
특히 요즘 같은 시대에 사용자의 주의를 끌기는 결코 쉽지 않다. —온갖 종류의 물건들로 인해 전체적인 주의 범위가 8.25초 정도로 줄어들게 된다. 이것은 또한 대부분의 상위 스타트업들이 주의를 산만하게 하는 요소들의 수를 줄이기 위해 최소한의 사용자 인터페이스 스타일 —으로 전환한 이유이기도 하다.
특정 핵심 요소에만 초점을 맞추면 그 중요성과 효율을 증가시켜 전환율을 높일 수 있다. 이러한 핵심 요소 중 하나는 대부분의 웹 사이트와 제품에 필수적인 "CTA 버튼"이다. 그들은 사용자가 구체적인 조치를 취할 수 있도록 설계되었다; 계정을 만들고, 카트에 추가하고, 제품을 구입하는 것 등. 이러한 버튼은 잘 설계되었을 때 사용자가 제품을 효과적으로 탐색할 수 있을 뿐만 아니라 변환 흐름에도 매우 중요하다.
이 게시물의 목적은 더 나은 CTA 버튼을 설계할 때 내가 따르는 몇 가지 주요 지침과 다양한 웹 사이트의 예를 강조하여 이러한 특성을 통합하는 방법에 대한 더 나은 아이디어를 얻도록 돕는 것이다.
간결해라
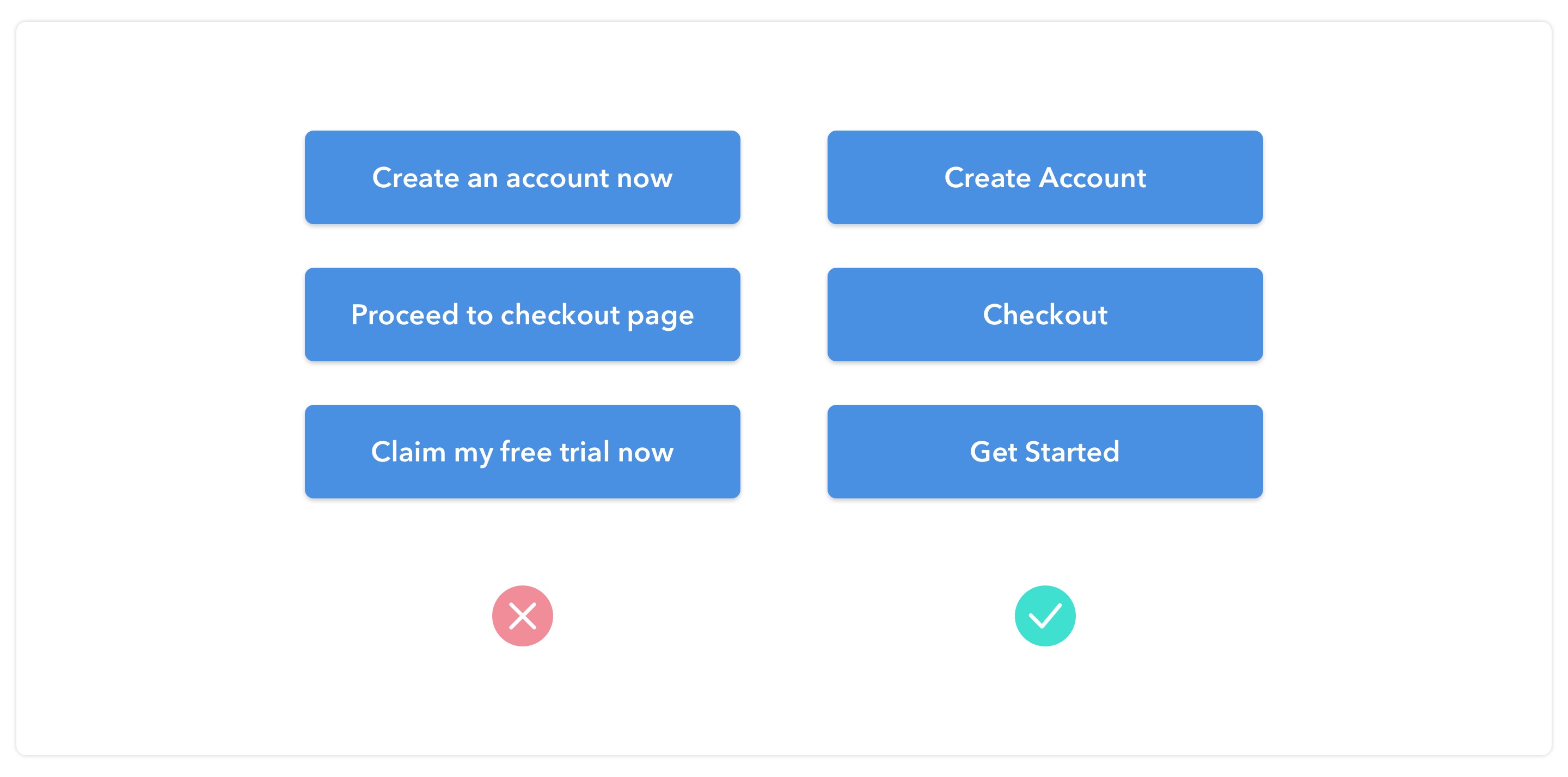
이것은 구글의 UX Writer인 Alison Rung에 의해 강조된 주요 주체들 중 하나이다. 적은 것이 더 많으나 간결하다는 것은 단지 짧다는 것을 의미하지는 않는다. 그것은 사용된 단어의 수와 그 단어들이 가져다주는 메시지 사이의 균형이다. 메시지는 낱말마다 목적이 있을 때 간결하다.
랜딩 페이지의 UX 카피는 CTA 버튼에 사용된 것과 다르다. 하나는 당신의 제품이 하는 일과 그 혜택에 대한 더 길고 더 정교한 메시지를 사용자에게 전달하는 데 사용된다. 다른 하나는 버튼과 관련된 동작을 가능한 작은 단어 하나로 시작하는 것이다.

