 해야 하는지 아닌지에 대해 생각하게 만든다. 이 혼합 신호를 보내는 것은 그들이 포맷을 채우기 전에 혼란을 야기한다.
텍스트 필드가 비활성화된 요소처럼 보일 경우 사용자는 즉시 상호 작용할 가능성이 적다. 그들은 먼저 페이지를 스캔하여 일반 텍스트 필드를 찾을 것이다. 그들이 그것들이 텍스트 필드를 닮은 유일한 요소라는 것을 알게 되면, 그때 상호작용을 할 수 있다. 이 인지적인 노력은 사용자가 포맷을 완료하는 시간을 늦추고 있다.
여기에 솔리드 텍스트 필드는 입력과 플레이스홀더 텍스트를 읽기 어렵게 만든다. 회색 바탕에 회색 텍스트가 있으면 색 대비가 강하지 않다. 많은 저시력 사용자들은 본문을 읽는데 어려움을 겪을 것이고 결과적으로 본문을 포기할 수도 있다.

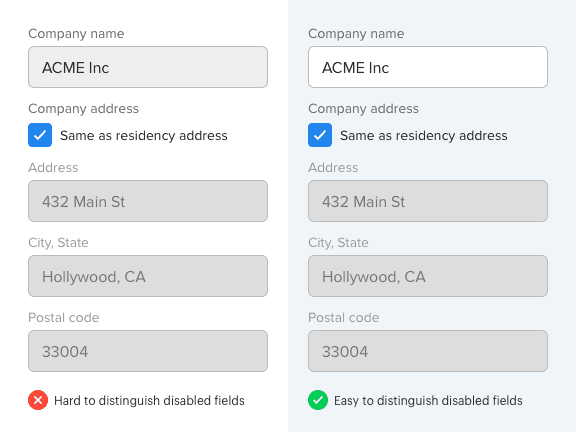
솔리드 텍스트 필드를 보고 읽는 것만이 문제가 아니다. 사용자는 또한 실제 비활성화 상태에 있는 텍스트 필드를 구분하는 데 어려움을 겪을 수 있다. 양식에 일반 필드와 비활성화 필드가 혼합되어 있으면 시력이 낮은 사용자는 차이를 알아차리기가 어려울 것이다. 일반적으로 비활성화된 필드의 유일한 차이점은 희미함 정도의 차이뿐이다.

채울 수 있는 모양
이상적인 경험은 사용자가 당신의 텍스트 필드를 인식하고 즉시 기입하기 시작할 때이다. 이러한 즉각적인 반응은 사용자가 채울 수 있을 것 같은 외관을 갖추기 위해 흰 공간을 둘러싸고 있을 때 가능하다. 흰 공간은 사용자가 입력으로 공간을 채우도록 유도하는 분명한 신호다.
채울 수 있는 모양을 만들려면 텍스트 필드 안을 흰색으로 채우고 비워라. 그리고 닫힌 테두리를 사용해라. 사용자가 외곽선을 빈 상자에 비유할 수 있을 정도로만 테두리를 어둡게 한다. 이 텍스트 필드는 평범해 보일 수 있지만 주의를 끌며 쉽게 인식할 수 있기 때문에 사용자들이 필요로 하는 것이다.

사용자에게 텍스트 필드를 채울 수 있는 듯한 신호를 더 주려면, 흰색 바탕 위에 놓아라. 흰 바탕색은 흰 공간을 더욱 돋보이게 하며 텍스트 필드에 가장 분명한 신호를 제공한다. 그뿐만 아니라, 포맷을 구별하기 더 쉬워지고 채우는 것에 방해되지 않는다.
이 방법을 사용하면 양식을 확인할 때 채워진 필드와 채워지지 않은 필드를 더 빨리 알 수 있다. 흰 공간의 밝기는 입력과 플레이스 홀더 텍스트의 대비를 높여 가독성을 높인다. 텍스트를 쉽게 읽을 수 있으며 입력 또는 플레이스 홀더 텍스트와 시각적으로 충돌하지 않는다.
구글 Got It Wrong
견고하고 밑줄이 그어진 텍스트 필드의 인기는 구글의 머테리얼 디자인 시스템에서 비롯되었다. 텍스트 필드에 대한 참신한 접근법이 많은 사람들의 관심을 끌었다. 그러나 이는 설계자들이 트렌디함을 위해 사용 적합성을 희생시켰기 때문에 장기적으로는 성과를 거두지 못했다.
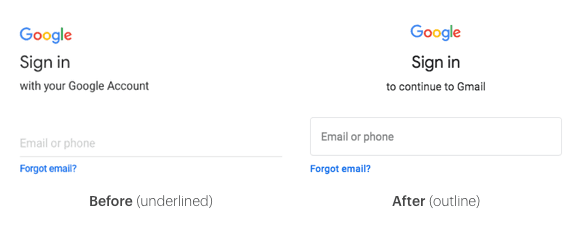
심지어 구글도 Gmail 로그인의 밑줄 텍스트 필드를 아웃라인으로 변경했을 때, 실수를 깨달았다. 엄청나게 많은 Gmail 사용자들로부터 로그인에 어려움을 겪고 있다는 피드백을 받았다.

그들은 "직사각형 모양의 닫힌 텍스트 필드가 밑줄 라인 형식의 필드보다 더 잘 수행됨"(출처)을 발견하는 연구에서 밑줄 친 텍스트 필드의 문제를 추가로 다루었다. 비록 그들은 여전히 솔리드 텍스트 필드의 사용을 장려하고 있지만, 그들은 이 또한 실수라는 것을 곧 깨닫게 될 것이다.
사용성 우선
텍스트 필드의 참신하고 미니멀리즘적인 스타일은 사용이 쉽지 않으면 쓸모가 없다. 텍스트 필드 스타일을 변경하기 전에 사용성을 필수 항목으로 만들어라. 텍스트 필드 스타일이 인식하기 쉬운지, 시각적으로 어려움이 있는 사용자를 위해 탭 하기 쉬운지 확인해라.
포맷의 구성요소를 매력적이고 패셔너블하게 만드는 것은 괜찮지만 사용성과 접근성을 희생시키지는 않아야 한다. 다른 사람들이 그렇게 한다고 해서 유행을 따르지 마라. 먼저 사용자 요구 사항을 충족하는지 질문해봐라. 그렇게 하지 않으면 사용자 경험뿐만 아니라 전환율과 수익률도 손상될 것이다.
-
저자 : Anthony
원문 링크: https://uxmovement.com/forms/why-you-shouldnt-use-solid-or-underlined-text-fields/
'ᴜx > ᴀʀᴛɪᴄʟᴇ' 카테고리의 다른 글
| 라디오 버튼과 체크박스가 공존할 수 없는 이유 (2) | 2020.03.24 |
|---|---|
| UI 디자인 - 컬러 (0) | 2020.03.18 |
| UI 디자인 - 다크모드 (0) | 2020.03.17 |
| 7가지 CTA 버튼 가이드라인 (0) | 2020.03.16 |
| 아이콘 디자인의 7 가지 원칙 (0) | 2020.03.13 |




댓글