명확해라
비록 여러분이 2~4단어로만 작업할 것이지만, 언어는 여러분의 CTA 디자인의 핵심이다. 당신이 선택한 단어는 사용자가 버튼의 의도된 동작을 인지하는 방법에 영향을 미칠 것이다. 잘못된 단어를 사용하면 뭔가 다른 것을 전달할 수 있기 때문에 액션을 취하는 것을 꺼려지게 하거나 의도하지 않은 결과를 초래할 수 있다.

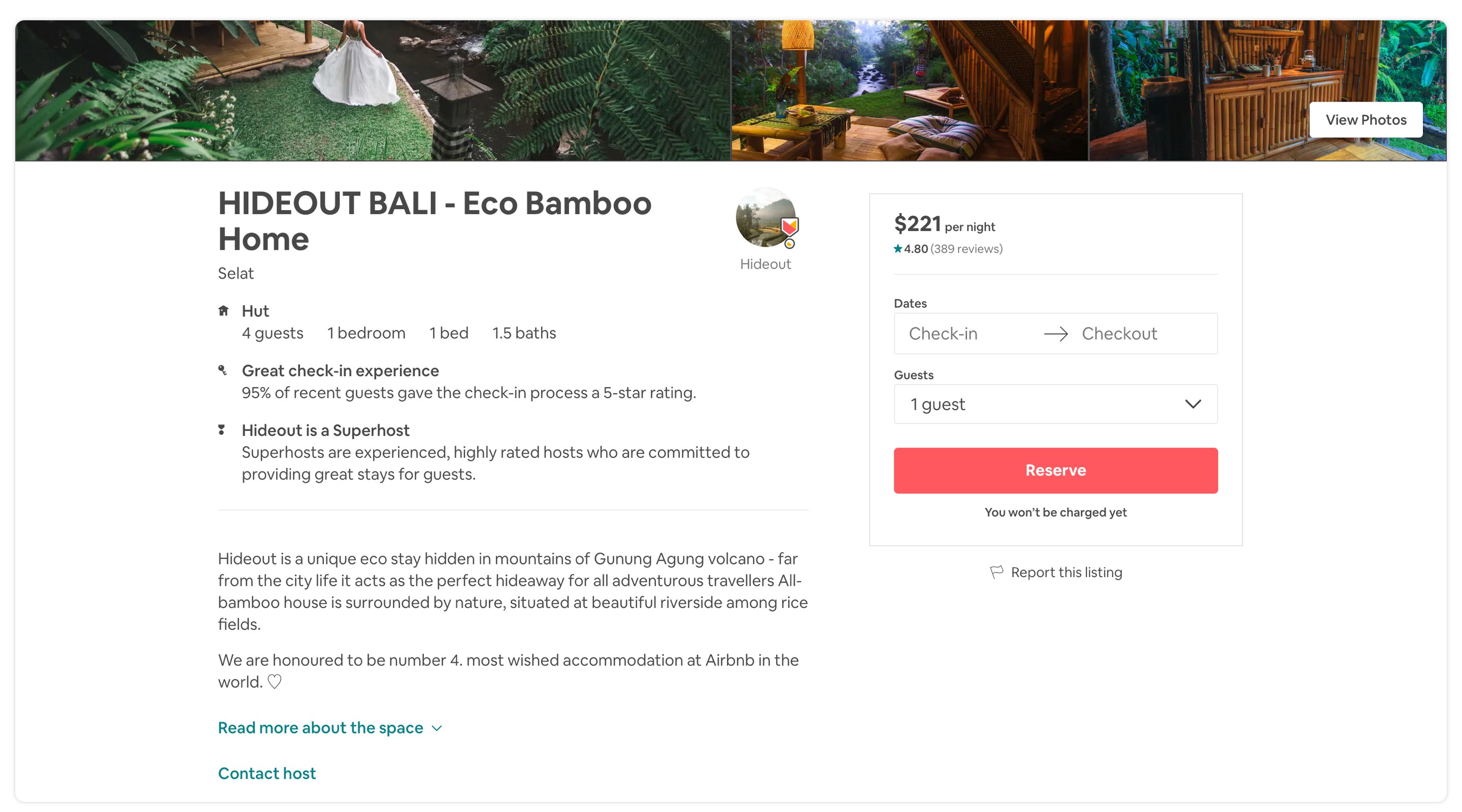
나는 Airbnb가 "Book" 대신 그들의 목록 페이지에 "Reserve"라는 단어를 사용한 방식이 마음에 든다. 왜냐하면 이것은 결제와 관련이 없기 때문에 체크인 후 24시간 후에만 사용자에게 요금을 부과하는 그들의 정책을 전달하기 때문이다.
집중해라
앞에서 언급한 바와 같이 버튼은 변환 흐름을 안내하는 데 사용할 수 있지만 방향 표지가 너무 많으면 선명성 대신 혼동을 일으킬 수 있다. 인식 과부하를 피하기 위해 단일 사용자 인터페이스 내에서 버튼 사용을 제한하는 것이 중요하다. — 사용자가 선택할 수 있는 수가 적을수록 의사결정이 쉬워질 수 있다.
그것이 또한 인기 있는 패스트푸드 체인점들이 메뉴 내에서 선택의 폭이 제한적인 이유다. 제한된 수의 옵션/버튼을 제공함으로써 사용자의 선택을 편리하게 하여 궁극적으로 전환율을 높일 수 있다.

당신은 시장에 있는 모든 새로운 제품들을 쉽게 찾아볼 수 있고, 그들의 소개 페이지의 대부분이 사용자에게 지금 가입하라고 요구하거나, 다른 전환 조치를 요청하기 위한 하나의 주요 Call To Action으로 구성되어 있다는 것을 발견할 수 있다. UX 디자이너로서, 당신은 버튼 카피와 액션을 결정하기 전에 사업의 주요 목적을 이해하기 위해 모든 이해관계자들과 의사소통해야 한다.
대비 색상 사용
버튼에 사용하는 색은 배경, 브랜드 색 또는 심지어 의도한 동작의 성격 등 다양한 요소에 따라 달라진다. 적절한 색상은 없지만 배경과 대비되는 색상을 선택하는 것이 중요하다. 배경이 파란색이면 노란색이나 빨간색 중 하나를 사용하여 영향을 주는 것이 가장 좋다.
좋은 대비를 사용하면, 버튼은 다른 요소들 중에서 눈에 띄며 사용자의 이목을 끈다.

스마트한 배치 활용
위에 언급했듯이 대조적인 색상은 사용자의 주의를 끄는 데 효과적이지만 스마트한 위치를 활용하면 그러한 기회를 더욱 높일 수 있다. 스마트한 위치에는 두 가지 유형이 있다. 하나는 사용자의 정신적 모델을 이해하는 것이고, 두 번째는 사용자의 여정을 이해하는 것이다.
정신적 모델은 시스템의 빈번한 사용과 그것이 어떻게 작용하는지에 대한 이해를 통해 형성된다. 화면을 보지 않고 가입 버튼이 있는 곳을 가리켜 달라고 하면 어디를 가리키겠는가? 나는 아마 마음을 읽고 당신이 오른쪽 상단 모서리를 생각했을 거라고 추측할 수 있다. 사용자의 특정 시스템 사용 방법을 이해함으로써 CTA를 올바른 위치에 배치할 수 있다.
후자의 경우 사용자의 이동 경로를 이해함으로써 눈의 움직임을 예측하고 페이지 레이아웃을 사용하여 CTA로 유도할 수 있다. 예를 들어, 대부분의 랜딩 페이지의 경우 배너는 헤더, 하위 헤더를 가지며, 마지막으로 CTA 버튼 — 사용자는 정보를 읽은 후 CTA를 클릭할 가능성이 더 높다.

Visual 계층 구현
대부분의 경우, CTA 버튼은 "로그인&회원가입" "확인&취소" 등 한 쌍으로 나온다. 그렇기 때문에 1차 CTA를 명확히 하고 이를 중점적으로 만들기 위해 시각적 계층을 만드는 것이 중요하다. 이것은 기본 버튼을 보다 굵은 방식으로 디자인하고 (대조되는 색상을 사용하여) 오른쪽에 배치하여 수행할 수 있다. 2차 동작은 고스트 버튼이나 간단한 텍스트 링크를 사용하여 나타낼 수 있다.
명확한 시각적 계층 구조를 구현하는 것은 그들이 변환 목표에 큰 기여를 하는 이상적인 행동으로 인도할 것이다.

테스트, 테스트 그리고 테스트
위의 팁은 분명히 버튼 디자인을 개선하는 데 도움이 되지만, CTA 버튼을 완성하는 유일한 방법은 여러 개의 A/B 테스트를 통해 사용자에게 가장 적합한 것이 무엇인지 알아내는 것이다. 카피, 색상, 크기, 배치, 모양 및 스타일은 인터페이스 설계와 사용자 특성에 따라 다를 것이다.
완벽한 행동 개시 버튼을 설계하기 위해 설계자는 기본 목표에 초점을 맞추고 여러 차례의 A/B 시험을 통해 그 효과를 평가할 필요가 있다. 적절한 크기, 색상, 복사 및 배치를 가진 버튼은 효과적으로 사용자의 주의를 끌며 원하는 조치를 취하도록 권장할 것이다.
-
저자 : Jeremiah Lam
원문 링크: https://uxmovement.com/forms/why-you-shouldnt-use-solid-or-underlined-text-fields/https://uxdesign.cc/7-cta-button-design-guidelines-4cdc21c2c85a
'ᴜx > ᴀʀᴛɪᴄʟᴇ' 카테고리의 다른 글
| 라디오 버튼과 체크박스가 공존할 수 없는 이유 (2) | 2020.03.24 |
|---|---|
| UI 디자인 - 컬러 (0) | 2020.03.18 |
| UI 디자인 - 다크모드 (0) | 2020.03.17 |
| 아이콘 디자인의 7 가지 원칙 (0) | 2020.03.13 |
| 솔리드 또는 밑줄 텍스트 필드를 사용하지 않는 이유 (0) | 2020.03.12 |




댓글